Teil 4: Tipps & Tricks für Ajax
Ist dies der Fall, wird im nächsten Schritt eine Verbindung zur Datenbank mithilfe des Befehls mysql_select_db("Datenbankname", $connection); aufgebaut. Anschließend wird die SQL-Abfrage definiert und der Variablen $erg zugewiesen....
Ist dies der Fall, wird im nächsten Schritt eine Verbindung zur Datenbank mithilfe des Befehls mysql_select_db("Datenbankname", $connection); aufgebaut. Anschließend wird die SQL-Abfrage definiert und der Variablen $erg zugewiesen.
while($row = mysql_fetch_array
($erg)) {
echo "<tr>";
echo "<td>" . $row['Vorname'] .
"</td>";
echo "<td>" . $row['Nachname'] .
"</td>";
echo "<td>" . $row['Spielernr'] .
"</td>";
echo "<td>" . $row['Position'] .
"</td>";
echo "<td>" . $row['Saison'] .
"</td>";
echo "</tr>";
}
echo "</table>";
mysql_close($connection);
Der Rest ist lediglich optische Aufbereitung: Zur Darstellung wird eine Tabelle gewählt und darin werden alle Datensätze der Ergebnismenge geschrieben. Dabei wird die Ergebnismenge Zeile für Zeile durchgegangen und die jeweiligen Felder ausgegeben. Abschließend wird die Verbindung zur Datenbank wieder geschlossen.
Dynamische Spielerermittlung
In einem weiteren Beispiel zeigen wir Ihnen, wie Sie Inhalte - beispielsweise für Drop-Down-Boxen - dynamisch und kontextbezogen generieren können. Sie können die Inhalte entweder direkt aus einer Datenbank ziehen oder wie im Beispiel aus einem Array.

Für dieses Beispiel wird zur Vereinfachung das kostenlose Simple Ajax Code-Kit (SACK) von Twilight Universe verwendet ().
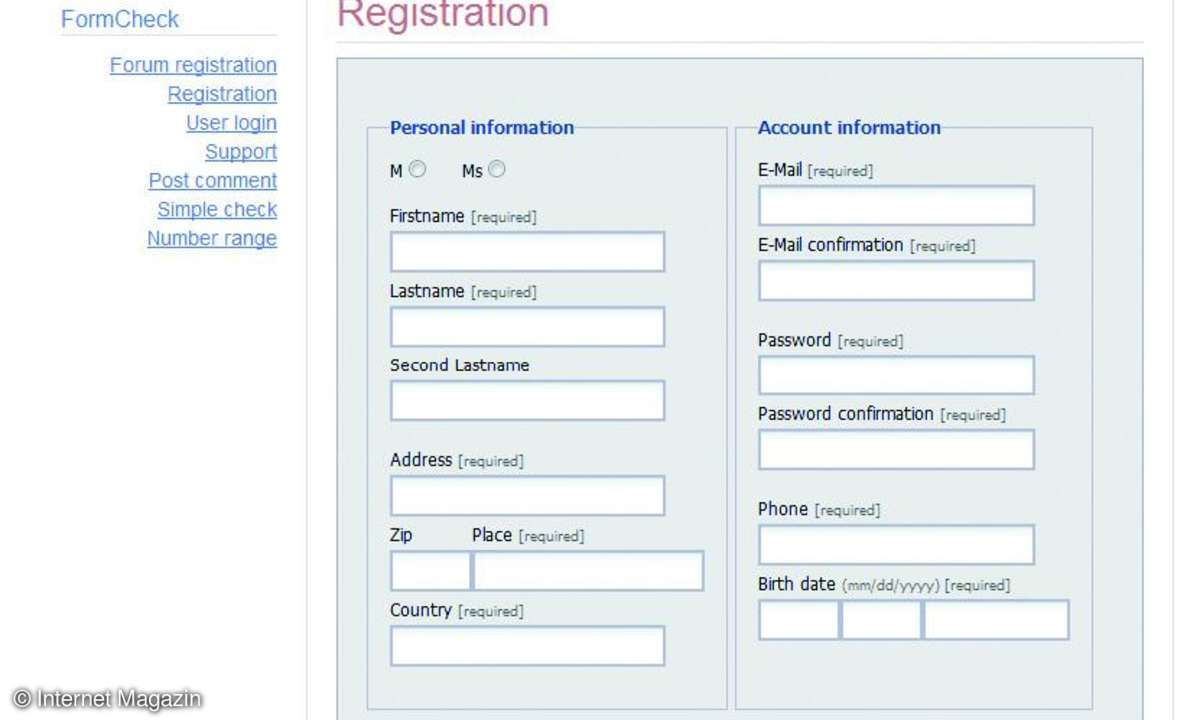
Die HTML Seite besitzt zwei Drop-Down-Felder: Das erste ist statisch und enthält die vier verschiedenen Positionen in einer Fußballmannschaft: Torwart, Abwehrspieler, Mittelfeld und Angriff. Die zweite Drop-Down-Box ist aktuell noch leer, wird jedoch abhängig von der Auswahl der Spielposition mit den Namen der Spieler aus dem aktuellen FC Bayern München Kader geladen.
<form action="" method="post"><table><tr><td>Position: </td><td><select id="fcb_pos" name=
"fcb_pos" onchange="getSpieler(this)"><option value="">Wählen Sie eine
Position</option><option value="tw">Torwart</option><option value="ab">Abwehr</option><option value="mf">Mittelfeld</option><option value="ag">Angriff</option></select></td></tr><tr><td>Spieler: </td><td><select id="fcb_spieler" name=
"fcb_spieler"></select></td></tr></table></form>