Prototyping-Software im Vergleich
Ein Prototyp der neuen Website erleichtert die Verständigung mit dem Kunden und spart Zeit. Wir stellen fünf Tools vor, die beim Prototyping helfen.
- Prototyping-Software im Vergleich
- Screen Designer 1.0
- Axure RP Pro 5
- Fireworks CS 3
- Photoshop
Zwischen dem, was der Kunde glaubt bestellt zu haben und dem, was der Web-Entwickler liefert, gibt es in jedem Projekt eine mehr oder weniger große Differenz. Im besten Fall ist das fertige Produkt einfach etwas anders als gedacht, wird aber abgenommen. In ungünstigeren Fällen, insbesondere bei k...
Zwischen dem, was der Kunde glaubt bestellt zu haben und dem, was der Web-Entwickler liefert, gibt es in jedem Projekt eine mehr oder weniger große Differenz. Im besten Fall ist das fertige Produkt einfach etwas anders als gedacht, wird aber abgenommen. In ungünstigeren Fällen, insbesondere bei komplexen Seitenstrukturen und interaktiven Anwendungen, muss zeitaufwendig nachgebessert werden.
Mit einem vom Web-Entwickler angefertigten Prototyp, der die Sitemap, die Struktur einer einzelnen Seite und die Funktion einer Web-Anwendung verdeutlicht, lassen sich Missverständnisse weitgehend vermeiden. Wirtschaftliches Web-Prototyping setzt aber voraus, dass die Anfertigung des Prototyps weniger Zeit kostet, als sie spart.
Software-Entwicklung
Für die meisten Web-Entwickler von Bedeutung dürfte das evolutionäre Prototyping sein, bei dem Inhalte und Funktionen schrittweise an die Anforderungen des Auftraggebers angepasst werden, bis eine Freigabe erfolgt. Im wohl eher seltenen Idealfall geht dem schon ein exploratives Prototyping voran, das heißt der Kunde definiert seine Anforderungen bei der Erstellung des Pflichtenheftes ebenfalls über die Evaluation verschiedener Prototypen. Der größte Vorteil softwaregestützten Web- Prototypings liegt in der möglichen Wiederverwendung konstanter Seitenelemente (etwa der Navigation) auf verschiedenen Einzelseiten und Erleichterungen bei Überarbeitungen des Designs, etwa Anpassungen der Größe einzelner Elemente oder Positionsänderungen.
Die vorgestellten Programme verfolgen zwei verschiedene Lösungsansätze. Omni Graffle, Screen Designer und RP Pro erstellen Wireframes, also Skizzen, welche die Struktur des geplanten Web- Auftritts beziehungsweise auf Seitenebene die inhaltliche und funktionale Struktur verdeutlichen. Die Feinheiten des Grafikdesigns werden in einem eigenen Schritt in Angriff genommen. Im Unterschied dazu arbeiten Fireworks und Photoshop eher grafisch, das heißt, je nach Grad der Ausarbeitung lässt sich der fertige Prototyp mit geringem Zusatzaufwand direkt in Webcode und web-optimierte Grafiken exportieren.
Omni Graffle Pro 5.0
Mit der Software Omni Graffle Pro 5.0 erstellen Sie Wireframes unter Mac OS X 10.5. Dazu stellt Ihnen das Programm nach dem Start eine mit einem Raster versehene und mit Hilfslinien und Seitenlinealen ausgestattete Arbeitsfläche zur Verfügung, auf der Sie die Seitenelemente platzieren.

Dreh- und Angelpunkt von Omni Graffle ist ein mit zahlreichen Schablonen (Sten-cils) gefüllter Baukasten, der unter anderem Symbole für Navigationsleisten, Schaltflächen, Formular-Elemente, Scroll-Leisten und vieles mehr enthält. Omni Graffle ist nicht speziell für das Webprototyping entwickelt worden. Erst durch den Download zusätzlicher Stencils gewinnt es seine einschlägigen Fähigkeiten.
Die wohl wichtigste Stencil-Sammlung, die Wireframe Palette des New Yorker Designer Michael Angeles (tinyurl.com/2lmflp) enthält äußerst zweckmäßige Elemente für die Gestaltung von Kopf- und Fußzeilen, Boxen und Grafikplatzhaltern, Überschriften, Tabellen, Formularen, Buttons und außerdem einige Icons und Cursor. Per Drag and Drop zieht man die Stencils auf die Arbeitsfläche und passt sie dort an, das heißt man beschriftet und färbt sie, ergänzt sie mit Anmerkungen. Präzises Arbeiten wird durch Ausrichtungswerkzeuge und Einrastfunktionen erleichtert. Omni Graffle arbeitet mit vektorbasierten Stencils, die Sie ohne Qualitätsverlust beliebig vergrößern und verkleinern können.

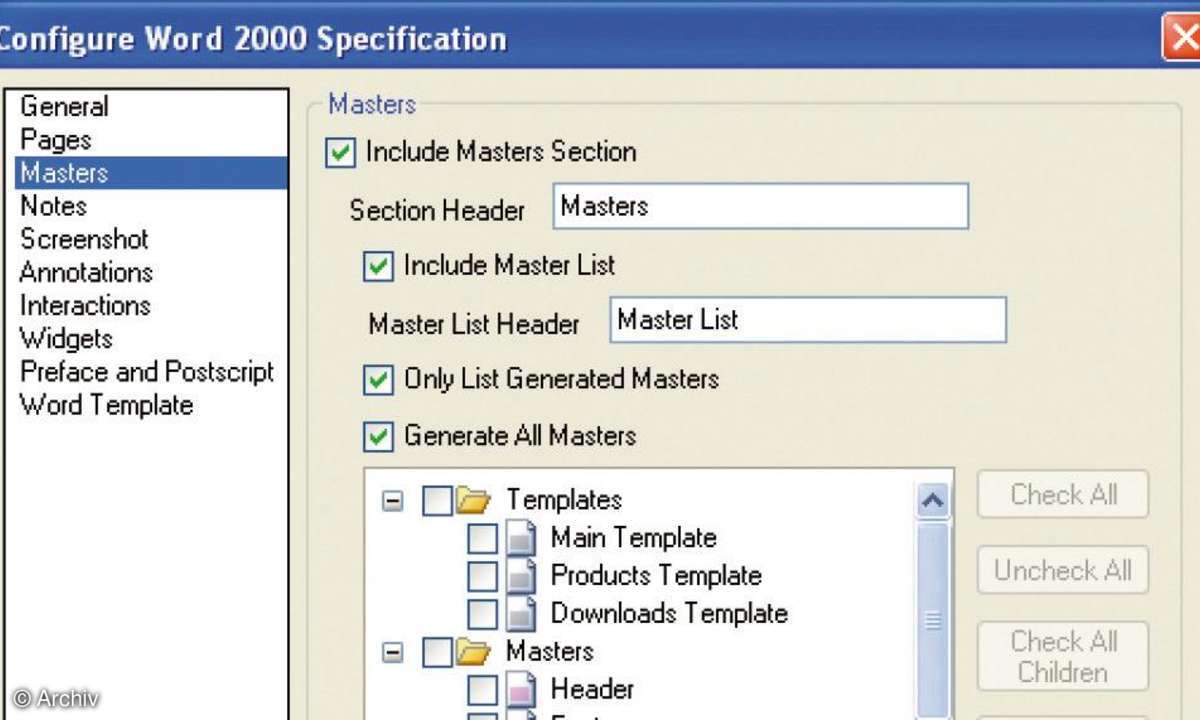
Stencils lassen sich in Gruppen zusammen-fassen und in Ebenen verwalten. In der sehr empfehlenswerten Pro-Version verwaltet Omni Graffle außerdem Master-Dokumente. Mit deren Hilfe können Sie bei spielsweise Positionen von Überschriften, die Anordnung der Navigationsleiste sowie Textboxen definieren, die auf allen Seiten gleich sind. Auf dieser Grundlage bauen Sie anschließend in schneller Folge die einzelnen Webseiten-Prototypen auf. Die Titel- und Fußnoten-Elemente der Wire-frame Palette sind beispielsweise mit Variablen ausgestattet. Setzen Sie die Elemente in ihren Master, werden auf den erzeugten Seiten die Dokumententitel und Seitennummern automatisch eingeblendet.
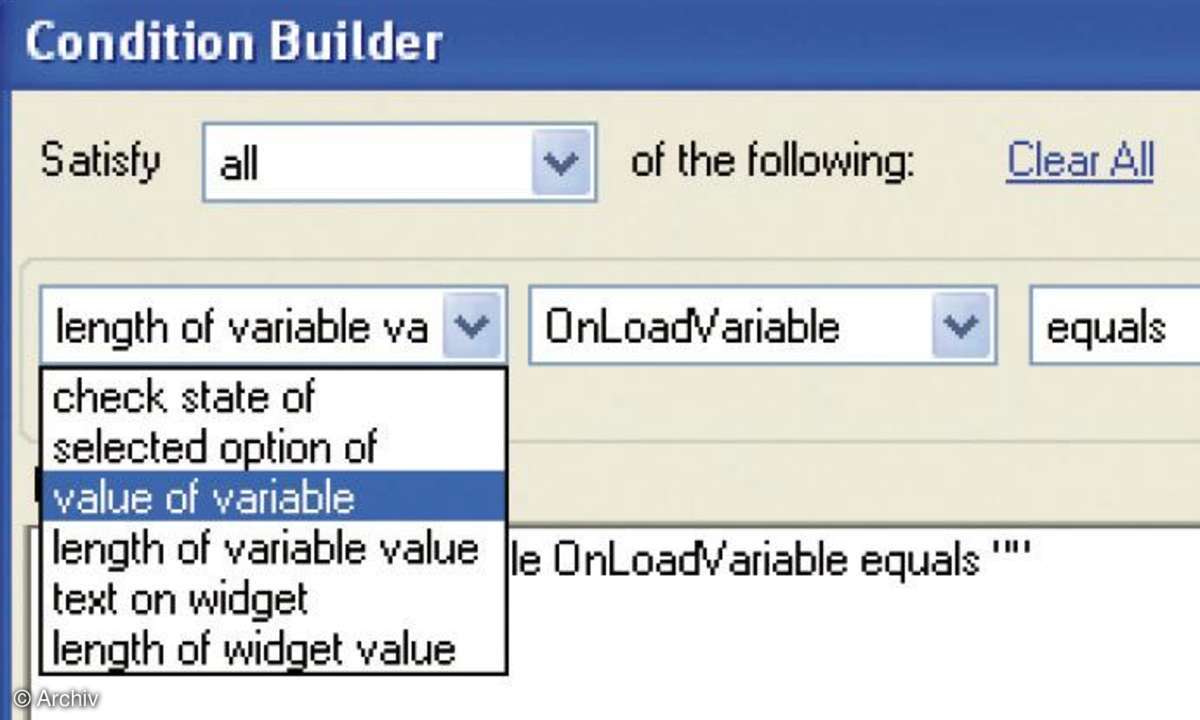
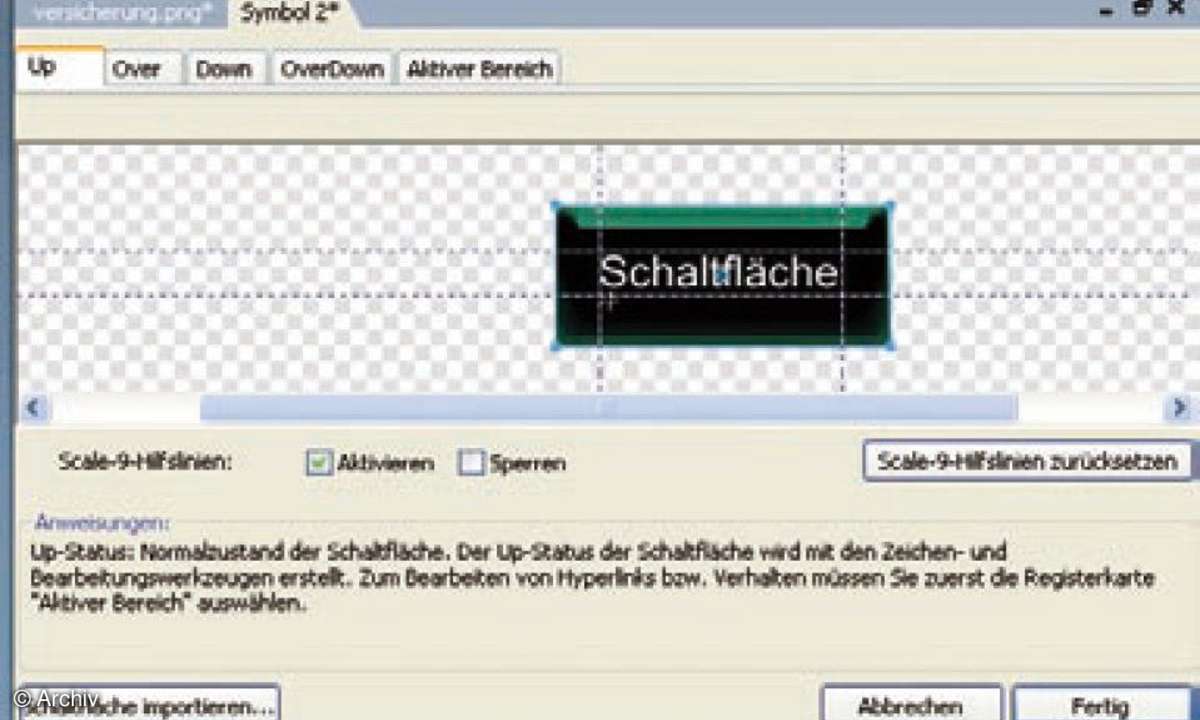
Über interaktive Schaltflächen können Sie Ihrem Prototyp in begrenztem Maß Leben einhauchen. Möchten Sie beispielsweise eine Navigationsleiste erstellen, dann wählen Sie dazu als Erstes das Link- Element aus. Im Eigenschaften-Dialog lässt sich anschließend das Sprungziel definieren. Auf Wunsch exportiert Omni Graffle Prototypen in HTML-Strukturen und erzeugt PDF-Dokumente, in denen diese Links weiterhin funktionieren. Die Pro-Version kann zudem auch SVG-Dateien exportieren.

Omni Graffle 5 Standard kostet 99,95 US-Dollar, die Pro-Version 199,95 US-Dollar.
Auf Seite 2 kommt der Screen Designer 1.0 zum Einsatz...