Teil 3: Photoshop: Bildbearbeitung fürs Web automatisieren
- Photoshop: Bildbearbeitung fürs Web automatisieren
- Teil 2: Photoshop: Bildbearbeitung fürs Web automatisieren
- Teil 3: Photoshop: Bildbearbeitung fürs Web automatisieren
Droplets auf Macs und PCs Droplets, die auf dem PC erstellt wurden, funktionieren auch auf dem Mac und umgekehrt. Damit ein unter Windows erstelltes Droplet unter Mac OS X läuft, muss es auf dem Mac aktualisiert werden.Hierzu zieht man sein Symbol auf das Symbol von Photoshop im Finder. Damit ein...
Droplets auf Macs und PCs
Droplets, die auf dem PC erstellt wurden, funktionieren auch auf dem Mac und umgekehrt. Damit ein unter Windows erstelltes Droplet unter Mac OS X läuft, muss es auf dem Mac aktualisiert werden.Hierzu zieht man sein Symbol auf das Symbol von Photoshop im Finder. Damit ein auf dem Mac erstelltes Droplet unter Windows genutzt werden kann, benötigt es die Erweiterung .exe und muss den Namenskonventionen von Windows entsprechen.Verweise auf Dateinamen und Pfade werden natürlich nicht plattformübergreifend umgesetzt; jeder Aufruf, bei dem das Droplet in die Leere greift, führt zur Unterbrechung der Aktion. Der Benutzer wird in diesem Fall aufgefordert, die fehlenden Angaben zu ergänzen.

Fazit
Photoshops vielseitige Fähigkeiten im Bereich der Automatisierung können gerade im Bereich des Webdesigns zur Produktivitätssteigerung führen. Die Funktion Stapelverarbeitung kann genutzt werden, um mal eben ganz viele Bilder automatisch zu bearbeiten und abzuspeichern. Wenn Sie jedoch wiederkehrende Automatisierungsaufgaben durchführen wollen, empfiehlt sich der Einsatz von Droplets.
Bildprozessor
Besitzern von Photoshop steht in der Version CS4 zusätzlich die Funktion Bildprozessor zur Verfügung (Befehl Datei > Skripten > Bildprozessor...; in Bridge CS4 Werkzeuge > Photoshop > Bildprozessor).
Diese Funktion kann mehrere Dateien gleichzeitig in mehrere Zielformate konvertieren, Bilder auf bestimmte Pixelmaße herunterrechnen, ein Farbprofil einbetten, Copyright-Metadaten in die konvertierten Bilder aufnehmen und andere Vorgänge durch das Einbinden einer Aktion ausführen.
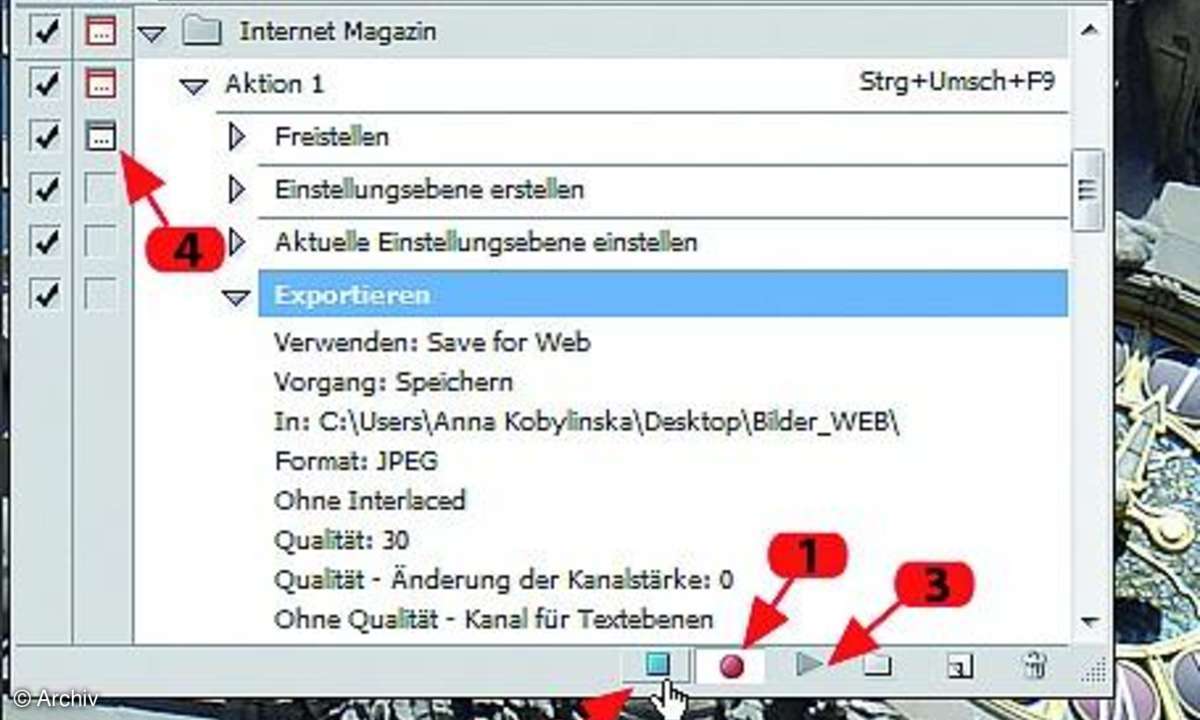
Allerdings muss man wissen, dass die Option Als JPEG speichern im Abschnitt Dateityp im Dialog der Funktion Bildprozessor keine Weboptimierte Version erstellt. Um diesen Befehl im Bildprozessor zu nutzen, muss man eine Aktion erstellen, die diesen Arbeitsschritt beinhaltet.
Außerdem verzichtet man auf den Einsatz der Option An Format anpassen aus dem dritten Abschnitt, Dateityp. Stattdessen muss man die Funktion Bild > Bildgröße... mit den gewünschten Parametern in die Aktion eintragen.
Der Bildprozessor hat gegenüber Droplets und der Stapelverarbeitung einen wichtigen Vorteil: Er lernt die Einstellungen vom ersten Bild und kann diese auf alle anderen Bilder anwenden.

Wenn Sie zum Beispiel eine Serie von RAW-Bildern mit dem Bildprozessor für das Web aufbereiten möchten, aktivieren Sie die Option Erstes Bild öffnen, um Einstellungen anzuwenden im Abschnitt Zu verarbeitende Bilder auswählen.
Diese Option erlaubt es Ihnen, ein Beispielbild zu optimieren und die Einstellungen automatisch auf alle folgenden Fotos der Bildserie anzuwenden. Diese Option macht außerdem dann Sinn, wenn Sie PSD- oder TIFF-Bilder verarbeiten wollen, die ein unstimmiges Farbprofil beinhalten. Sie können damit Anpassungen des Farbmanagements durchführen.
Für Web und Geräte speichern
Für die Präsentation im Web müssen Bilder in einem Webtauglichen Format (JPEG, PNG oder GIF) gespeichert werden. In Photoshop verwendet man den Befehl Datei > Für Web und Geräte speichern... anstelle Datei > Speichern unter....
Beide diese Funktionen unterstützen zwar die Ausgabe Webtauglicher Formate, produzieren jedoch unterschiedliche Resultate. Unter Verwendung der Funktion Für Web und Geräte speichern lässt sich die Dateigröße wesentlich stärker reduzieren, unter anderem weil die Miniaturvorschau der Bilddatei verworfen wird.
Wer die Bandbreite schonen und dennoch die kleinsten Details in einem Foto im Web präsentieren möchte, kann den Zoomify-Export in Photoshop CS3 oder CS4 einspannen (Befehl Datei > Exportieren > Zoomify...).
Mit der Zoomify-Methode wird de facto nur jener Bildteil vom Webserver geladen, der vom Webbesucher auch wirklich angefordert wurde.