Breadcrumbs
Bei komplexeren Websites bietet es sich an, dem Benutzer mit einem "Sie sind hier: Start > Produkte > Bücher" Orientierung zu verschaffen. Solche Brotkrumen rüsten Sie mit dem Plugin Breadcrumb NavXT (https://tinyurl.com/5hpesd )nach. Mit Fug und Recht darf man über Breadcrumb NavXT sagen...

Bei komplexeren Websites bietet es sich an, dem Benutzer mit einem "Sie sind hier: Start > Produkte > Bücher" Orientierung zu verschaffen. Solche Brotkrumen rüsten Sie mit dem Plugin Breadcrumb NavXT (https://tinyurl.com/5hpesd )nach.
Mit Fug und Recht darf man über Breadcrumb NavXT sagen: Was es an Breadcrumbs zu konfigurieren gibt, das kann man über die rund fünfzig verschiedenen Optionen auch einstellen.
Breadcrumbs NavXT wird wie gewöhnlich installiert und in der Plugins-Verwaltung aktiviert.
Damit die Breadcrumbs in der Website angezeigt werden, müssen Sie das Theme mit den folgenden Code-Zeilen ergänzen:
<div class="breadcrumb"><?php if(function_exists('bcn_ display')) { bcn_display(); } ?></div>
Soll die Breadcrumb-Navigation auf der Startseite entfallen (was wir empfehlen), dann lautet der Schnippsel:
<div class="breadcrumb"><?php if(function_exists('bcn_ display') and (!is_front_page())) { bcn_display(); } ?></div>
Bei Wordpress Standard-Theme verarzten Sie zumindest das Template page.php, wo Sie vorgenannten Code in Zeile 10 einfügen. Wer die Blog-Postings als News- Ersatz verwendet, der muss außerdem auch die Dateien single.php (Zeile 11) und index.php (Zeile 10) entsprechend bearbeiten. Öffnen Sie jetzt die Einstellungen des Plugins in WP-Admin.
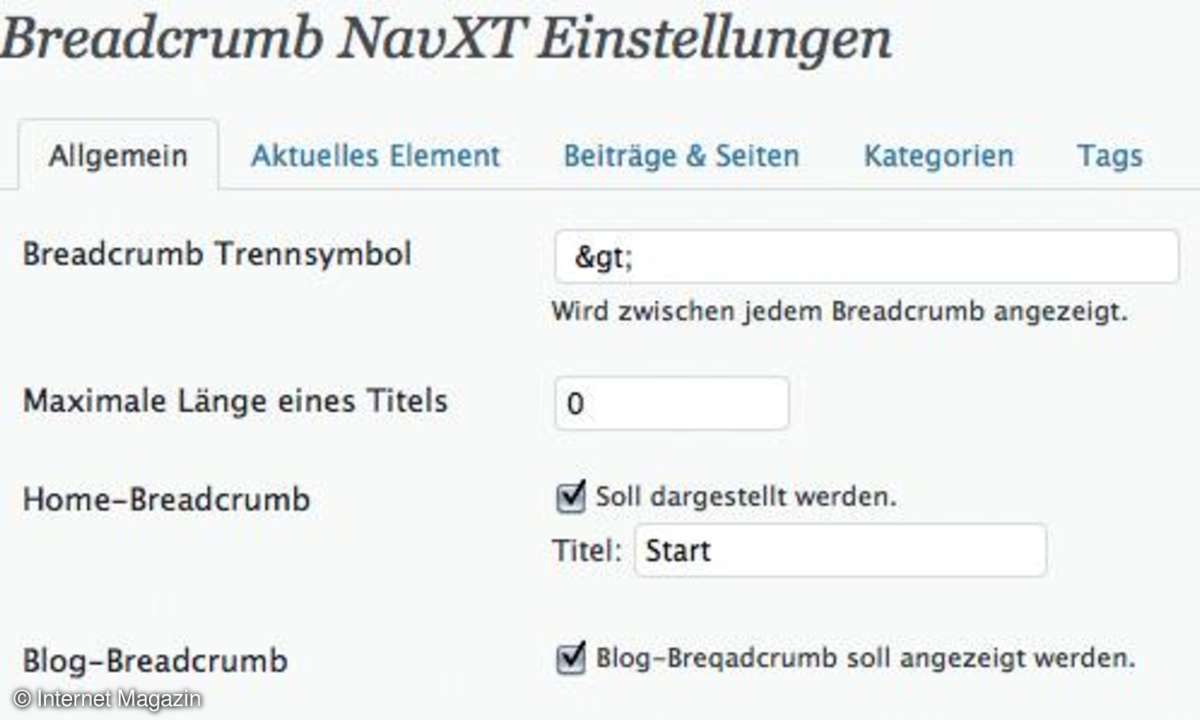
Das Gute an Breadcrumb NavXT ist, dass man zwar alles einstellen kann, die meisten Voreinstellungen aber schon sinnvoll getroffen wurden. In den meisten Fällen reicht es deshalb, wenn Sie auf dem Reiter Alllgemein hinter Home- Breadcrumb den Eintrag Blog durch Start, Startseite, Home oder Ähnliches ersetzen - fertig.
Verbesserte Pagination

Wer in seinem News-Bereich viele Meldungen veröffentlicht, der benötigt zwangsläufig eine bessere Navigation, als Wordpress sie standardmäßig anbietet. Das Pagenavi-Plugin ergänzt den Seitenfuß mit Links, über die Sie direkt auf die Seiten 2 und 3, 10 und 20 der Meldungen wechseln können.
Nach der Installation der Erweiterung finden Sie in WP-Admin unter Einstellungen eine neue Seite namens PageNavi. Hier können Sie die englischen Begriffe wie Page, of, First oder Last mit deutschsprachigen Pendants überschreiben. Damit die Pagination auf der Website erscheint, öffnen Sie die Datei index.php aus dem Theme- Verzeichnis. In Zeile 40 tragen Sie ein:
<?php wp_pagenavi(); ?>
Möchten Sie auf Wordpress Standardnavigation mit Ältere Einträge/Neuere Einträge verzichten, dann entfernen Sie die Zeilen 28 bis einschließlich 31.
Wer das Pagenavi-Plugin Kunden anbieten will, sollte die deutschen Sprachdateien von https://tinyurl.com/ykdrrde herunterladen und in das Plugin-Verzeichnis kopieren. Dadurch werden die Einstellungen im WP-Admin in deutscher Sprache angezeigt.
Sitemaps
Dem Thema Sitemaps kann man sich von zwei Seiten widmen. Zum einen ist eine Sitemap auf vielen Websites sinnvoll, um Besuchern eine zusätzliche Navigationsmöglichkeit zu bieten. Zum anderen empfehlen viele Suchmaschinenoptimierer das Anlegen XML-Sitemaps zum Zwecke der vollständigen Indizierung aller zu einem Auftritt gehörenden Seiten.
Für den ersten Fall empfehlen wir Ihnen das Plugin Dagon Design Sitemap Generator (https://tinyurl.com/2zy4nx ). Nach dessen Installation klicken Sie in WP-Admin auf Einstellungen/DDSitemapGen, stellen als Sprache German ein und bestätigen die Einstellung mit Update Options. Anschließend aktivieren Sie bei Was soll gezeigt werden die Einstellung nur Seiten und bei Seiten sortieren nach den Eintrag Menü absteigend.
Um die Sitemap in eine Webseite einzubetten, müssen Sie ausnahmsweise keine Templates bearbeiten. Legen Sie einfach eine neue Seite an, nennen Sie diese Übersicht (für viele Nutzer leichter verständlich als "Sitemap") und hängen Sie sie an einer beliebigen Stelle im Seitenbaum ein. Dann klicken Sie im Seiten-Editor oben rechts auf den Reiter HTML und fügen folgendes Tag ein:
<!-- ddsitemapgen -->
Der direkte Aufruf aus einem Template ist aber ebenfalls möglich. Nutzen Sie dafür folgenden Code-Schnippsel:
<?php echo ddsg_create_sitemap(); ?>
Eine XML-Sitemap, wie sie beispielsweise von Google, Yahoo und Bing indiziert wird, halten wir eigentlich für entbehrlich. Wer seine Wordpress-Installation nicht über die Maßen verbiegt, darf auch ohne eine solche Sitemap davon ausgehen, dass alle Seiten indiziert werden. Wer trotzdem eine XML-Sitemap anlegen möchte, der findet im XML Sitemap Generator Plugin (https://tinyurl.com/2bbwmg ) eine ausgereifte Lösung.
Mehrsprachigkeit
Wer eine mehrsprachige Website mit Wordpress aufsetzen will, der sollte vorher überlegen, ob er eine 1:1-Übersetzung plant oder ob die beiden (oder mehreren) Sprachversionen unterschiedliche Inhalte aufweisen werden. Gerade bei Firmenpräsentationen ist es nicht unüblich, dass die deutschsprachige Version deutlich ausführlicher ist als die fremdsprachigen Varianten.
In Abhängigkeit davon wird man entweder mehrere voneinander getrennte Wordpress- Installationen unter verschiedenen Subdomains (www.de.meineFirma.de, www.en.meineFirma.de) aufsetzen oder zu einem der zahlreichen Multilanguage-Plugins greifen, die für Wordpress verfügbar sind.
Einige dieser Plugins hat Tobias Jordans unter https://tinyurl.com/yfax6f4 zusammengetragen. Die führende Lösung dürfte derzeit WPML sein, das eine Rundum-Lösung verspricht.
Nach der Installation finden Sie in WP-Admin ein neues Menü. Dort können Sie die Standardsprachen für die Website auswählen. Das hat unter anderem Auswirkungen auf den Editor, über den Sie Beiträge nun mehrsprachig verfassen können. Außerdem integriert WPML zusätzliche Navigationselemente, darunter eine Sprachauswahl, sowie sprachbezogene Zusätze für Sidebar und Breadcrumbs.
Diese Elemente müssen in die verschiedenen Template-Dateien integriert werden. WPML übernimmt dann nicht nur die Auslieferung von Textfragmenten wie Nächste Seite oder Kommentieren in unterschiedlichen Sprachen. Es kann die verschiedenen Sprachversionen auch mit gänzlich unterschiedlichen Templates bestücken. Für alle Konfigurationsschritte gibt es ausführliche Tutorials auf der Website des Plugins (https://wpml.org ).