Windows 8.1 Apps programmieren - so geht's
Mehr zum Thema: MicrosoftWir zeigen, wie Sie Windows 8.1 Apps selbst programmieren können. Lernen Sie das App erstellen an Hand unseres Beispiels: dem RSS-Feed von PC Magazin.

Programmieren leichtgemacht: Wir zeigen, wie Sie Windows 8.1 Apps erstellen können. Nicht nur für den bekannten Desktop-PC bezieht sich Microsoft auf Windows 8.1, sondern auch für moderne Tablet-Systeme soll es zum Standard werden, wenn es nach dem Willen der Entwickler aus Redmond ge...
Programmieren leichtgemacht: Wir zeigen, wie Sie Windows 8.1 Apps erstellen können. Nicht nur für den bekannten Desktop-PC bezieht sich Microsoft auf Windows 8.1, sondern auch für moderne Tablet-Systeme soll es zum Standard werden, wenn es nach dem Willen der Entwickler aus Redmond geht: Denn bei Windows 8.1 steht im Gegensatz zu den bisherigen Windows-Versionen die Bedienung mittels Touchscreen im Vordergrund. Dazu wurde eine neue Oberfläche als Startscreen integriert, die sich an der Gestaltung von Windows Phone oder der Xbox orientiert. Diese läuft unter einer neuen Laufzeitumgebung namens Windows Runtime (WinRT).
Mehr Freude am Entwickeln: die Windows Runtime (WinRT)
Für Software-Entwickler bietet Windows 8.1 damit nun zwei unterschiedliche Möglichkeiten, ihre Programme zu entwerfen: Zunächst einmal bleibt ihnen die klassische Desktop-Entwicklung erhalten, wie schon bisher von Windows 7 her bekannt ist. Damit können auch weiterhin Anwendungen entstehen, die dann auf dem bekannten Windows-Desktop ausgeführt werden. Aber Windows 8.1 beinhaltet zudem auch noch das .NET-Framework 4.5.1. Microsoft versprach zudem, dass alle Anwendungen, die schon unter Windows 7 laufen, auch weiterhin unter Windows 8 genutzt werden können.
Als einen weiteren Weg bietet Microsoft für die neuen Windows Store-Apps nun auch die Windows Runtime (kurz WinRT) an. Bei WinRT handelt es sich sozusagen um ein geschlossenes System, wie es bisher schon bei mobilen Geräten bei Windows Phone oder iPhone bekannt ist. Anwender können die fertigen Windows Store-Apps anschließend kostenfrei oder gegen eine Gebühr (je nachdem, wie es der Entwickler entscheidet) vom Windows Store beziehen oder auch vom Entwickler zur Verfügung gestellt bekommen. Grundsätzlich dient WinRT als neue API für den Zugriff auf die von Windows bereitgestellten internen Funktionen.

Dazu gehören zum Beispiel Funktionen für die Kommunikation, Daten, Grafikverarbeitung und Medien, sowie für die Geräte und das Drucken. Bei den bisherigen Windows-Versionen wurde hierfür die Win32 API verwendet. Jedoch war der Zugriff aus .NET und anderen Entwicklungssprachen heraus eher mühsam. Fehlermeldungen lieferten nichts aussagende Error-Codes, und die Performance war oft durch Abhängigkeiten zu anderer Prozesse stark eingeschränkt. Die WinRT ersetzt die Win32 durch ein neueres Konzept, das die Marketingexperten von Microsoft als fast & fluid - auf Deutsch also als schnell & flüssig - bezeichnen.
Damit ist aber auch klar, dass auf diese Weise die Performance der zukünftigen Apps im Vordergrund stehen soll. Das macht WinRT möglich, indem diese Runtime einige der Funktionen nur noch mittels asynchronen Schnittstellen zur Verfügung stellt. Zudem liefert WinRT noch zwei sehr schnelle Schnittstellen für das Frontend mit. Somit können Programmierer dann die Oberfläche mit XAML oder auch mithilfe von HTML entwerfen. Als Entwicklungssprachen können sie dabei auf C#, VB.NET, C++ oder JavaScript zurückgreifen.
Die Sprache C# wird sogar bis zur Version 5.0 unterstützt. Das bedeutet, dass sie weiter auch Generics, LINQ, Dynamic und Async verwenden können. Die Einschränkungen gibt es daher nur beim Verwenden von .NET-Assemblys und bei einem direkten Zugriff auf das System. Die .NETAssemblys können weiterhin auf den klassischen Desktop oder eben in der Cloud mittels Web-Service zum Einsatz kommen. Den Zugriff auf das Dateisystem muss der Anwender explizit durch vorgegebene Dialog-Fenster bestätigen.
Get started: Schnell mit der Entwicklung beginnen
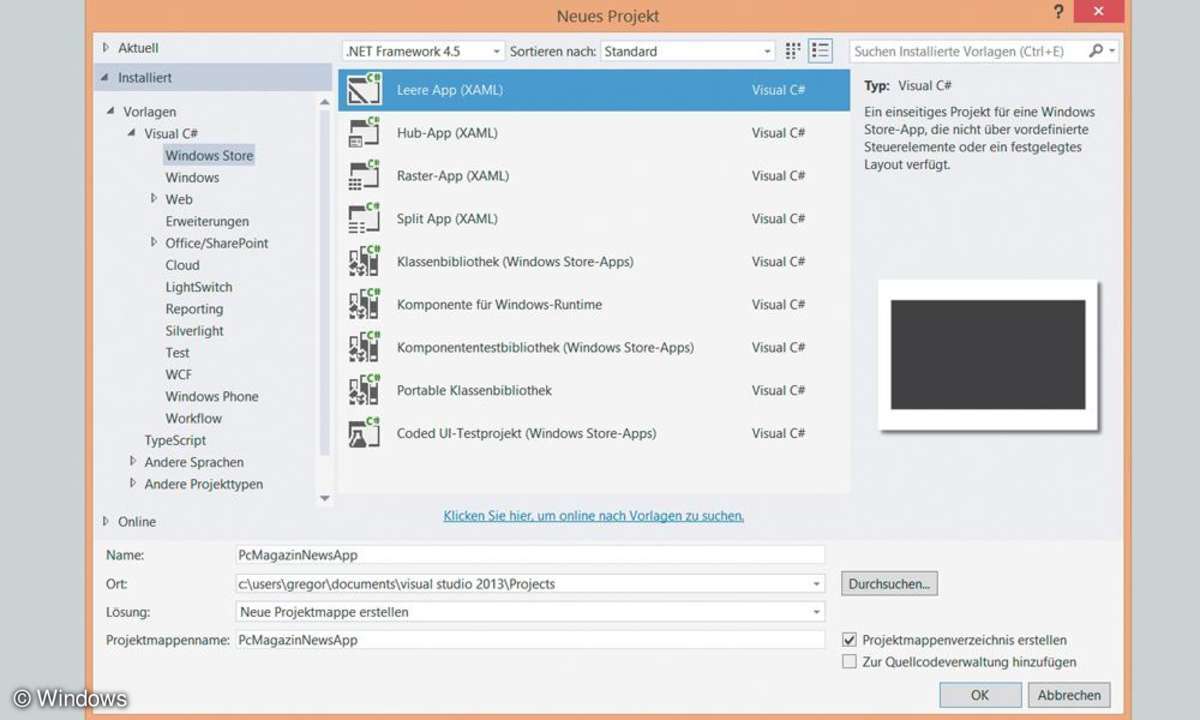
Microsoft stellt zwei kostenlose, für die gemeinsame Verwendung ausgelegte Tools zur Verfügung, um Programmierer beim Entwickeln, Testen und Bereitstellen von Windows Store-Apps zu unterstützen: Microsoft Visual Studio Express 2013 für Windows und Blend für Visual Studio, die unter der Adresse www. visualstudio.com/de-de/downloads/download-visual-studio-vs zum Download bereitstehen. Für die Entwicklung von Windows Store-Apps ist Windows 8.1 erforderlich. Führen Sie nach der Installation der Tools Visual Studio aus. Zum Entwickeln und Testen von Windows Store-Apps benötigen Sie eine (kostenlose) Entwicklerlizenz. Folgen Sie der Aufforderung von Visual Studio, um Ihre Lizenz zu erhalten. Anschließend klicken Sie auf Neues Projekt und wählen dann die Entwicklungssprache Visual C# und die neue Projektvorlage Windows Store aus.

Nun stehen weitere Projektvorlagen zur Auswahl. Die erste mit "Leere App" beinhaltet im Gegensatz zu den weiteren Vorlagen keinen fertigen Inhalt, bis auf eine Standard-Projektstruktur, die für eine Windows Store-App benötigt wird. Die Hub-App dagegen beinhaltet ein fertiges Layout, das sich an der Nachrichten- App von Windows anlehnt. Bei der nächsten Raster-App-Vorlage handelt es sich ebenfalls um eine leichtgewichtige App, in der Kacheln mit Beispieldaten hinterlegt sind. Diese Kacheln sind zu Detailseiten verlinkt. Bei der vierten Vorlage Split App wird ebenfalls ein Projektbeispiel mit Kacheln angeboten, nur mit einer anderen Darstellung. Die letzten Vorlagen mit den Bezeichnungen Klassenbibliothek, Komponente für Windows-Runtime, Komponententestbibliothek und Portable Klassenbibliothek dienen lediglich der Erstellung von DLL-Dateien.
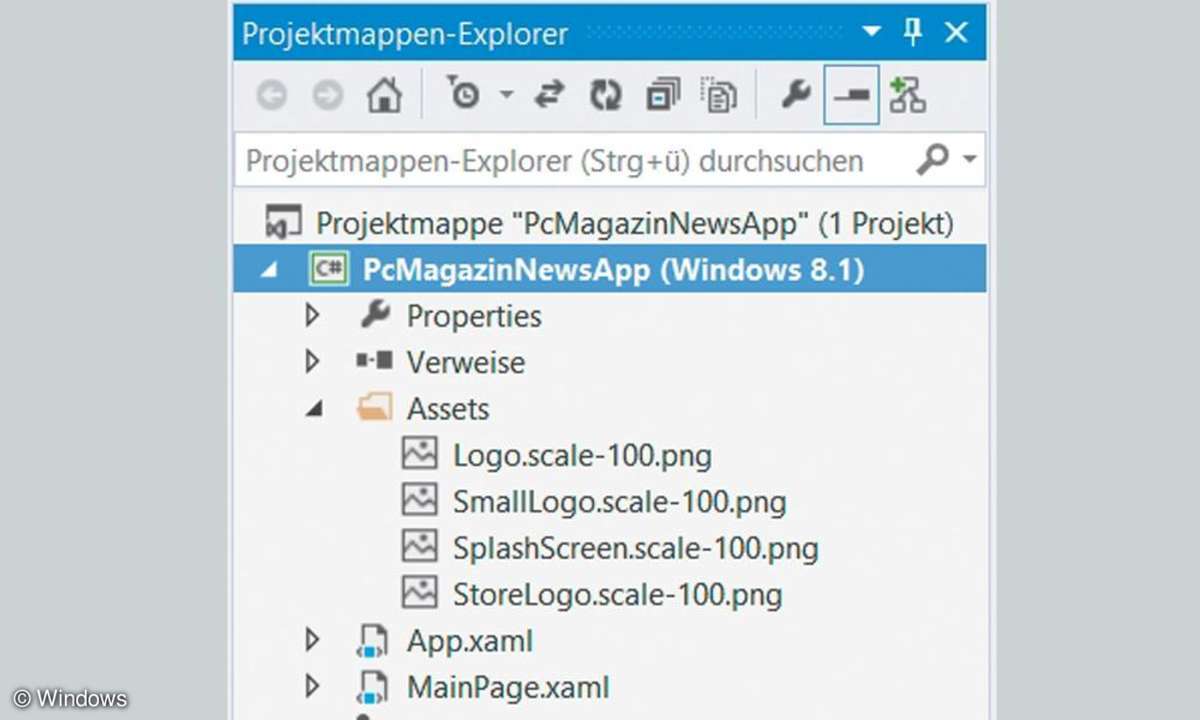
Als Beispiel für eine erste eigene Windows Store- App werden Sie nun eine leichtgewichtige News-App programmieren, die den RSS-Feed der Seite PC-Magazin. de abfragt. Dazu wählen Sie zunächst die erste Projektvorlage "Leere App" aus und legen dann das Projekt mit dem Namen PcMagazinNewsApp an. Anschließend wird in der Design-Ansicht eine leere, schwarze Oberfläche dargestellt. An dieser Stelle lohnt auch ein Blick auf die nun angelegte Projektstruktur im Projektmappen-Explorer.

Das Schmücken der Oberfläche
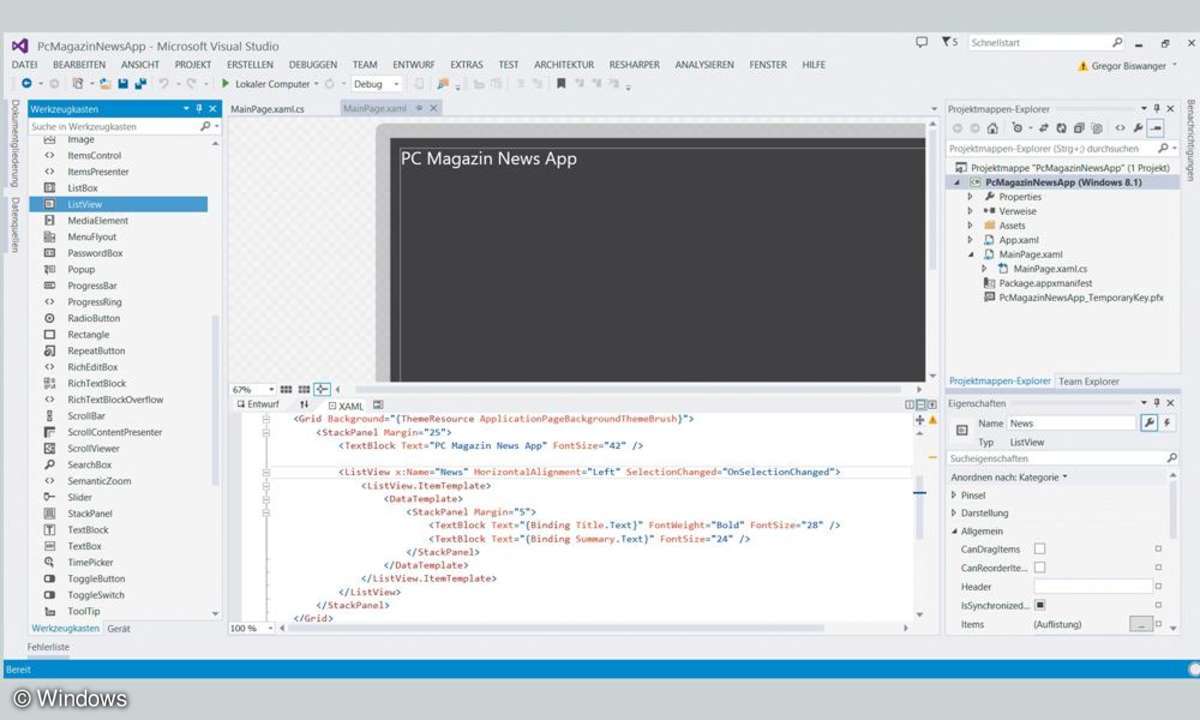
Der nächste Schritt besteht jetzt darin, die Oberfläche entsprechend zu schmücken. Für die Gestaltung der ersten App reichen ein einfacher Titel und eine Liste der neuesten News sicher aus. Wählt der Nutzer eine News aus, so soll diese außerhalb der App im Browser geöffnet werden. Für das Anzeigen vom Titel reicht ein TextBlock-Steuerelement und für die Newsliste kommt das ListView-Steuerelement zum Einsatz. Diese Steuerelemente finden Entwickler im Visual Studio wie gewohnt unter dem Werkzeugkasten im linken Bereich. Durch Drag & Drop kann ein Programmierer dann jeweils die Steuerelemente im Designer auf der App Oberfläche platzieren. Dann legen Sie den Namen der ListView auf der rechten Seite unter Eigenschaften auf News fest.
Direkt unter dem Designer sehen dann den XML-Code, der sich nun durch das Hinzufügen der Steuerelemente verändert hat. Dieser XML-Code wird XAML (Extensible Application Markup Language) genannt. Er ermöglicht das Deklarieren von der App-Oberfläche, wie es viele Entwickler von HTML her schon gewohnt sind. Ein wesentlicher Vorteil dieser Vorgehensweise liegt darin, dass Programmierer hier nur die Oberflächenlogik aber keine Verarbeitungslogik der eigentlichen Aufgaben hinterlegen können. Das verschafft gerade bei größeren Projekten eine saubere Aufteilung und sorgt somit für eine verbesserte Wartbarkeit. Technisch betrachtet wird der XAML-Code im Hintergrund zu C#- Code generiert.

Um bei der News Auswahl eine Logik ausführen zu können, wird der Programmierer nun ein Selection- Changed-Event abonnieren. Um eine bessere Kompatibilität zu erreichen, wird er das Event hierbei vom XAML aus abonnieren. Sie können dann beim Deklarieren im XAML durch eine Bestätigung mit der Tab-Taste eine neue Methode in der Code-Behind- Datei erzeugen. Wer sauber layouten und positionieren will, wird nun das Layout-Element StackPanel verwenden: Dieses Element verschachtelt Steuerelemente automatisch neben- oder untereinander. Damit die Oberfläche der App nun auch entsprechend gut aussieht, sollte der XAML-Code entsprechend angepasst werden.
Das Listing 1 zeigt, wie diese Änderungen aussehen müssen. Damit dann auch die gewünschten Daten in der App zu finden sind, muss bei ihrem Laden eine Datenabfrage an den RSS-Feed von connect-living.de erfolgen. Die RSS-Feeds sind für Entwickler angenehm offen: Sie sind jederzeit über das Web erreichbar, und bei den Daten handelt es sind um XML. Für die Datenabfrage reicht ein leichtgewichtiger Proxy, der von der SyndicationClient- Klasse bereitgestellt wird. Wie es die Programmierer gewohnt sind, erfolgt die Kommunikation mit dem RSS-Feed immer asynchron.
Listing 1
<Grid Background="{ThemeResourceApplicationPageBackgroundThemeBrush}"> <StackPanel Margin="25"> <TextBlock Text="PC Magazin NewsApp" FontSize="42" /> <ListView x:Name="News"HorizontalAlignment="Left" SelectionChanged="OnSelectionChanged"> </ListView> </StackPanel></Grid>
Wichtige Unterschiede bei den Async-Methoden
Dennoch existiert beim Einsatz von WinRT an dieser Stelle ein Unterschied: Die asynchronen Methoden bieten keinen zusätzliches Event an, wenn die Antwort vom Server erfolgt. Das liegt darin begründet, dass WinRT auf das neue Async-Feature von C# 5.0 aufsetzt. Dabei wird jede Async-Methode genau an ihrer Aufrufstelle fortgesetzt. Dadurch wird ein asynchroner Aufruf verschleiert, und die Logik fühlt sich für die Anwender synchron an. Damit dieses neue Feature verwendet werden kann, sind jedoch ein paar Regeln zu beachten. So muss die Methode, die einen asynchronen Aufruf tätigt, das neue async- Schlüsselwort enthalten.
Programmierer erkennen eine Methode, die von Async unterstützt wird, dann daran, dass sie Task <T> als Rückgabetyp ausgibt. Bis auf eine zusätzliche Deklaration des Schlüsselworts await, kann sie der Entwickler wie gewohnt aufrufen.
Dieser Code muss dann in der MainPage.xaml.cs implementiert werden, die auch als Code-Behind einer Oberflächendatei bezeichnet wird. Die Antwort des Servers wird dann in Form von XML-Code erfolgen. Die Syndication- Client-Klasse erstellt daraus automatisch C#-Objekte. Das erspart ein mühevolles manuelles Auswerten der XML-Daten. Diese C#-Objekte muss das Programm nun der ListView mit der Bezeichnung News hinzufügen. Dafür stellt die ListView die ItemsSource- Property zur Verfügung. Dieser Eigenschaft weist das Programm nun im C#-Code die Items der Feeds zu, was im Listing 2 zu sehen ist.
Listing 2
async void OnPageLoaded(object sender, RoutedEventArgs e){ var syndicationClient = new SyndicationClient(); var feed = await syndicationClient.RetrieveFeedAsync(newUri("https://www.connect-living.de/rss/9447"));News.ItemsSource = feed.Items;
Wählt der Nutzer eine News in der ListView, so löst das automatisch das SelectionChanged-Event aus, und das Programm startet die OnSelectionChanged-Methode in der Code-Behind-Datei. In dieser Methode finden Sie die wesentliche Logik zum Anzeigen der News im Browser: Die ListView News stellt mit der SelectedItem-Property das aktuell ausgewählte Objekt zur Verfügung. Dieses ist vom Typ Syndication- Item. Mittels der Launcher-Klasse steht dann die statische Methode LaunchUriAsync zum Aufruf eines Browsers bereit. Das Programm überreicht ihr eine neue Instanz der Uri-Klasse, in der die passende URL von SyndicationItem mit dem ID-Property überreicht wird.
Dieser Code der OnSelectionChanged-Methode steht Ihnen ebenfalls im Listing 4 unseres Download- Pakets bereit. Die eigene Windows Store-App ist damit fast fertig: Jetzt muss der Programmierer bei der ListView auf der Oberfläche nur noch beschreiben, wie die Daten dargestellt werden sollen. Hier kommt das Besondere an XAML zum Tragen: Für den Entwickler herrscht hier die komplette Gestaltungsfreiheit der Steuerelemente, wodurch ihm in dieser Beziehung auch keine Grenzen gesetzt sind. Die Aufgabe besteht nun darin, die Daten in zwei Elementen für jeweils einen Eintrag auf der ListView anzuzeigen: Dafür kommen hier TextBlock-Steuerelement für den Titel und ein weiteres für die Beschreibung der News zum Einsatz.

Um diese verschachtelt untereinander darstellen zu können, greifen Sie am besten auf das Layout-Steuerelement StackPanel zurück. Diese Deklaration folgt als eine DataTemplate-Instanz, die dem Property ItemTemplate der ListView zugewiesen wird. Die Zuweisung, welche Information von den Feed-Items angezeigt werden soll, erfolgt dann über Data-Binding. Somit müssen Sie dann der Oberfläche im XAML nun noch den Source-Code des fünften Listings aus unserer Download-Datei hinzuhinzufügen.
Fazit: Einfach eine eigene Windows-8.1-App
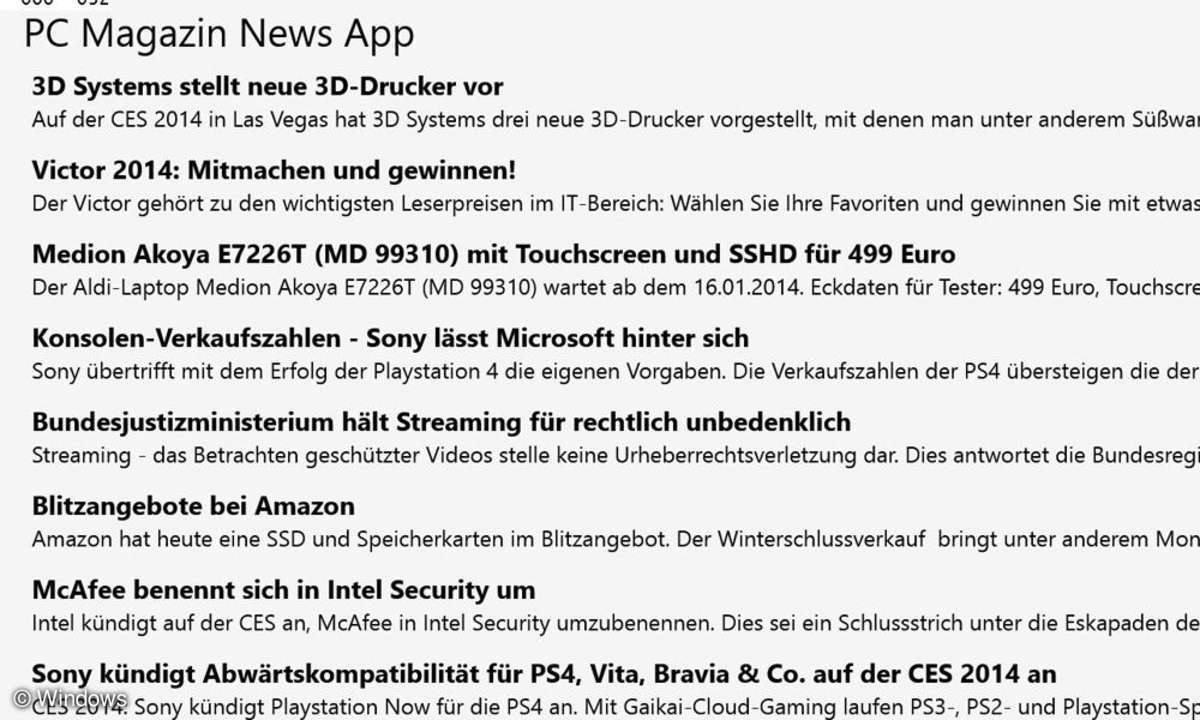
Damit haben Sie dann alle Schritte für die erste eigene Windows Store-App ausgeführt. Mit einem Tastendruck auf [F5] können Sie diese dann sofort starten und sehen, dass die Anwendung schon auf den ersten Blick einen sehr guten Eindruck macht.
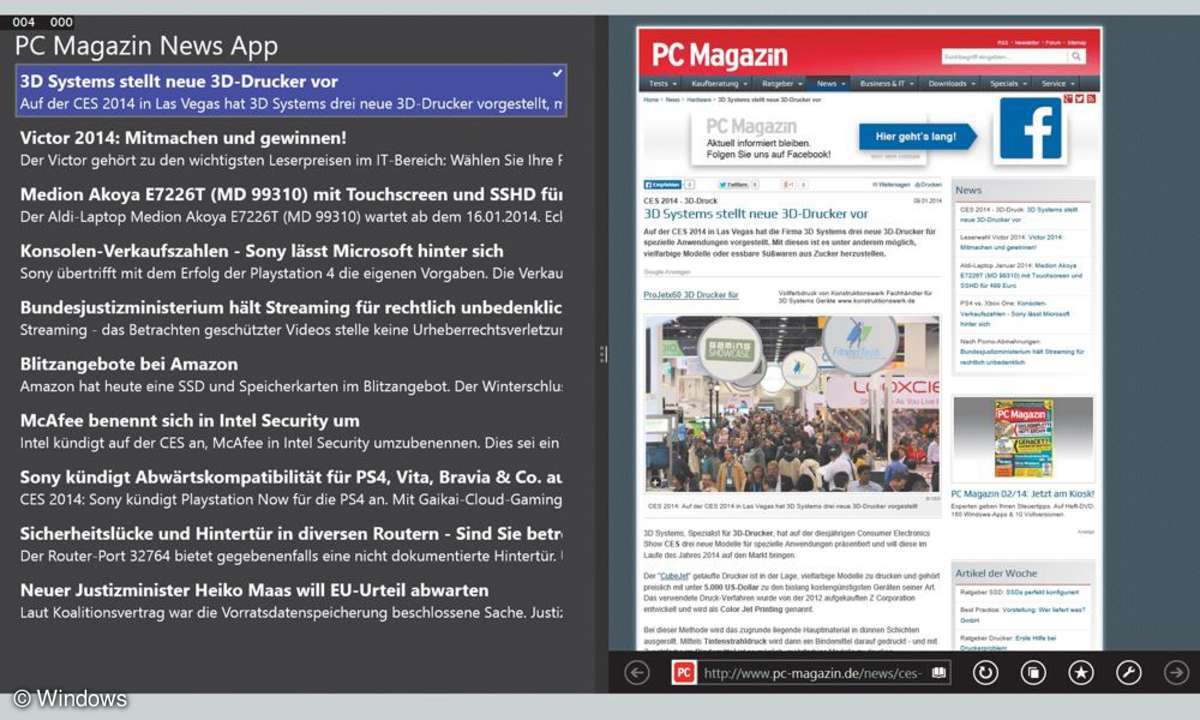
Wenn der Anwender eine News auswählt, wird der Browser passend dazu seitlich von der App geöffnet. Das Beispiel verdeutlicht, wie einfach es für Entwickler ist, unter Windows 8.1 eigene Apps zu programmieren. Natürlich benötigen sie dazu einige Grundlagen in C# und XAML, die sie mithilfe der richtigen Lektüre schnell erarbeiten können.