Photoshop
Durch seine große Verbreitung in der Agenturszene wird Photoshop gerne für die Erstellung von Website-Designs genutzt. Der große Vorteil von Photoshop: Die erstellten Entwürfe lassen sich recht problemlos weiterverarbeiten und die Bedienung beherrschen viele Webentwickler bereits. Eine Einarbeit...
Durch seine große Verbreitung in der Agenturszene wird Photoshop gerne für die Erstellung von Website-Designs genutzt. Der große Vorteil von Photoshop: Die erstellten Entwürfe lassen sich recht problemlos weiterverarbeiten und die Bedienung beherrschen viele Webentwickler bereits. Eine Einarbeitung in Drittprogramme entfällt.
Die Entwurfsarbeit wird Ihnen durch das Formen-Werkzeug erleichtert. Hier finden Sie Rechtecke, Ellipsen, Linien und Polygone mit denen sich beliebig geformte Flächen erzeugen lassen, die Sie auch noch nachträglich verlustfrei skalieren und farblich ändern können. Mit Text verfährt Photoshop mittlerweile ähnlich. Dieser wird auf speziellen Textebenen platziert, deren Inhalte sich ebenfalls verlustfrei ändern lassen -zumindest solange man sie nicht per Rastern-Funktion in Bitmaps verwandelt.

Die Vektorfunktion von Photoshop bringt jedoch mehrere Einschränkungen mit sich: Sie spielen weder mit Filtereffekten noch mit dem Großteil der übrigen Photoshop-Funktionen zusammen. Selbst einfache Funktionen wie Radieren und Klonen funktionieren nicht. Einzig die Ebenen-Effekte, die Photoshop im Ebenenmenü unter der Schaltfläche Fx versteckt, funktionieren mit Vektorflächen. So können Sie Schlagschatten, Verläufe, Farbüberlagerungen und Muster einsetzen. Eine richtige Bitmap- Integration vom Kaliber der Fireworks-Lösung ist das aber nicht. Prototyping in Photoshop setzt Vektorebenen deshalb üblicherweise nur zur Gestaltung von Umrissen ein, beispielsweise für Navigation, Hintergründe, Textbegrenzungen, Boxen.
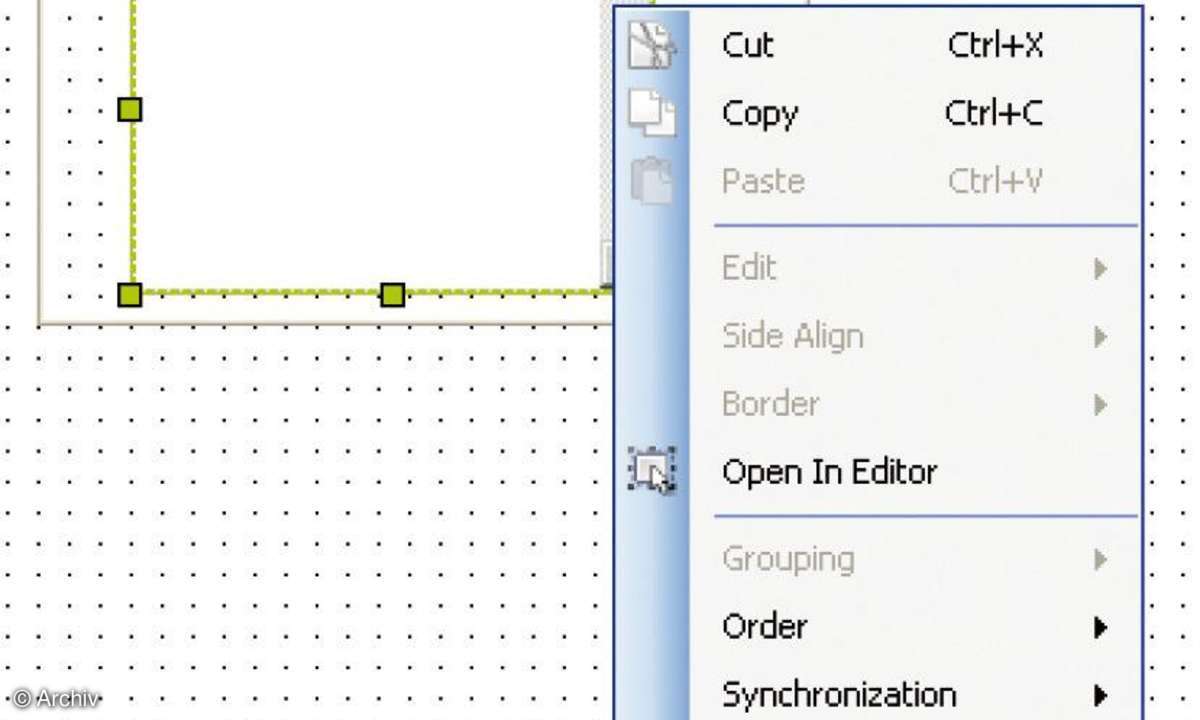
Durch geschickte Gliederung der Ebenen lassen sich auch mehrere Seiten umfassende Prototypen in einer einzelnen PSD-Datei abbilden. Die Vorführung erfolgt als Klick-Show, bei der man die Ebenen in sinnvoller Reihenfolge ein-beziehungsweise ausblendet. Wurde der Prototyp zum fertigen Webdesign ausgearbeitet, hilft das Slice-Werkzeug bei der Überführung in HTML-Code und - in Verbindung mit der Funktion Für Web und Geräte speichern beim Erstellen Web-optimierter Grafiken. Das Slice- Werkzeug, mit dem Sie das Design in Teilflächen zerschneiden, ist vielen Webdesignern ein Graus, funktioniert es doch alles andere als intuitiv. Aktivieren Sie unter Ansicht die Option Ausrichten und bei Ausrichten an die Option Allem, um sich die Arbeit zu erleichtern.
Photoshop CS 3 läuft unter Windows XP und Vista und Mac OS X ab 10.4.8. Der Straßenpreis liegt bei rund 950 Euro.
Ajax und Flash
Photoshop ersetzt in vielen Fällen spezielles Prototyping-Werkzeug. Dabei lohnt es sich für Photoshop-Spezialisten, einen Blick auf das ähnlich zu bedienende, aber für Prototyping-Zwecke deutlich besser geeignete Fireworks zu werfen. Beinahe zwingend wird der Griff zu Fireworks, wenn Sie neben Photoshop weitere Adobe-Anwendungen einsetzen. Außerhalb der Adobe-Welt plant man interaktive Funktionen am besten mit RP Pro, während für einfache Wireframes Screen Designer für Windows oder Omni Graffle Pro für den Mac ihren Zweck erfüllen.
Das Verhalten von Ajax- und Flash-Anwendungen simuliert bisher kein Kandidat auch nur annähernd vollständig. Adobe entwickelt unter dem Code-Namen Thermo aber bereits ein Programm, mit dem Prototyping und Entwicklung solcher Anwendungen möglich werden sollen.