Webseiten mit ASP - Teil 2
Nachdem wir uns im ersten Teil dieser Reihe um das Generieren einer Datenbank, das Einbinden der Datenbank auf dem Webserver und den Zugriff auf diese Daten konzentriert haben, geht es in dieser Folge um die Präsentation der Daten innerhalb einer Webseite.

- Webseiten mit ASP - Teil 2
- Teil 2: Webseiten mit ASP - Teil 2
Eine der Grundaufgaben eines Shops oder eines Produktkatalogs ist die Darstellung aller verfügbaren Produkte in einer einfachen Liste. Die Liste gibt dem Besucher eine Übersicht über das, was im Warensortiment verfügbar ist. Sinnvoll ist es, jedes Produkt der Liste mit einem speziellen Link z...
Eine der Grundaufgaben eines Shops oder eines Produktkatalogs ist die Darstellung aller verfügbaren Produkte in einer einfachen Liste. Die Liste gibt dem Besucher eine Übersicht über das, was im Warensortiment verfügbar ist. Sinnvoll ist es, jedes Produkt der Liste mit einem speziellen Link zu versehen, der nähere Informationen zu dem Produkt, etwa ein Foto, oder bestimmte Produkteigenschaften anzeigt. In solchen Situationen müssen Sie zweimal auf den Datenbestand zugreifen. Zunächst muss die gesamte Liste oder ein gefilterter Teil daraus auf dem Bildschirm gezeigt werden.
Klickt der Besucher auf einen der Einträge muss ein erneuter Zugriff auf die Datenbank programmiert werden. Diesmal sollen aber nicht alle Daten angezeigt werden, sondern nur jene des angeklickten Produkts. Damit weniger Server-Rechenzeit verbraucht wird, ist es sinnvoll, im zweiten Schritt nur die Daten auszulesen, die auch das ausgewählte Produkt betreffen. Dazu muss der Seite, die die Produktdetails anzeigen soll, eine Information übergeben werden, damit sie auch genau die gewünschten Daten liest und präsentiert. Das A und O dieses Verfahrens beruht auf den IDs in der Datenbank.
IDs - die eindeutige Datensatzkennung
Wenn Sie mit Access eine Datenbank anlegen, werden Sie früher oder später vor die Frage gestellt, ob Sie einen Primärschlüssel definieren wollen. Das ist unbedingt empfehlenswert. Der Primärschlüssel ist ein Feld, das vom Programm automatisch generiert wird. Es besitzt den Namen "ID". Access vergibt dem ersten Datensatz selbstständig die Kennziffer 1.

Danach wird jeder weitere Datensatz mit der Folgenummer versehen. Löschen Sie einen Datensatz, so wird der Primärschlüssel des Datensatzes ebenfalls gelöscht und nicht wieder verteilt. In der gesamten Historie Ihrer Datenbank wird also eine Nummer als Primärschlüssel nur genau einmal vergeben. Dadurch besitzen Sie eine eindeutige Kennung eines jeden Datensatzes. Und genau mit der können Sie die Informationen zu einem gespeicherten Produkt eindeutig finden.
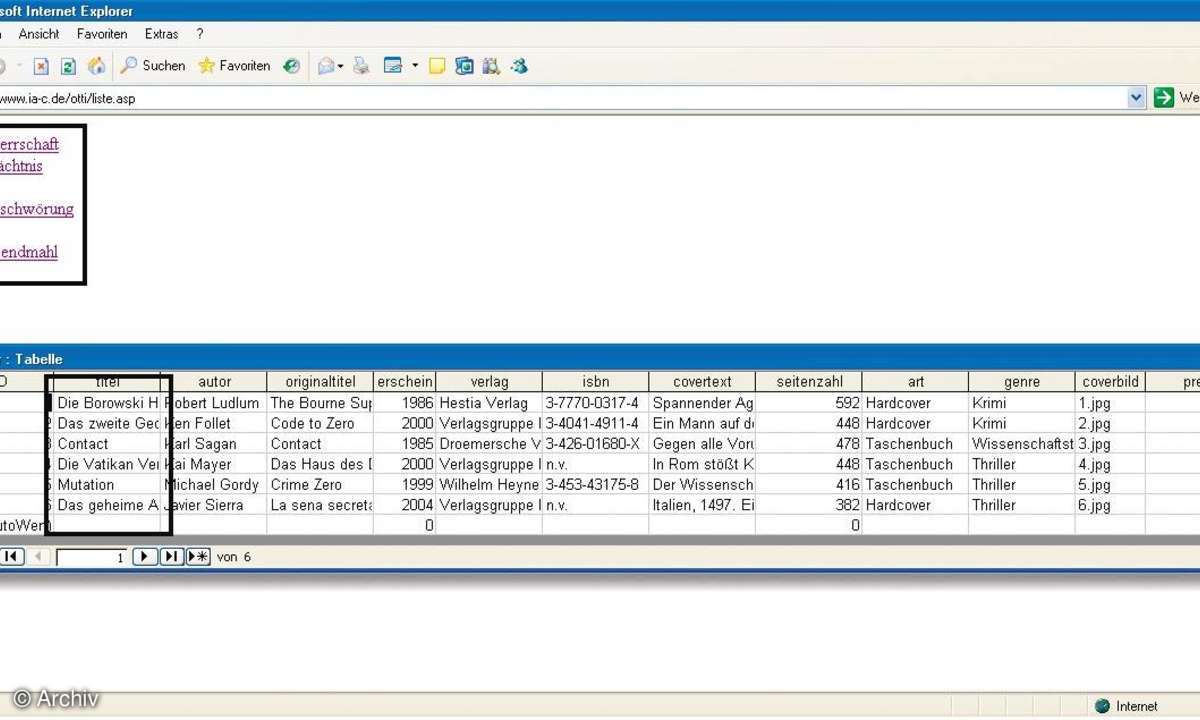
Die verlinkte Gesamtliste
Unser erstes Beispiel besteht aus einer kleinen Beispieldatenbank, die Sie nach den Vorgaben aus den ersten Teil auf Ihrem Webserver installieren müssen. Dazu kommen zwei ASP-Dateien. Die erste (liste.asp) zeigt alle Buchtitel aus der Datenbank in einer Liste an. Die zweite (details.asp) zeigt zu einem ausgewählten Titel die Detailinformationen. Damit ein Datenaustausch zwischen den beiden Dateien erfolgen kann, arbeiten die Links aus der Liste mit einer Übergabevariablen. Übergabevariablen werden an die Adresse der Seite angehängt. Als Trennzeichen fungiert das Fragezeichen. Dem Fragezeichen folgen Variablennamen und Werte. Soll mehr als eine Information übertragen werden, trennen Sie die verschiedenen Variablendeklarationen durch ein kaufmännisches Und (&). Und hier ein Beispiel:

<a href="details.asp?ID=3"> ... </a>
Diese Zeile würde die Datei details.asp aufrufen. Sie übergibt dieser Datei eine Variable namens "ID", deren Wert gleich 3 ist. Der Wert kann beispielsweise dazu benutzt werden, das dritte Produkt aus der Datenbank aufzurufen.
Natürlich müssen Sie den Übergabewert automatisch bestimmen lassen, Sie können ja nicht aus einem Datenbestand von mehreren Tausend Daten jede Nummer per Hand codieren. Hier kommt nun der Primärschlüssel aus der Access-Datenbank ins Spiel. Da jeder Datensatz eindeutig mit einer Nummer versehen ist und diese im Datenfeld "ID" in der Tabelle "buecher" abgelegt ist, können Sie genau diese ID aus der Datenbank auslesen und als Wert der Verlinkung übergeben.
Dazu bauen Sie aus reinem HTML-Code und den Daten aus der Datenbank eine passende Befehlszeile zusammen, die bei jedem Durchlauf der Ausleseschleife neu generiert wird. Erfahrungsgemäß ist das Zusammenbauen von Befehlssequenzen aus ASP-Code und HTML-Brocken fehlerträchtig, da durch die Trennzeichen und die Anführungszeichen ein ziemlich unübersichtliches Gemenge aus teils seltsamen Zeichen erzeugt wird.
Achten Sie darauf, dass jeder reine HTML-Code in einer Response.Write-Anweisung in Anführungszeichen zu stehen hat - das gilt auch für eventuell notwendige Leerzeichen. Alle ASP-Sequenzen stehen nicht in Anführungszeichen. Und zur Verbindung der beiden Codes nutzen Sie immer das kaufmännische Und (&). Die folgende Ausgabezeile ist ein solcher Molloch. Zur Verdeutlichung sind alls ASP-Sequenzen fett geschrieben:
response.write("<a
href=details.asp?ID=" & books("ID") &
">" & books("titel") & "</a><br>")
Zunächst erkennen Sie die ASP-Anweisung zur Ausgabe eines HTML-Codes auf einer Webseite (response.write). In den Klammern folgt die Zusammensetzung der verschiedenen Code-Fragmente. Zuerst in Anführungszeichen der HTML-Befehl zur Verlinkung eines Elements (<a>). Der darin enthaltene HREF-Parameter samt Wert wird direkt notiert. Direkt hinter dem Gleichheitszeichen muss die Nummer des anzuzeigenden Datensatz folgen. Sie stammt aus der Datenbank und trägt den Feldnamen "ID". Über "books("ID") lesen Sie diesen Wert aus dem aktuellen Datensatz heraus.
Danach muss der A-Tag geschlossen werden. In Anführungszeichen steht demnach lediglich die geschlossene HTML-Klammer (>). Mit der so definierten Adresse soll der Titel des Buches aus dem aktuellen Datensatz verlinkt werden. Den holen Sie ebenfalls aus der Datenbank heraus: books("titel"). Zum Abschluss der Befehlszeile muss die Verlinkung abgeschlossen werden (</a>) und es soll ein Zeilenumbruch erscheinen (<br>). Beide HTMLBefehle werden also erneut in Anführungszeichen notiert. Die Klammer der Response. Write-Anweisung wird geschlossen und fertig ist der Ausgabebefehl.
Im ersten Teil dieser Reihe haben wir bereits erläutert, wie alle Datensätze der Datenbank der Reihe nach abgearbeitet werden. Die oben beschriebene Ausgabebefehlssequenz wird im eigentlichen Quellcode der Datei "liste.asp" demnach in einer While-Schleife abgearbeitet.
Übergabe der ID
Um die so definierte Variable in der Datei "details.asp" abzufangen, arbeiten Sie mit dem Befehl Request.QueryString("ID"). Der Befehl erwartet, eine in der Übergabedefinition eingetragene Variable "ID" und speichert den übergebenen Wert.

Sie können den Wert einer einfachen Variablen ("nummer") zuweisen. Der hier gesicherte Wert wird nun in der SQL-Abfrage für die Datenbank benutzt, damit tatsächlich nur die Daten des Datensatzes mit der gewünschten Nummer ausgelesen werden. Und so funktioniert es:
<%
nummer = Request.QueryString("ID")
set buecherdaten = Server.
.CreateObject("ADODB.Connection")
buecherdaten.Open "peterquiz"
set books = buecherdaten.Execute
.("SELECT * FROM buecher WHERE ID="
.& CInt(nummer))
%>
Zu beachten sind in dieser Codefolge einige wichtige Kleinigkeiten. Zunächst muss die Übergabevariable aus der Datei "liste.asp" natürlich vor dem Zugriff auf die Datenbank definiert werden. In der Variablen "nummer" ist technisch gesehen ein String gespeichert worden, auch wenn der Wert der Übergabevariablen eine reine natürliche Zahl ist. Diese Feinheit unterscheidet der ASP-Zugriff auf die Datenbank, in der der Primärschlüssel als Integerwert abgelegt ist. In der SQL-Abfrage muss aus diesem Grund eine Typenumwandlung stattfinden.
Wenn Sie die Klammer genau betrachten, finden Sie auch hier ein Gemenge aus in Anführungszeichen stehenden Befehlen - das sind hier die SQL-Befehle und die feststehenden Konstanten wie "buecher" als Name der Tabelle in der Accessdatenbank - und reinen ASP-Codes, die erneut mit dem kaufmännischen Und zu einer Befehlskette verbunden werden.
Die Variable "nummer" wird mit dem Befehl CInt() in eine Integervariable umgewandelt, damit es beim Zugriff auf die Datenbank nicht zu einem Typenkonflikt kommt.
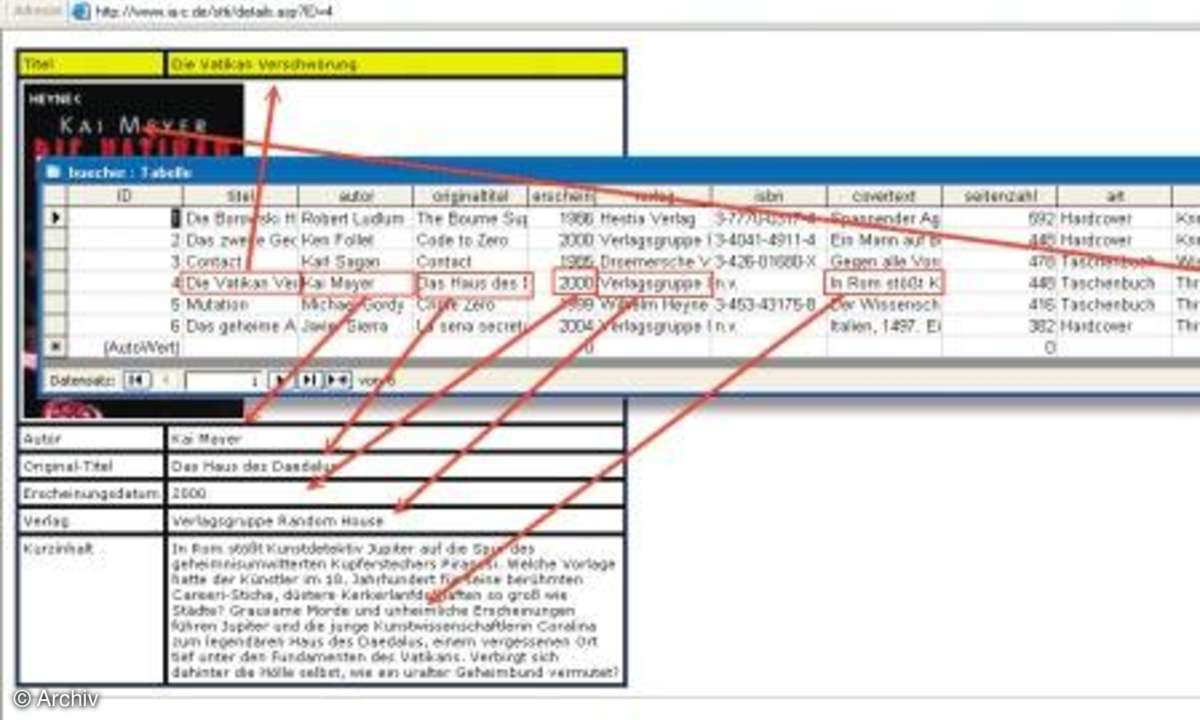
Alle Felder sind erfasst!
Damit haben Sie alle Felder des gewünschten Datensatzes ausgelesen. Sie stehen Ihnen bis zum Schließen der Datenbankconnection am Ende der Datei zur Verfügung. Jede Information ist über books("Feldname") jetzt direkt zu verarbeiten. Für "Feldname" müssen Sie nur noch den entsprechenden Feldnamen aus der Datenbank einsetzen. Um beispielsweise den Buchtitel auf die Webseite zu schreiben, können Sie mit Response.write(books("titel")) arbeiten oder auch die verkürzte Schreibweise einer einfachen Variablendarstellung direkt in einer HTML-Zeile nutzen (<%=books("titel")%>).

In der auf der Heft-CD zu findenden Datei "details.asp" wird die verkürzte Schreibweise genutzt, um alle Daten des ausgewählten Datensatzes anzeigen zu lassen. Sie finden eine einfache Tabelle vor, in der die Bezeichnungen der Datenfelder und deren Inhalte aufgelistet werden.