Facebook Markup Language
Wenn Sie bei Facebook eine Applikation registrieren, haben Sie uneingeschränkten Zugriff auf alle API-Funktionen. Bereits mit FBML, der Facebook-eigenen Markupsprache, lässt sich einiges anfangen.
- Facebook Markup Language
- Forum einrichten
- XFBML
Die Facebook Markup Language (FBML) wird in der Facebook API Reference zwar unter den Advanced APIs aufgeführt, nichtsdestoweniger ist sie sehr einfach zu handhaben und sie bietet eine Vielzahl von interaktiven Design-Elementen im typischen Facebook-Look. Im Weiteren erfahren Sie, wie Sie FBML auf ...
Die Facebook Markup Language (FBML) wird in der Facebook API Reference zwar unter den Advanced APIs aufgeführt, nichtsdestoweniger ist sie sehr einfach zu handhaben und sie bietet eine Vielzahl von interaktiven Design-Elementen im typischen Facebook-Look. Im Weiteren erfahren Sie, wie Sie FBML auf von Facebook gehosteten Seiten oder auf Ihrer Homepage einsetzen. Und das Beste daran ist: Mit nur zwei bis drei Codezeilen FBML implementieren Sie Ihr eigenes Forum!
Facebook-Applikation anlegen und konfigurieren

Da FBML direkt von Facebook geparst wird, benötigen Sie in jedem Fall eine ID, die Sie mit dem Anlegen einer Facebook-Applikation erhalten. Gehen Sie dabei wie folgt vor: Melden Sie sich bei Facebook mit Ihrem Benutzer- Konto an und rufen Sie anschließend im Browser die Seite https://www.facebook. com/developers auf. Was Sie hier sehen, ist die so genannte Entwicklerinstrumententafel.
Dabei handelt es sich ebenfalls um eine Anwendung mit dem Namen Entwickler. Wenn Sie dieser den Zugriff auf Ihr Profil erlauben, richtet Facebook eine Verknüpfung auf Ihrer Startseite ein.
Klicken Sie in der Entwicklerinstrumententafel auf die Schaltfläche Neue Anwendung erstellen. Möglicherweise werden Sie nun aufgefordert, Ihr Facebook-Konto per Handynummer oder Kreditkarte zu verifizieren. Als Nächstes geben Sie Ihrer Applikation einen Namen. Dieser darf bis zu 50 Zeichen lang sein und auch Leerzeichen enthalten.

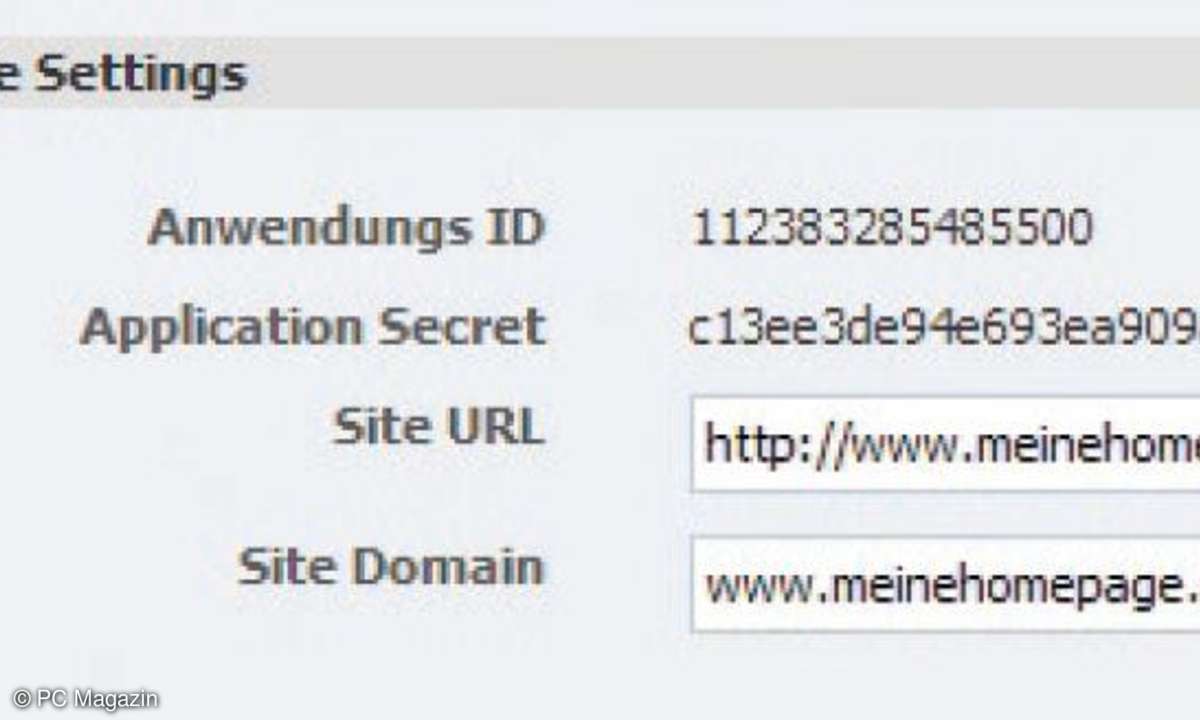
Nachdem Sie den AGBs zugestimmt haben, können Sie Facebook veranlassen, die Anwendung anzulegen, wozu die Schaltfläche Anwendung erstellen dient. Ihre Facebook-Applikation erhält einen öffentlichen API-Schlüssel, einen privaten Schlüssel (Anwendungs-Geheimcode) und eine Anwendungs-ID.
Das Konfigurationsmenü der Anwendung mit den Kategorien Über uns, Web Site, Facebook Integration, Mobile and Devices, Fortgeschritten erreichen Sie über die Verknüpfung Einstellungen bearbeiten. An dieser Stelle noch ein Wort zum Begriff Facebook-Applikation. Möglicherweise haben Sie sich schon gefragt, was darunter eigentlich zu verstehen ist. Die lapidare Antwort lautet: Zunächst handelt es sich dabei einfach um eine Webseite.
Was Sie daraus machen, bleibt letzten Endes Ihnen überlassen. Sie können dort Fotos in verschiedenen Ansichten präsentieren, ein Forum betreiben und natürlich auch eine komplexe Browser-Anwendung erstellen. Externe Webseiten verbinden Sie mit Facebook über die Anwendungs-ID. Zu diesem Zweck würde es ausreichen, wenn Sie in der Kategorie Web Site als Site URL das Verzeichnis auf Ihrem Webspace angeben, in dem sich die Dokumente befinden, für die Sie die Facebook API nutzen wollen.

Wenn Sie möchten, dass die Website direkt von Facebook gehostet wird, dann machen Sie Ihre Angaben in der Kategorie Facebook Integration. Die Canvasseite bezeichnet diejenige Seite, die ein Benutzer im Browser lädt. Sie wird auf der Übersichtsseite der Applikation als Leinwand-Seite bezeichnet (canvas - in Deutsch Leinwand). Den letzten Part der URL (nach https://apps.facebook.com/) legen Sie selbst fest.
Als Canvas-URL (Leinwand-URL auf der Übersichtsseite) notieren Sie das Verzeichnis auf Ihrem Webspace, von dem Facebook die Inhalte laden soll. Am besten, Sie legen dafür auf Ihrem Webspace ein eigenes Unterverzeichnis an. Die Facebook-Integration stellt im Hinblick auf eine optimale Ausnutzung der APIs sicherlich die bessere Wahl dar. Ein Forum können Sie z.B. nur in dieser Variante einrichten.
Außerdem steht es Ihnen frei, die ID der Anwendung auch für externe Websites zu verwenden. Aktivieren Sie neben Canvas Type die Option FBML und speichern Sie die Konfiguration (Schaltfläche Änderungen speichern). Damit haben Sie das Notwendigste getan. Natürlich bleibt es Ihnen überlassen, jetzt oder später weitere Einstellungen vorzunehmen.