Teil 5: E-Commerce mit Magento
- E-Commerce mit Magento
- Teil 2: E-Commerce mit Magento
- Teil 3: E-Commerce mit Magento
- Teil 5: E-Commerce mit Magento
Sie können die Platzhalter, die jeweils für den Bereich das HTML erzeugen, nun nach Belieben verschieben und natürlich auch die CSS-Klassen anpassen. In der Praxis bieten sich hier zwei Ansätze an: Entweder, Sie ändern die Angaben nach und nach und bearbeiten das bestehende CSS, oder Sie werf...
Sie können die Platzhalter, die jeweils für den Bereich das HTML erzeugen, nun nach Belieben verschieben und natürlich auch die CSS-Klassen anpassen.
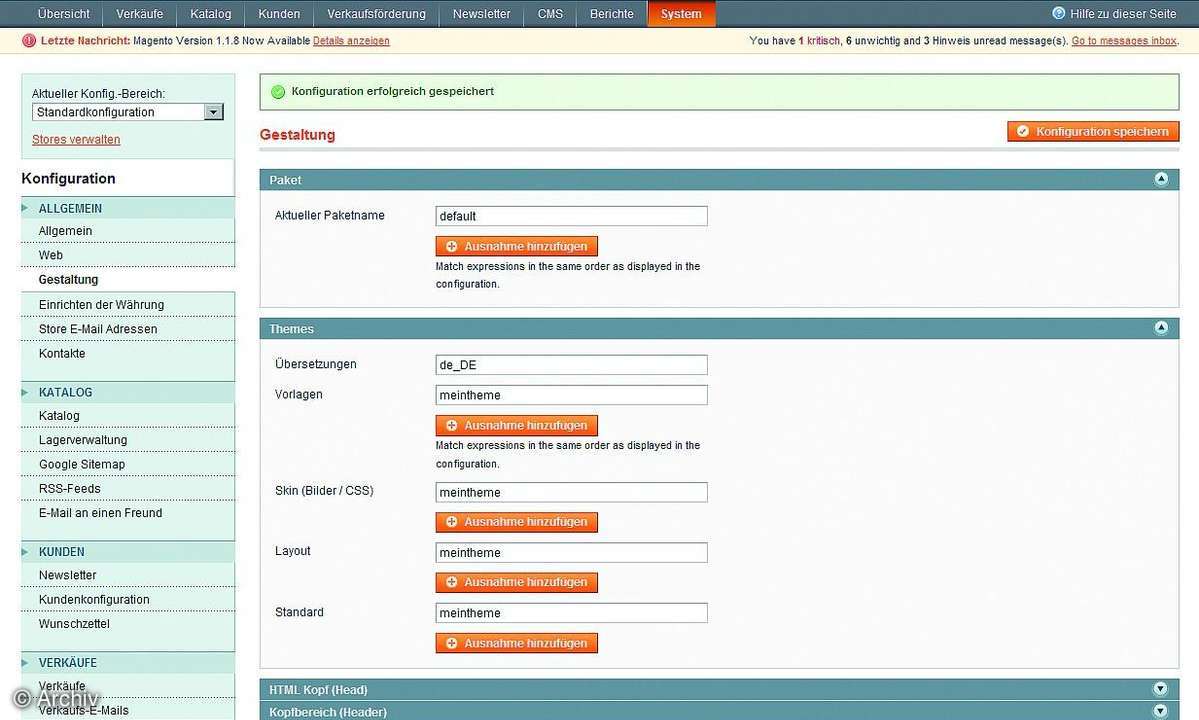
In der Praxis bieten sich hier zwei Ansätze an: Entweder, Sie ändern die Angaben nach und nach und bearbeiten das bestehende CSS, oder Sie werfen die Altdaten größtenteils weg und setzen neu an. Das CSS selbst ist Teil der Skin. Sie finden sie im Verzeichnis skin/frontend/default/default/.Auch hier findet sich wieder die Aufteilung in Interface (das erste default) und Theme (das zweite default). Sie können hier ebenfalls das Bestehende kopieren und es der Übersichtlichkeit halber genauso benennen wie die Vorlage selbst. Sie geben die Skin ebenfalls über die Konfiguration (System/Konfiguration/Gestaltung) an.

Da der Shop aus sehr vielen Einzelteilen besteht, bietet es sich an, auf dem Bestehenden aufzubauen. Die erste Anlaufstelle für Änderungen ist page. Der nächste Schritt ist dann der Warenkorb und der Checkout, sprich der Bestellprozess.
Das Layout hierfür finden Sie in layout/checkout.xml. Als Besonderheit sind hier beispielsweise die linke und rechte Spalte nicht verfügbar:
<checkout_cart_index><remove name="right"/><remove name="left"/><!--Content-Bereich--></checkout_cart_index>
Das zugehörige HTML finden Sie in template/checkout. Der Warenkorb ist hier unter cart.phtml zu finden. Für den Bestellprozess selbst gibt es als Standardansatz das Auschecken auf einer Seite (onepage.phtml).
Alternativ findet sich ein Mehrschritt- Checkout im Verzeichnis multishipping. Ob diese Variante verwendet wird, steuern Sie über die Systemkonfiguration unter System/Konfiguration/Zur Kasse und dort bei Bezahloptionen. Sie müssen hier den einseitigen Bezahlvorgang deaktivieren. Dieses Beispiel zeigt, wie wichtig in Magento Wechselwirkungen zwischen Konfiguration, Layout und Template sind.

Flexibel und komplex
Magento ist ein moderner Shop mit einer modernen Architektur. Der Framework-Einsatz bedeutet aber nicht nur mehr Flexibilität und moderneren Aufbau, sondern auch längeres Einlernen.
Wo in Xtcommerce nur ein paar HTML-Dateien mit Platzhaltern (und Smarty-Template-Engine) angepasst werden müssen, erfordert Magento beim Arbeiten am Template deutliches Umdenken. Die Arbeiten finden an verschiedenen Stellen statt und beeinflussen einander gegenseitig.