Teil 8: Tipps & Tricks für Ajax
Die Funktion geht schrittweise alle übergebenen Parameter durch und überprüft diese auf die vorhandene Dateiendung. Wenn es sich um eine Javascript-Datei handelt mit der Endung .js wird ein entsprechender Script-Verweis generiert....
Die Funktion geht schrittweise alle übergebenen Parameter durch und überprüft diese auf die vorhandene Dateiendung. Wenn es sich um eine Javascript-Datei handelt mit der Endung .js wird ein entsprechender Script-Verweis generiert.

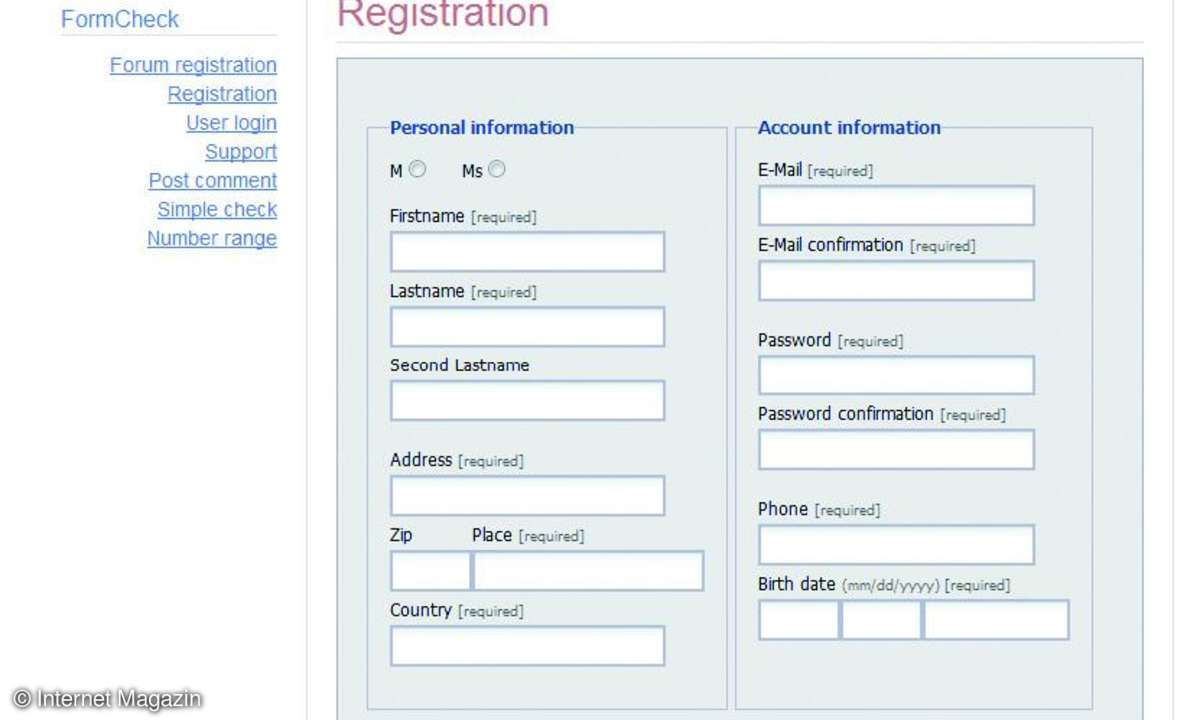
Analog folgt für die CSS-Datei eine Integration über einen Link. Die Inhaltsseiten sind sehr rudimentär aufgebaut und beinhalten keine <head>- und <body>-Tags, da sie als Content in die bestehende Seite in den zuvor definierten Bereich SpalteRechts integriert werden.
Dabei wird das Bild nachgeladen und bei Bedarf noch die Größe adaptiert. Anschließend wird der Inhalt als Fließtext ausgegeben. Da nur eine Formatierung der Überschrift h3 vorgenommen wurde, ist keine zusätzliche CSS-Datei zum Einsatz gekommen.
Slide-Show mit Ajax
Geniale, fertige Skripte ersparen viel Arbeit. Mit ein paar kleinen Anpassungen läuft alles perfekt.
Natürlich wollen wir nicht noch einen Lightbox-Clone entwickeln. Vielmehr passen wir lediglich ein vorhandenes Projekt etwas an, nämlich Minishowcase (). Es bietet ein einfach zu nutzendes Paket an, bei dem Sie nur wenig eigenen Code programmieren müssen, aber auf die kompletten Vorzüge der auf Ajax und JSON basierenden Lösung zurückgreifen können.
Das Paket bietet mehrere verschiedene Templates an und eine flexible Anpassung der Darstellung Ihrer Bilder. Wenn Sie möchten, schauen Sie sich den Code von Minishowcase etwas genauer an, um im Detail zu verstehen, wie der Entwickler hier geschickt auf Ajax-Funktionen zurückgreift und wie er sie nutzt, um die erzielten Effekte zu realisieren.
Laden Sie als Erstes das Framework von der Minishowcase-Website herunter (), entpacken es und kopieren den Inhalt des Verzeichnisses minishowcase in ein Verzeichnis auf Ihren Weberver - in unserem Beispiel slideshow.
Der Webserver muss als Voraussetzung PHP ab Version 4.2 unterstützen sowie die GD- oder GD2-Erweiterung für PHP. Testen Sie nun als Erstes, ob die Standard- installation funktionsfähig ist, indem Sie die Anwendung über www.meinewebsite.de/slideshow aufrufen.
Die komplette Anzeige passen Sie über die Datei settings.php im Verzeichnis config an. Alle Einstellungen sind ausführlich dokumentiert. Nachdem Sie die Werte angepasst haben, müssen Sie abschließend Ihre Bilder hochladen.
Legen Sie dazu unterhalb des Verzeichnisses galleries einen eigenen Ordner an und versehen Sie diesen mit den Zugriffsrechten 777 für vollen Zugriff. Minishowcase zeigt nun als weiteren Punkt Ihr Verzeichnis mit den darin enthaltenen Bildern an.
Feintuning Sie können sowohl für die Galerien, welche Sie anlegen als auch für die darin enthaltenen Bilder eine Sortierreihenfolge anlegen, indem Sie eine Nummer und einen Trennstrich dem Datei- oder Verzeichnisnamen voranstellen.
Diese wird im Anschluss nicht angezeigt, sortiert aber die Daten entsprechend. Soll ein Verzeichnis mit Bildern aktuell nicht in der Übersicht erscheinen, weil es beispielsweise noch in Vorbereitung ist, dann setzen Sie vor den Namen des Ordners einen Unterstrich.
Für jede Galerie können Sie einen eigenen beschreibenden Text hinzufügen, der nach dem Anklicken des Galerienamens oberhalb der Bildervorschau erscheint. Speichern Sie dazu einfach eine Datei mit dem Namen_info.txt im entsprechenden Bilderverzeichnis und hinterlegen Sie dort Ihren beschreibenden HTML-Code.
Sie können die Slideshow auch komplett in Ihre eigene Homepage integrieren und sind nicht auf das vorgegebene Look & Feel angewiesen. Orientieren Sie sich an der Datei index.php, welche das Grundgerüst für das Skript vorgibt und aktivieren Sie bei Bedarf auch noch die Kopf- und Fußzeile über die Variablen
und ergänzen Sie die Dateien um den notwendigen HTML-Code.