Teil 4: Flash 8: Animierte Bildergalerie
- Flash 8: Animierte Bildergalerie
- Teil 2: Flash 8: Animierte Bildergalerie
- Teil 3: Flash 8: Animierte Bildergalerie
- Teil 4: Flash 8: Animierte Bildergalerie
- Teil 5: Flash 8: Animierte Bildergalerie
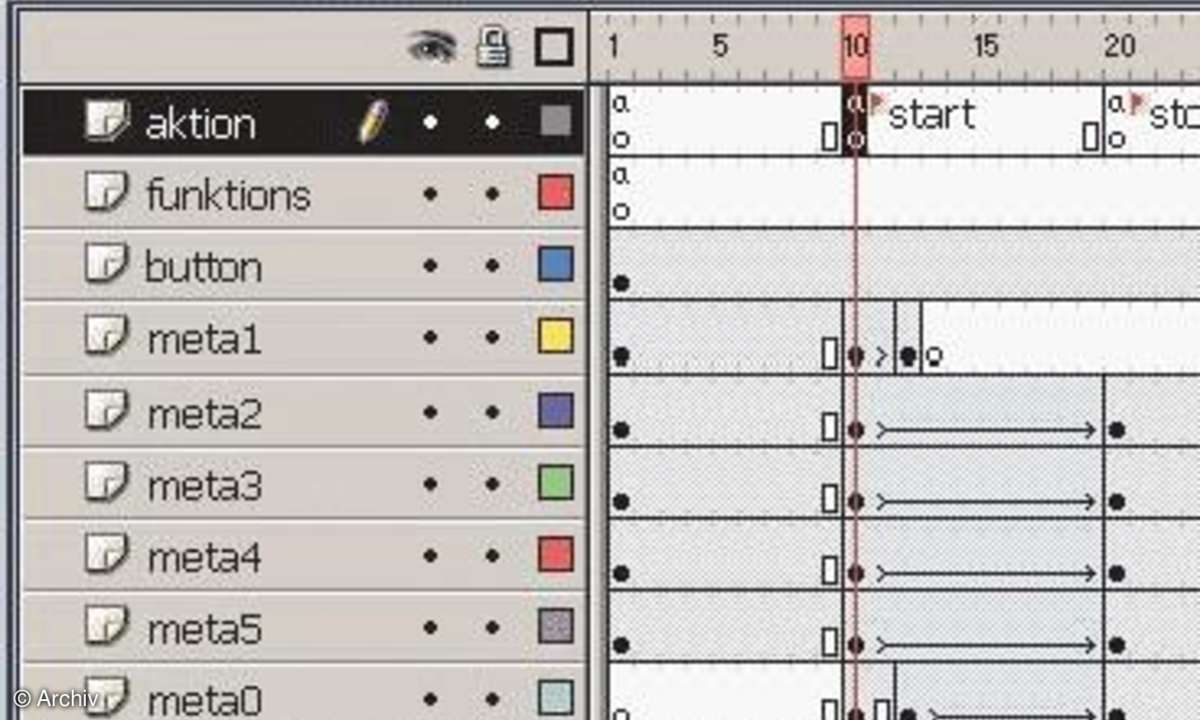
Um die Bildergalerie zu steuern, ist eine Schaltfläche nötig. Hierfür fügen wir eine weitere Ebene in unserem 3d-menu als Movieclip hinzu, und zwar gleich unter der ersten Ebene aktion....
Um die Bildergalerie zu steuern, ist eine Schaltfläche nötig. Hierfür fügen wir eine weitere Ebene in unserem 3d-menu als Movieclip hinzu, und zwar gleich unter der ersten Ebene aktion.

Diese Ebene wählen Sie und ziehen dann wieder mit dem Rechtecktool eine Fläche für den klickbaren Bereich auf. Im Beispiel wählten wir eine kleine Buttonleiste unter der Galerie. Mit F8 wandeln Sie die Fläche in eine Schaltfläche um und geben ihr einen sinnvollen Namen, hier: BUTTON.
Die Großschreibweise erinnert daran, dass es sich um eine nicht sichtbare Schaltfläche handelt. Da sich jede Instanz davon beliebig transformieren lässt, ist für den gesamten Flash-Film nur eine einzige unsichtbare Schaltfläche erforderlich.
Öffnen Sie diesen Button und ziehen Sie das Keyframe bei Auf ganz nach rechts, auf Aktiv. Aktiv legt fest, wo der Anwender klicken muss, um die Schaltfläche zu aktivieren.
Zurück im 3d-menu Movieclip, sehen Sie eine türkise Fläche. Diese zeigt an, wo sich die unsichtbare Schaltfläche befindet.
Eine grafische Darstellung des Buttons fehlt noch. Selektieren Sie den türkisen Button (seine Instanz) und drücken noch einmal F8. Wählen Sie Movieclip und nennen ihn animated_ button. Damit wandeln Sie nicht den BUTTON in einen Movieclip um, sondern erstellen einen neuen Movieclip, in dem der BUTTON liegt.
Mit einem Doppelklick öffnen Sie den gerade erstellten Movieclip und fügen eine Ebene unter der angezeigten Ebene mit BUTTON ein. Hier können Sie jetzt mit allen Mal-Werkzeugen von Flash die visuelle Schaltflächen für Vor und Zurück gestalten.
Duplizieren Sie die türkise Schaltfläche mit Strg-C und Strg-V.
Jetzt bewegen Sie je eine der türkisen Schaltflächen über den gemalten Vor-Knopf und Zurück-Knopf.
Wählen Sie die türkise Schaltfläche für den Vor-Knopf und drückenSie F9.
Es öffnet sich das Aktionen-Fenster. Hier weisen Sie dem Flash-Film Skriptfunktionen zu. Im Fall der Schaltfläche genügt ein einfacher goto-Befehl:
<p>on(press){ _parent.gotoAndPlay("start"); }</p>
Über on(press) teilen Sie Flash mit, dass bei einem Klick auf die Schaltfläche alles, was in den geschweiften Klammern kommt, ausgeführt werden soll. Genauer: in dem Moment, in dem die Maustaste gedrückt wird.
gotoAndPlay("start") lässt den sichtbaren Abspielkopf auf unser Frame mit dem Namen start hüpfen. Danach wählen Sie die türkise Schaltläche für die Zurück-Funktion. Hier wiederholen Sie die Angaben des Vor-Buttons. Nur das start ändern Sie in ein start2, da sich dasMenü rückwärts bewegen wird.
Doch das allein reicht noch nicht, um unser Menü zu animieren. Als erstesmüssen wir die Startsituation für unser Menü festlegen. Dazu dient Listing 1 (Ebene: aktion). Das eigentliche Skript, das die Bilder durch das Menü wandern lässt, kommt in eine eigene Ebene: funktions (Listing 2).
WICHTIGFügen Sie mit F5 Frames bis hinter das stop2-Frame hinzu.
Das start-Frame führt nun diese Funktion aus:
// erstellt einen Zähler, der immer
// wieder von 1 - 5 zählt
nr++;
if (nr>maxvalues){
nr = 1;
}
trace(nr);
showpic (maxmeta, maxpics, maxvalues);
Das start2-Frame zählt rückwärts:
// erstellt einen Zähler, der immer
// wieder von 5 - 1 zählt
nr--;
if (nr<1){
nr = maxvalues;
}
showpic (maxmeta, maxpics, maxvalues);
Schließlich wirft uns das Frame stop bzw. stop2 wieder zurück auf start bzw. start2.
gotoAndStop("start");
gotoAndStop("start2");
Um den Flash-Film in Aktion zu sehen, drücken Sie Strg-Eingabe. Flash erstellt neben der Arbeitsdatei (Endung: .FLA) die ausführbare Flash-Datei mit der Endung .SWF. Diese liegt im selben Ordner wie die Arbeitsdatei, in der wir bis jetzt gearbeitet haben. pk