Navigation mit CSS
Wir zeigen Ihnen, wie Sie aus einer einfachen HTML-Liste in wenigen Schritten mit Style-Sheet-Definitionen ein anspruchsvolleres Menü zaubern und kaskadierende Untermenüs anlegen.

- Navigation mit CSS
- CSS-Eigenschaft float
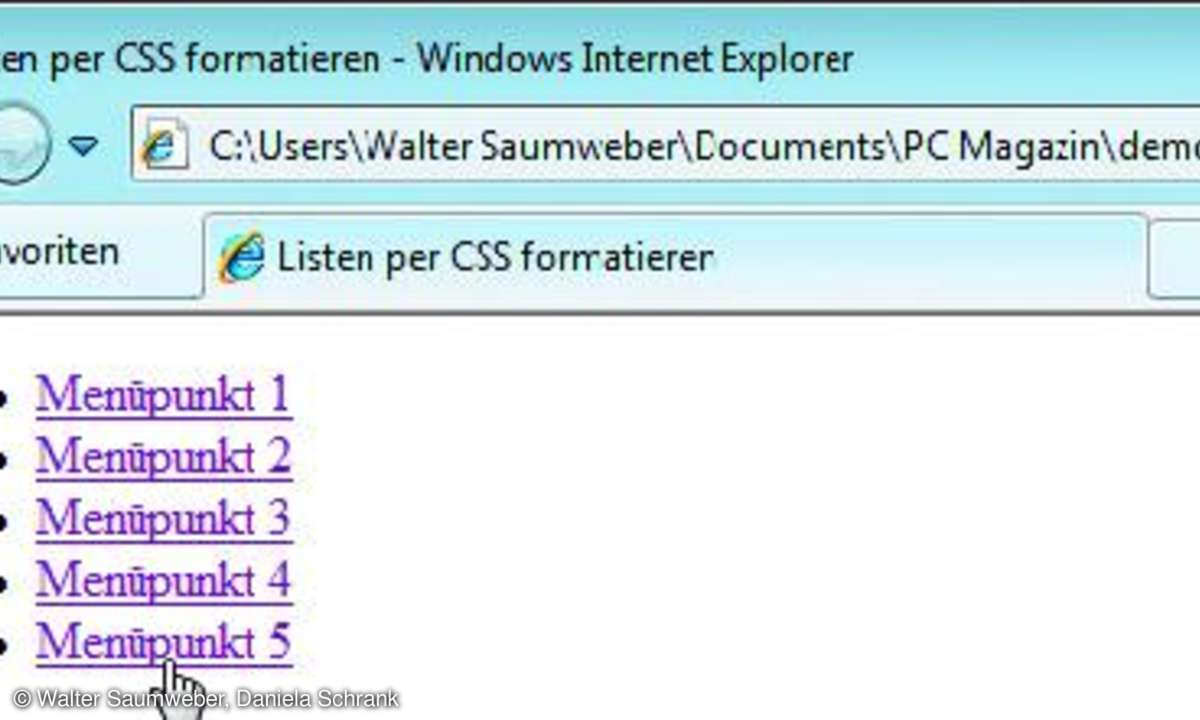
Erstellen Sie zu Beginn ein Menü basierend auf einer Aufzählungsliste. Eine Liste kennzeichnen Sie im HTML-Code mit dem Anfangstag <ul> für unordered list, was so viel heißt wie ungeordnete Liste. Die Bezeichnung bezieht sich auf die Tatsache, dass die Listenpunkte nicht sortiert sind. Ein...
Erstellen Sie zu Beginn ein Menü basierend auf einer Aufzählungsliste. Eine Liste kennzeichnen Sie im HTML-Code mit dem Anfangstag <ul> für unordered list, was so viel heißt wie ungeordnete Liste. Die Bezeichnung bezieht sich auf die Tatsache, dass die Listenpunkte nicht sortiert sind. Einzelne Listenpunkte integrieren Sie mit dem <li>-Tag:
<ul><li>Menüpunkt 1</li>...</ul>
Bedenken Sie bitte, für den Umlaut ü im HTML-Code das Zeichen ü zu notieren. Das, was die HTML-Liste schließlich zur Navigation macht, sind die Anchor- Tags, mit denen Sie die einzelnen Listenpunkte als Verknüpfungen definieren:
<ul><li><a href="">Menüpunkt 1</a></li>...</ul>
Als Wert des href-Attributs geben Sie das gewünschte Verweisziel an wie <li><a href="https://www.meinehomepage.de/urlaub2010/index.htm">Bilder von meinem letzten Urlaub</a></li>.
Eigenschaft list-style
Mit den CSS-Attributen list-style-type, liststyle-position, list-style-image konfigurieren Sie bei Bedarf das Erscheinungsbild von Aufzählungszeichen. Die entsprechenden HTML-Attribute gelten als deprecated. Standardmäßig werden diese mit einem runden schwarzen Punkt als Bullet-Zeichen dargestellt. Mit dem Ausdruck list-style-image:url(<Bilddatei>) geben Sie eine eigene Grafik für das Bullet an, mit list-style-position: inside rücken Sie es ein, während list-style-type die Art des Aufzählungszeichens bestimmt.Die wichtigsten Einstellungen hierzu zeigt die Tabelle. Das Attribut list-style erlaubt es, Werte für list-style-type, list-style-position und list-style-image zusammenzufassen, wobei die Reihenfolge keine Rolle spielt. Es ist auch nicht notwendig, Werte für alle Attribute anzugeben. Wenn Sie für das Design kein Aufzählungszeichen wollen, verwenden Sie die Einstellung list-style: none;. Das Style Sheet platzieren Sie im Head-Bereich des HTML-Dokuments und weisen der Liste im Body das entsprechende class-Attribut zu.
Menüpunkte konfigurieren
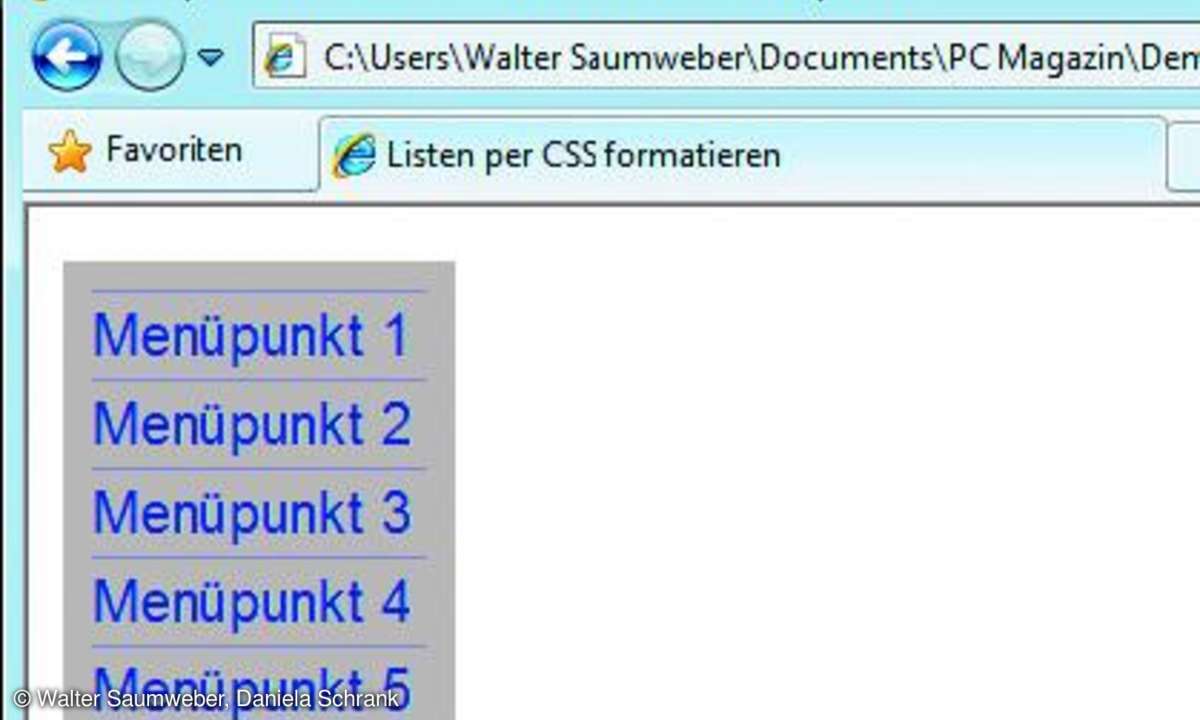
Nun verwandeln Sie die Linkliste in eine ansehnliche Menüauswahl, die schon höhere Fähigkeiten dokumentieren. Dazu sind letzten Endes nur ein paar Handgriffe erforderlich. Um die Navigation direkt am linken Fensterrand beginnen zu lassen, verwenden Sie die Einstellung margin: 0; und mit dem Attribut background-color legen Sie eine passende Hintergrundfarbe fest.Falls Sie nicht beabsichtigen, die Liste in eine Tabellenzelle zu integrieren, empfiehlt es sich außerdem, einen Wert für die Breite (CSS-Eigenschaft width) anzugeben. Ansonsten würde sich die Liste bis zum rechten Fensterrand erstrecken. Den Abstand der Menüpunkte zu den Listenrändern korrigieren Sie gegebenenfalls mit dem Attribut padding.
.menu {
list-style: none;
margin: 0;
background-color:
#C0C0C0;
width: 110px; padding:
8px;
}

Nun gilt es noch, das Aussehen der Verknüpfungen anzupassen. Dazu benötigen Sie zusätzliche Style Sheets für die Pseudoklassen a:link (noch nicht besuchter Link) und a:visited (besuchter Link). Für beide unterdrücken Sie zusätzliche Formatierungen wie das Unterstreichen des Textes (text-decoration: none;). Mit der Eigenschaft color bestimmen Sie die Textfarbe und mit font geben Sie die gewünschten Werte für die Schriftformatierung an.
.menu li a:link, .menu li a:visited {
text-decoration: none;
color: #0000A0;
font: 12pt/1.5em arial;
}
Die Angabe 12pt/1.5em für das font-Attribut kombiniert den Wert für die Schriftgröße (vor dem Schrägstrich) mit dem für die Zeilenhöhe (nach dem Schrägstrich - die Maßeinheit em bezieht sich relativ zur Schriftgröße). Mit einem zusätzlichen Style Sheet für die Listenpunkte fügen Sie zwischen diesen dezente Trennlinien ein.
.menu li {
border-top: 1px solid #A580FF;
}
Hovering

Um in Ihrem Menü einen Rollover-Effekt einzurichten, benötigen Sie nicht etwa JavaScript-Code. Mit der CSS-Pseudoklasse a:hover geht es einfacher. Die Einstellungen dieser Klasse kommen zum Tragen, wenn der Benutzer die Maus über das entsprechende Element, hier die einzelnen Menüpunkte, bewegt. In diesem Fall ändern Sie einfach Text- und Hintergrundfarbe. Einen schönen Effekt erzielen Sie, wenn Sie die Hintergrundfarbe transparent machen.
.menu li a:hover {
background-color: transparent;
color: white;
}
Damit ist Ihr Menü an und für sich schon fertig. Zwei Dinge sollten Sie allerdings noch korrigieren:Erstens, um sicherzustellen, dass Ihre Besucher nicht nur den Verknüpfungstext, sondern die ganze Fläche des Menüpunktes als Verweisziel verwenden, konvertieren Sie die Hyperlinks mit der display-Eigenschaft in Blockelemente (standardmäßig sind Anchor-Elemente inline):
.menu li a:link, .menu li a:visited {
...
display: block;
}

Außerdem gilt es jetzt noch, auf ein Fehlverhalten des Internet Explorers zu reagieren. Dieser fügt nämlich am unteren Rand der Listenpunkte zusätzlichen Leerraum ein, sobald das display-Attribut verwendet wird. Dies richten Sie ganz einfach, indem Sie für die Hyperlinks eine Einstellung für width hinzufügen. Den Wert geben Sie am besten in Prozent an:
.menu li a:link, .menu li a:visited {
...
display: block; width: 100%;
}
CSS-Buttons
Um in Ihren CSS-formatierten Menüs Schaltflächen zu simulieren, sind folgende Schritte notwendig: Sie vergrößern die Abstände zwischen den einzelnen Listenelementen (Einstellung margin: 0.5em; für das Style Sheet .menu li) und legen für diese eine separate Hintergrundfarbe fest (Attribut background-color in .menu li a:link und .menu li a:visited).Beachten Sie bitte, gegebenenfalls auch die übrigen Einstellungen für margin (Ränder), padding (Innenabstände) und width (Breite) anzupassen. Probieren Sie einfach mehrere Kombinationen aus, um zu sehen, was Ihnen am besten gefällt. Um ganz sicherzugehen, sollten Sie die neuen Einstellungen in mehreren Browsern wie IE und Firefox testen.Des Weiteren sollten Sie die Hyperlinks, also den Bereich der einzelnen Menüpunkte, vollständig umranden. Indem Sie bei der Farbgebung etwas variieren, steigern Sie das Gefühl für die Schaltflächen noch, indem Sie diese beispielsweise mit einer weißen Farbe für den linken und oberen Rand und einer schwarzen Farbe für den rechten und den unteren Rand hervorheben.
.menu li a:link, .menu li a:visited {
...
border: 1px solid black;
border-left-color: white;
border-top-color: white;
}