Youtube Widgets, die Zweite
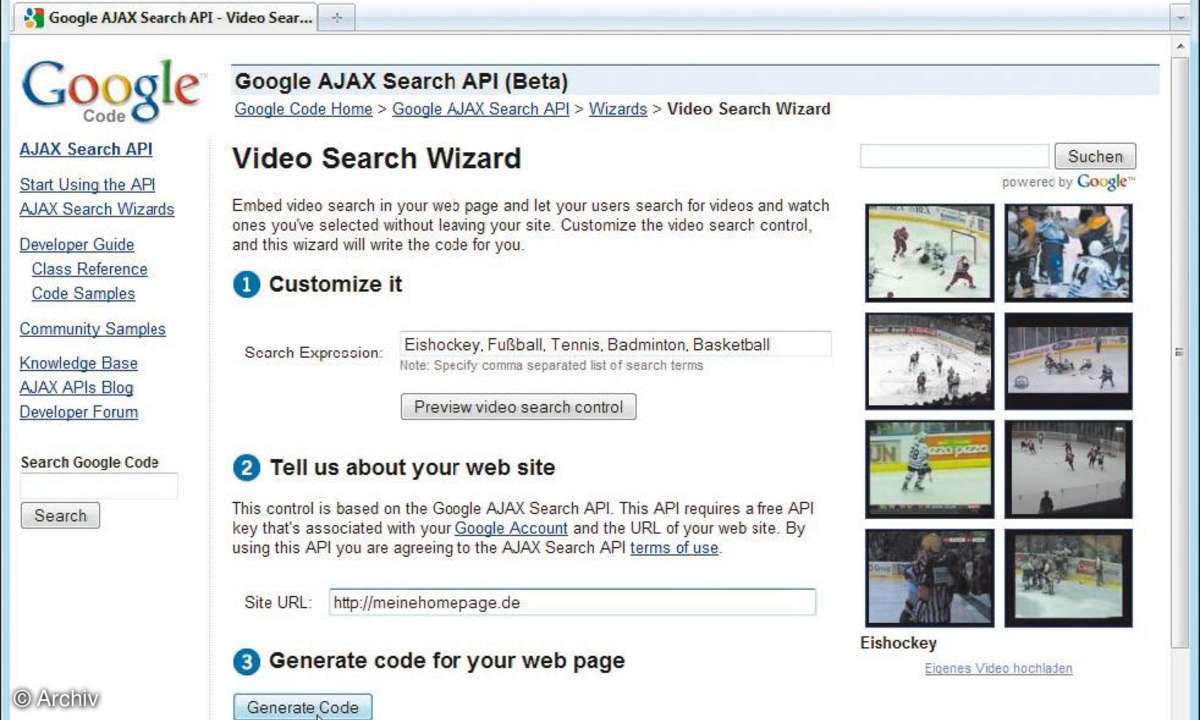
Mit den Widgets von YouTube präsentieren Sie auf Ihrer Webseite eine dynamische Auswahl von Videos, ohne dafür serverseitige Skriptsprachen studieren zu müssen. Das Video Search Control ist nicht nur leicht einzurichten, es bietet Ihren Besuchern auch einen ganz besonderen Komfort.

- Youtube Widgets, die Zweite
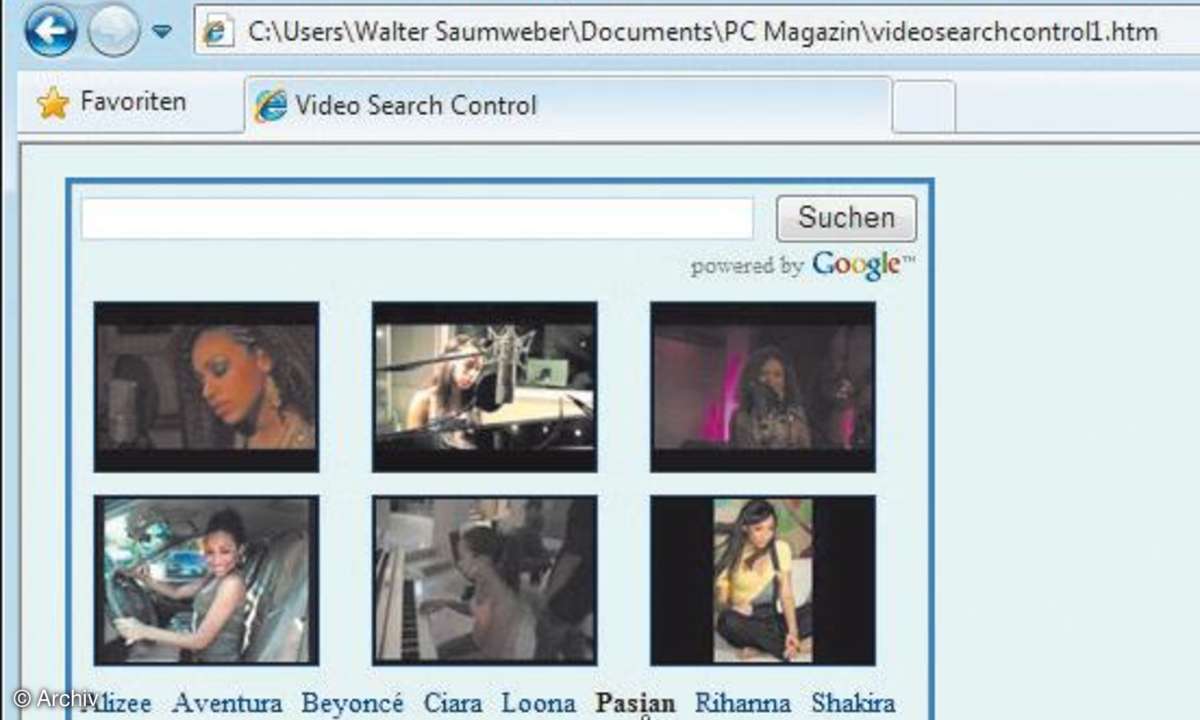
- Video Search Control
Anders als bei der Video Bar benötigen Sie für das Video Search Control einen sogenannten AJAX Search API Key. Diesen besorgen Sie sich auf der Seite https://code.google.com/intl/de-DE/apis/ajaxsearch/signup.html.Geben Sie in das untere Textfeld die URL Ihrer Homepage ein, aktivieren Sie das Kontr...
Anders als bei der Video Bar benötigen Sie für das Video Search Control einen sogenannten AJAX Search API Key. Diesen besorgen Sie sich auf der Seite https://code.google.com/intl/de-DE/apis/ajaxsearch/signup.html.Geben Sie in das untere Textfeld die URL Ihrer Homepage ein, aktivieren Sie das Kontrollkästchen I have read and agree with the terms and conditions, wenn Sie mit den Bedingungen einverstanden sind und klicken anschließend auf die Schaltfläche Generate API Key, um den Schlüssel anlegen zu lassen.
Dieser erscheint nun im ersten Feld auf der Folgeseite, unterhalb von Your key is:. Wundern Sie sich bitte nicht weiter über dessen Länge. Der AJAX Search API Key gilt für alle Unterverzeichnisse. Im Übrigen können Sie jederzeit weitere Schlüssel generieren lassen, sogar für dieselbe Webseite. Mit dem Schlüssel greifen Sie auf alle Methoden der Schnittstelle zu.
AJAX Search API Key
Als Erstes laden Sie im Code die JavaScript-Dateien für die Google AJAX Search API und das Video Search Control sowie die vordefinierten CSS-Dateien gsearch.css und gsvideosearch.css:
<script src="https://www.google.com/uds/
api?file=uds.js&v=1.0&key=KEY"
type="text/javascript"></script><script src="https://www.google.com/uds/
solutions/videosearch/gsvideosearch.js"
type="text/javascript"></script><link href="https://www.google.com/uds/
css/gsearch.css" rel="stylesheet"
type="text/css"/><link href="https://www.google.com/uds/
solutions/videosearch/
gsvideosearch.css"
rel="stylesheet" type="text/css"/>
In der ersten Zeile ersetzen Sie das Wort KEY durch Ihren AJAX Search API Key, wie
<script src="https://www.google.com/uds/
api?file=uds.js&v=1.0&key=ABQIAAAAGt
P j8pHpd s 9 f u K l C z I Q GhRDR D v ZN
w46Z26V1L5nO_lLSxcczRQfMVKecJgx3DHN
r0XUbOaxms6uRg" type="text/javascript"></
script>
Denken Sie daran, ebenso zu verfahren, wenn Sie die Dateien der Heft-DVD (videosearchcontrol1.htm, videosearchcontrol2.htm) testen. Sie finden an der entsprechenden Stelle jeweils den Text [Geben Sie hier Ihren AJAX Search API Key ein] vor - die eckigen Klammern löschen Sie ebenfalls.
Google AJAX Search API
Für die Funktion des Video Search Controls zeichnet nun der folgende JavaScript-Code verantwortlich, den Sie am besten ebenfalls im Head-Bereich Ihrer HTML-Seite platzieren. Das Control selbst erzeugen Sie innerhalb der Funktion LoadVideoSearch() mit einer GSvideoSearchControl-Instanz.
new GSvideoSearchControl(document.
getElementById("videosearch"),
defaultTags, null, null, options);
Der Konstruktor besitzt fünf Parameter, von denen man gewöhnlich nur die ersten beiden sowie den letzten verwendet. Der dritte und der vierte Parameter sind optional und dafür vorgesehen, um programmseitiges Suchen zu speichern und gegebenenfalls wieder zu verwenden. Mit dem ersten Parameter verbinden Sie das Search Control mit dem gewünschten Container auf der HTML-Seite.

Dazu weisen Sie diesem im Body-Teil Ihrer Webseite eine eindeutige ID zu (in den Beispielen < div id="videosearch">
), welche Sie dann der Methode getElementById() als Parameter übergeben. Mit dem zweiten Parameter legen Sie die Suchbegriffe fest, die Sie als Array übergeben.
var defaultTags = [
{query : "Alizee"},
{query : "Aventura"},
{query : "Beyonce"},
{query : "Ciara"},
{query : "Loona"},
{query : "Karina Pasian",
label : "Pasian"},
{query : "Rihanna"},
{query : "Shakira"}
];

Sie können so viele Suchbegriffe vordefinieren, wie Sie wollen. Diese erscheinen dann im Control als Verknüpfungen unterhalb der Video-Miniaturbilder. Die erste Auswahl beim Laden der Webseite erfolgt stets nach einem Zufallsmodus, basierend auf den vordefinierten Suchbegriffen. Danach können Ihre Besucher eine der Verknüpfungen anklicken, um eine neue Videoauswahl anzuzeigen.
Die Tags für eine Suche notieren Sie im Array hinter query: in Anführungszeichen. Falls Sie kein Label angeben, werden die Suchbegriffe auch als Verknüpfungstext verwendet, allerdings ohne Leerzeichen. Bei mehreren Suchbegriffen empfiehlt es sich daher - nach einem Komma getrennt, hinter label: -, einen Verknüpfungstext explizit anzugeben. Wahlweise können Ihre Besucher in ein Suchfeld eigene Tags eingeben.
Dabei handelt es sich nicht etwa um die Suche der Google-Website. Gesucht wird ausschließlich nach Videos auf den Servern von YouTube. Den options-Parameter übergeben Sie dem GSvideoSearchControl-Konstruktor ebenfalls als Array. Wenn Sie in diesem die Eigenschaft twoRowMode auf true setzen, zeigt das Control, in Abhängigkeit von seiner Größe, als Ergebnis einer Suche bis zu acht Videos.
Bei der Standardeinstellung, die twoRowMode : false entspricht, sind es nur vier. Der Eigenschaft string_allDone weisen Sie den Text zu, der über dem Video Player als Verknüpfung erscheinen soll. Sie überschreiben damit den Standardtext Video fertig angesehen. Über diese Verknüpfung kann der Betrachter den Player wieder ausblenden.
var options = {
twoRowMode : true,
string_allDone :
"Video Player ausblenden"
};
Legen Sie mit der Eigenschaft startupDelay für die erste Suche beim Laden der Webseite eine Verzögerung fest. Erlaubt sind Werte von 500 (eine halbe Sekunde) bis 2000 (zwei Sekunden). Im Allgemeinen gibt es keinen Grund, dies zu tun. Hier der komplette Beispielcode der Funktion LoadVideoSearch():
function LoadVideoSearch()
{
var defaultTags = [
{query : "Alizee"},
{query : "Aventura"},
{query : "Beyonce"},
{query : "Ciara"},
{query : "Loona"},
{query : "Karina Pasian",
label : "Pasian"},
{query : "Rihanna"},
{query : "Shakira"}
];
var options = {
twoRowMode : true,
string_allDone :
"Video Player ausblenden"
};
new GSvideoSearchControl
(document.getElementById
("videose arch"),
defaultTags, null, null, options);
}
Denken Sie daran, dass gerade der Internet Explorer jedes fehlende Komma in den Array-Definitionen gnadenlos bestraft. Mit der GSearch-Methode setOnLoadCallback() führen Sie die Funktion LoadVideoSearch() schließlich aus. Die Syntax dabei lautet
GSearch.setOnLoadCallback
(LoadVideoSearch);
Die Methode stellt sicher, dass dies geschieht, sobald der Browser die Webseite lädt.