Webseiten perfekt ausdrucken: 6 Tipps - so geht's
Mehr zum Thema: MicrosoftGehen Sie nicht in die Luft, wenn Ihr Browser mal wieder moderne Kunst aufs Papier zaubert. Viele Webseiten möchten nicht gedruckt werden. Probieren Sie lieber unsere Tipps, mit denen Sie Web-Seiten perfekt ausdrucken.

Kennen Sie das Gefühl, wenn der Drucker eine Seite mit genau einer Zeile Text ausspuckt? Oder drei Seiten gefüllt mit unsinnigen Headern und Werbeanzeigen, umgeben von reichlich weißem Papier? Ersparen Sie sich den Ärger und vor allem die Kosten. Mit ein paar kleinen Tricks bekommt man sch�...
Kennen Sie das Gefühl, wenn der Drucker eine Seite mit genau einer Zeile Text ausspuckt? Oder drei Seiten gefüllt mit unsinnigen Headern und Werbeanzeigen, umgeben von reichlich weißem Papier? Ersparen Sie sich den Ärger und vor allem die Kosten.
Mit ein paar kleinen Tricks bekommt man schöne Ausdrucke und ordentlich formatierte PDF-Dateien für das Archiv, die man angenehm wie ein Buch lesen kann. Beachten Sie aber bitte das Urheberrecht, wenn Sie Ihre gedruckten oder archivierten Seiten mit anderen Anwendern teilen sollten.
Tipp 1: Überflüssige Elemente reduzieren
Bevor Sie den Drucker anschalten gilt: Werbung, die nicht angezeigt wird, muss man auch nicht drucken. Deshalb erleichtern Werbeblocker das Leben. Für Firefox und Chrome-basierte Browser wie Opera gibt es Adblock Plus oder uBlock Origin. Für Microsoft Edge verwenden Sie die entsprechende uBlock-Origin-Erweiterung. Noch mehr Möglichkeiten bieten Skript-Blocker wie NoScript für Firefox oder ScriptSafe für Chrome-basierte Browser.
Tipp 2: Die richtigen Passagen auswählen
Am einfachsten schneiden Sie wichtige Teile einer Website aus, indem Sie diese mit der Maus markieren. In Firefox drücken Sie dann das Tastaturkürzel [Strg+P] und wählen im Druckdialog ganz unten die Option Markierung. In Opera und Chrome erreichen Sie mit dem Tastaturkürzel [Strg+Umschalten+P] dasselbe. Microsoft Edge hat einen eigenen Druckdialog, in dem das Drucken von markierten Stellen nicht vorgesehen ist. Der Nachteil der Methode: Manchmal lassen sich unerwünschte Seitenelemente nicht ausschließen oder erwünschte Seitenelemente nicht markieren.

Tipp 3: Besser drucken mit der Leseansicht
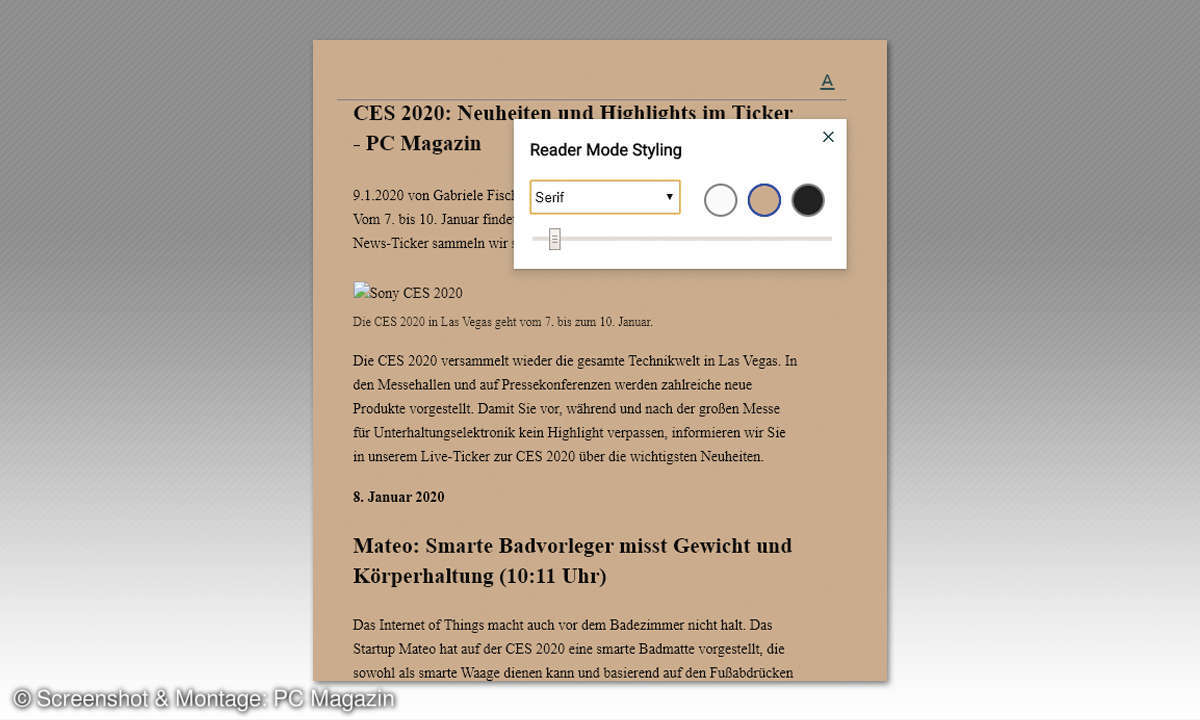
Firefox bietet eine Leseansicht, die Sie mit der Taste [F9] einschalten. Damit räumt der Browser Seiten-Header, Werbeanzeigen, Menüs und andere störende Elemente weg und beschränkt die Ansicht auf den Lesetext und einige wenige Bilder. In der Leseansicht können Sie auch den Bildschirmfont und die Spaltenbreite je nach Geschmack ändern.
Eine praktische Funktion, welche die Seite mit einem Schlag druckfertig macht. Leider ist die Leseansicht nicht für jede Web-Seite verfügbar. Gibt es für eine Seite, keine Leseansicht oder arbeitet diese nicht zufriedenstellend, ist das aber kein Grund zu verzagen. Schließlich gibt es ja den Web-Inspektor des Browsers oder kostenlose Plug-ins. Beide Möglichkeiten stellen wir weiter unten vor.
Arbeitet die Leseansicht von Firefox zu radikal, probieren Sie die Drucken-Funktion. In der Druckvorschau gibt es die Option Seite vereinfachen. Setzen Sie ein Häkchen davor, und Werbung sowie Menüs sollten verschwinden. Leider ist diese Option gelegentlich ausgegraut.
Versuchen Sie, in der Druckvorschau zusätzlich mithilfe der Funktion Skalierung Benutzerdefiniert die Seiten so zu vergrößern oder zu verkleinern, dass uninteressante Passagen auf eigene Seiten verschoben werden. Diese Seiten lassen Sie beim Ausdrucken dann einfach weg.
Firefox kann auch Screenshots der kompletten Website im PNG-Bildformat liefern. Klicken Sie dazu die Seite rechts an, und wählen Sie Bildschirmfoto aufnehmen. Auch Microsoft Edge hat eine Leseansicht, die Sie mit [Strg+Umschalten+R] aufrufen. Allerdings lieferte diese Funktion in unserem Test zum Teil unbrauchbare Resultate.
Besser war die normale Drucken-Funktion, welche Werbeanzeigen relativ zuverlässig entfernt. Störend ist aber, dass man die Größe des Ausdrucks nur in vorgegebenen Schritten und nicht benutzerdefiniert wie bei Firefox bestimmen kann.
Chrome bietet die größte Auswahl an Druckoptionen: Man kann mehrere Seiten auf ein Blatt drucken, beidseitig drucken und die Skalierung der Seiten auf den Prozentpunkt genau bestimmen. Außerdem gibt es eine gute Leseansicht, die allerdings in der Version 79 des Browsers nicht aktiviert ist.
Erst, wenn Sie Chrome mit der Kommandozeilenoption -enable-dom-distiller starten, sehen Sie im Dreipunkte-Menü rechts oben den Eintrag Zusammengefasste Seiteninhalte ein- und ausblenden. Nach einem Klick darauf erscheint die Leseansicht der jeweiligen Website mit frei skalierbarer Schriftgröße und wahlweise dunklen Seitenhintergründen.
Um Chrome mit dieser Einstellung zu starten, legen Sie sich am besten eine Verknüpfung auf dem Desktop an. Klicken Sie mit der rechten Maustaste auf eine freie Stelle des Desktops, und wählen Sie Neu/Verknüpfung. Suchen Sie nun nach einem Klick auf Durchsuchen die Datei chrome.exe, die sich meist im Verzeichnis Programme (x86)/Google/Chrome/Application befindet.
Haben Sie die Anwendung angeklickt, setzt Windows den Pfad in Anführungszeichen in das Suchfeld ein. Hinter das schließende Anführungszeichen schreiben Sie -enable-dom-distiller und klicken auf Weiter.

Vergeben Sie noch einen Namen für die Verknüpfung, und bestätigen Sie mit OK. Sobald Sie die Verknüpfung erstellt haben, können Sie diese mit der rechten Maustaste anklicken und zum Startmenü oder zur Taskleiste hinzufügen.
Einfacher geht es bei Opera. Hier finden Sie die Leseansicht im Opera-Menü unter Seite/Zusammengefasste Seiteninhalte ein- oder ausblenden. Dazu bietet Opera als praktisches Feature die Momentaufnahme [Strg+Umschalten+5], die sich zum Beispiel mit dem kleinen Fotoapparat in der Adressleiste aufrufen lässt.
Jetzt können Sie einzelne Bildbereiche oder das ganze Fenster als Screenshot aufnehmen oder die komplette Seite als PDF speichern. Das funktioniert vor allem mit der Leseansicht perfekt.
Tipp 4: Seiten per Hand verbessern
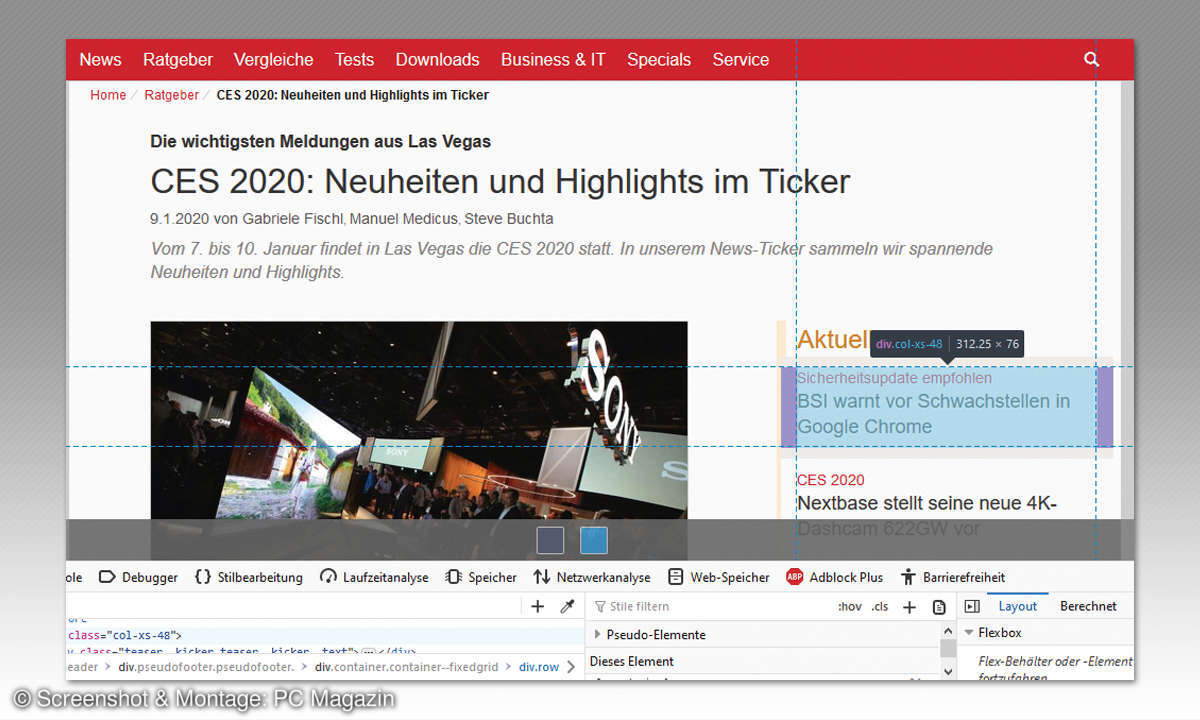
Sollte Ihr Browser Probleme mit einer Website haben, legen Sie einfach selbst Hand an. Dafür gibt es in jedem aktuellen Browser Web-Entwickler-Tools. In Chrome finden Sie diese im Drei-Punkte-Menü unter Weitere Tools/Entwicklertools [Strg+Umschalten+I], in Firefox unter Web-Entwickler/Inspektor [Strg+ Umschalten+C], in Edge unter Weitere Tools/Entwicklungstools [F12] und in Opera unter Entwickler/Entwicklerwerkzeuge [Strg+Umschalten+I].
Laden Sie die Seite, die Sie drucken wollen, und starten Sie die Entwicklerwerkzeuge. Sie sehen ein Fenster mit dem HTML-Code (Hypertext Markup Language) der Seite. Keine Angst, Sie müssen keinen Code eingeben. In allen Werkzeugfenstern gibt es links oben ein Icon, mit dem Sie Seitenelemente per Hand auswählen können.
Meist ist es ein Viereck mit einem pfeilförmigen Mauszeiger. Sehen Sie das Symbol nicht gleich, rufen Sie es per Tastaturkürzel auf: [Strg+Umschalten+C] in Chrome, Opera und Firefox, [Strg+B] in Edge. Markieren Sie jetzt mit einem Mausklick auf die Website ein Element, das Sie nicht drucken wollen, drücken Sie [Entf], und das Element ist verschwunden.
Die Webentwickler-Tools funktionieren natürlich auch mit den Leseansichten, sodass Sie diesen damit den letzten Schliff geben können. Wer sich mit HTML und CSS (Cascading Style Sheets) auskennt, kann mit den Web-Tools auch eigenen Code einfügen und so zum Beispiel die Seitenumbrüche beim Ausdruck korrigieren.
Tipp 5: Browser-Erweiterungen helfen
Ist Ihnen die Arbeit mit den Webentwickler-Tools zu mühsam oder zu zeitaufwändig, machen Sie sich das Leben mit Browser-Erweiterungen leichter. Für Chrome-Browser gibt es zum Beispiel die Erweiterung Print Friendly & PDF. Nach der Installation sehen Sie ein kleines grünes Icon in der Chrome-Adressleiste.
Mit einem Klick darauf wird jede Seite in eine Lese-Version umgewandelt, die in einem neuen Fenster erscheint. Per Mausklick entfernen Sie einzelne Elemente, passen Bilder in der Größe an und verändern die Schriftgröße, bis die Vorschau Ihren Vorstellungen entspricht. Anschließend drucken Sie die Seite oder speichern sie als PDF.
Print Friendly & PDF schafft es dabei meistens, Bilder nicht auf mehrere Seiten zu verteilen und Textabschnitte zusammenzuhalten. Sowohl für Chrome-Browser als auch für Firefox gibt es die Erweiterung Print Edit WE, eine freundlichere Version der Webentwickler-Tools. Mit dieser Erweiterung löschen Sie vor dem Drucken per Hand alle unerwünschten Elemente auf der Seite.
Fortgeschrittene können die Seitenelemente nach ihren Wünschen formatieren und sogar eigenen Text einfügen. Ein spezieller Fall ist die Erweiterung Capture & Print für Firefox. Mit ihr schneiden Sie leicht bestimmte Teile einer Website aus, zum Beispiel Textpassagen und das dazu passende Bild. Diese Elemente können Sie dann als PNG-Grafik drucken.
Tipp 6: Mit Screenshots zum Ziel
Als letzter Ausweg bleibt immer der Screenshot. Er hilft zum Beispiel, wenn Sie eine Landkarte oder einen Hintergrund von einer Website übernehmen wollen. Drücken Sie [F11], um den Browser in den Vollbild-Modus zu schalten. Anschließend zoomen Sie die Website mit den Tastenkombinationen [Strg++] und [Strg+-] in die gewünschte Größe.
Schießen Sie mit [Drucken] einen Screenshot, und bearbeiten Sie ihn mit einer Bildbearbeitung wie dem kostenlosen Gimp (www.gimp.org/) nach. Alternativ benutzen Sie ein Screenshot-Tool wie das kostenlose Hardcopy (www.hardcopy.de/), das viele Bildformate unterstützt und sogar Retuschier-Werkzeuge mitbringt.