Listen, Buttons und Co. mit jQuery Mobile
Sie wollen Ihre mobile Webseite übersichtlich gestalten? Wir zeigen Ihnen, wie Sie mit jQuery Mobile ganz einfach Listen, Buttons und eine Navigationsleiste erstellen können.

Hier erfahren Sie... ... wie Sie mit jQuery Mobile Listen, Buttons und eine Navigation erstellen ...
Hier erfahren Sie...
- ... wie Sie mit jQuery Mobile Listen, Buttons und eine Navigation erstellen
Das Javascript-Framework jQuery Mobile setzt auf jQuery auf und ist speziell für mobile Websites oder Web-Apps gedacht. Um bei kleineren Bildschirmen Inhalte übersichtlich zu präsentieren, verfügt jQuery Mobile über eine integrierte Akkordeonfunktion und eine direkt nutzbare Filterfunktion für Listen. Das CSS-Framework kümmert sich um das richtige Aussehen: Kopf- und Fußbereich sind wie bei Apps üblich gestaltet, Buttons und Listen haben leichte Farbverläufe und Schatten.
Wir zeigen Ihnen, wie Sie jQuery Mobile nutzen können, um mit Buttons und Listen Ihrer mobilen Webseite die richtige Struktur zu geben.
Tipp 1: Schöne Listen erstellen
Sehen wir uns anhand von Listen an, welche Verbesserungen jQuery Mobile bietet. Damit eine Liste von jQuery Mobile behandelt wird, benötigen sie date-role="listview":
<ul data-role="listview"><li><a href="#">Albizzie</a></li><li><a href="#">Alcarraza</a></li><li><a href="#">Bankazinn</a></li></ul>
Die Liste nimmt standardmäßig die gesamte verfügbare Breite ein. Soll es einen Abstand zum Rand geben, ergänzen Sie data-inset="true":
<ul data-role="listview" data-inset="true">
Umfangreiche Listen können Sie durch Trennzeichen unterteilen, diese werden automatisch wie der Kopfbereich gestaltet. Dafür ergänzen Sie zwischen den Listenpunkten Folgendes:
<li data-role="list-divider">A</li>
Für umfangreichere Listen sollten Sie einen Filter aktivieren, wodurch automatisch ein Eingabefeld erscheint. Ein Tippen aktiviert den Filter und es werden nur noch die Listeninhalte gezeigt, in denen die entsprechenden Buchstaben vorkommen. Im nächsten Beispiel sehen Sie außerdem, dass der englische Standard-Platzhaltertext durch data-filter-placeholder ersetzt wurde:
<ul data-role="listview" data-inset="true" data-filter="true"
data-filter-placeholder="filtern ..."><li data-role="list-divider">A</li><li><a href="#">Albizzie</a></li><li><a href="#">Alcarraza</a></li><li data-role="list-divider">B</li><li><a href="#">Bankazinn</a></li></ul>
Tipp 2: Buttons generieren
Auch Buttons lassen sich mit jQuery Mobile einfach erstellen. Wenn Sie innerhalb des Kopf- oder Fußbereichs einen Link integrieren, wird dieser automatisch in einen Button verwandelt. Soll auf den Buttons zusätzlich ein Icon untergebracht sein, so stellt jQuery Mobile 18 verschiedene Standard-Icons zur Verfügung. Den gewünschten Button geben Sie über data-icon an. Durch folgenden Code wird im Kopfbereich ein Haus-Icon integriert, das automatisch links angeordnet wird. data-iconpos="notext" blendet den Text aus:
<div data-role="header"><a href="seite0.html" data-icon="home" data-iconpos="notext">Start</a><h1>Hallo jQuery Mobile</h1></div>
Benötigen Sie Buttons außerhalb von Kopf- und Fußzeile, müssen Sie beim umfassenden Element die Klasse ui-bar verwenden.
<p class="ui-bar"><a href="#" data-icon="star">Bewertung</a></p>

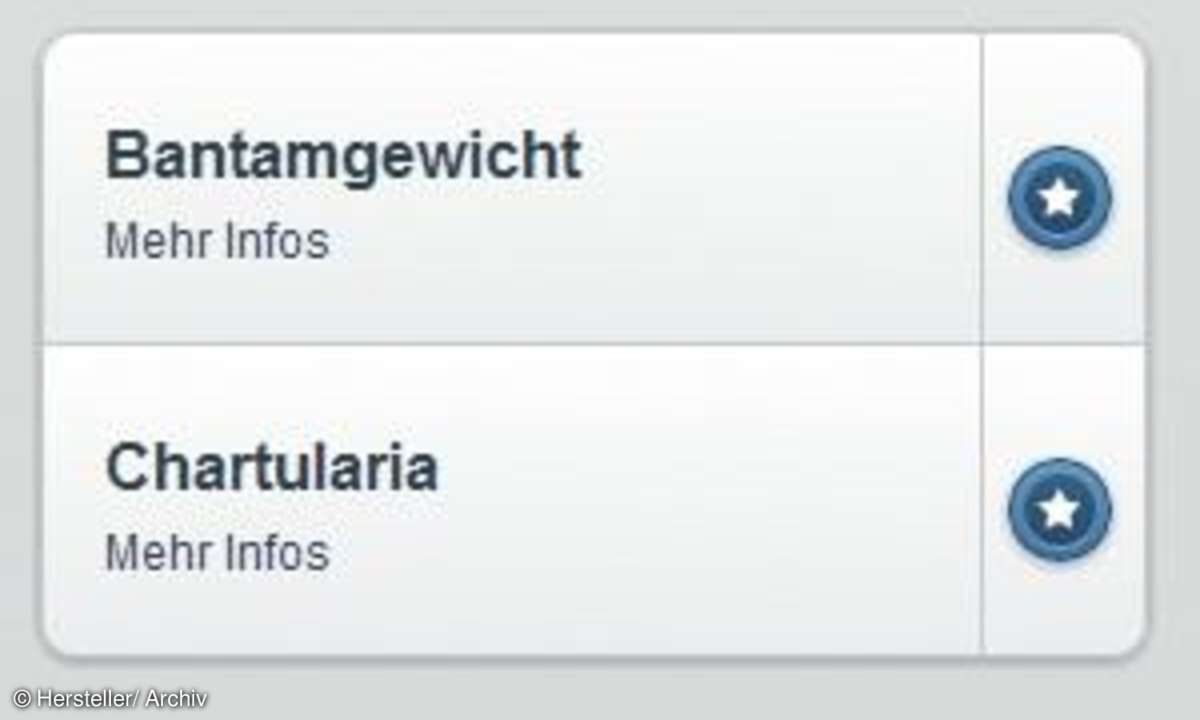
Bei wenig verfügbarem Platz sind Splitbuttons praktisch. Diese sind zweigeteilt in unterschiedliche Aktionen, je nachdem in welchen Bereich der Benutzer klickt. Für einen Splitbutton müssen Sie zwei Links innerhalb eines li-Elements platzieren. jQuery Mobile sorgt für die entsprechende Optik und ergänzt eine Trennlinie. Beim rechten Teil des Buttons wird als Icon ein Pfeil ergänzt, aber Sie können auch ein anderes Symbol über data-split-icon im umfassenden Element angeben - im folgenden Beispiel ist es ein Stern.
<ul data-role="listview" data-inset="true" data-split-icon="star"><li><a href="#"><h3>Bantamgewicht</h3><p>Mehr Infos</p></a><a href="#">Kaufen</a></li></ul>
Tipp 3: Navigationsleiste
Eine einfache Navigationsleiste erstellen Sie über eine ungeordnete Liste. Weisen Sie außerdem dem umfassenden Element data-role="navbar" zu. Solange es nicht mehr als fünf Punkte sind, werden diese nebeneinander angeordnet, sonst auf mehrere Zeilen verteilt.
<div data-role="navbar"><ul><li><a href="seite0.html">null</a></li><li><a href="seite1.html">eins</a></li><!-- Kennzeichnung aktuelle Seite --><li><a href="#" class="ui-btn-active
ui-state-persist">zwei</a></li></ul></div><!-- /navbar -->
Tipps zum Grundgerüst von jQuery Mobile und den verfügbaren Seitentypen erfahren Sie in unserem Ratgeber: Mobile Webseiten erstellen mit jQuery Mobile .
Wie Sie mit jQuery Mobile Themes anlegen und Events konfigurieren können erfahren Sie in unserem Ratgeber: Seitengestaltung und Event-Steuerung mit jQuery Mobile .












