Webdesign in Adobe Illustrator CS6
Designer nutzen Adobe Illustrator immer öfter als das Webdesign-Werkzeug der Wahl. Lesen Sie in diesem Artikel, wie Sie das preisgekrönte Illustrationsprogramm für das Webdesign einsetzen.

Mit Illustrator lassen sich nicht nur konventionelle Illustrationen wie Logos oder Schaltflächen, sondern auch anspruchsvolle Website-Hintergründe und Drahtgittermodelle des Layouts sowie klickbare Prototypen erstellen. Ein Website-Layout aus Illustrator: Erstellen der Ausgangsdatei Wer Adobe ...
Mit Illustrator lassen sich nicht nur konventionelle Illustrationen wie Logos oder Schaltflächen, sondern auch anspruchsvolle Website-Hintergründe und Drahtgittermodelle des Layouts sowie klickbare Prototypen erstellen.
Ein Website-Layout aus Illustrator: Erstellen der Ausgangsdatei
Wer Adobe Illustrator als Prototyping oder UI-Werkzeug in der Webgestaltung nutzen möchte, der sollte das Programm und die einzelnen Illustrator-Dokumente entsprechend konfigurieren (Profil "Web"). Erstellen Sie ein neues Illustrator-Dokument ("Datei > Neu...") auf Basis von Pixeln. Als Farbmodus wählen Sie RGB. Setzen Sie die Einstellung "Rastereffekte" auf den gewünschten Wert, wählen Sie den Eintrag "Pixel" als Einheit für den Vorschaumodus und aktivieren Sie die Option "Neue Objekte an Pixelraster ausrichten".
Diese Option finden Sie später auch in der erweiterten Ansicht des Bedienfeldes "Transformieren" der aktuellen Auswahl. Außerdem empfiehlt es sich, in den Voreinstellungen von Illustrator alle Einheiten auf Pixel zu setzen.

Muster für Hintergrundbilder generieren
Mit dem Mustergenerator können Sie aus jedem Objekt, welches nicht bereits ein Muster beinhaltet, ein Muster erstellen, das sich beim Zusammensetzen nahtlos ineinander fügt. Zum Erstellen eines Musters wählen Sie das gewünschte Objekt auf der Arbeitsfläche aus und verwenden den Befehl "Muster > erstellen" aus dem Menü "Objekt". Adobe Illustrator fügt dem Bedienfeld "Farbfelder" das neu erstellte Muster hinzu und wechselt in den Modus des Mustergenerators. Diesen Modus erkennen Sie an einer zusätzlichen Symbolleiste, die Sie direkt unterhalb der Registerkarte und der gegebenenfalls eingeblendeten Lineale des aktuellen Dokumentfensters finden.
Auf der Arbeitsfläche sehen Sie das soeben erstellte Muster mit den aktuell eingestellten Parametern. Diese Parameter können Sie im Bedienfeld "Musteroptionen" anpassen. Nach Abschluss Ihrer Optimierungen klicken Sie auf die Schaltfläche "Fertig", um die neue Konfiguration zu übernehmen oder auf "Abbrechen", um sie zu verwerfen. Die Schaltfläche "Kopie speichern" fügt den Farbfeldern eine Kopie des aktuellen Musters hinzu, nachdem Sie diese mit einem Namen versehen haben. Mit einem Klick auf den Pfeil, der sich links vom Namen des aktiven Musters befindet, verlassen Sie den Bearbeitungsmodus und kehren zurück zur Leinwand des Hauptdokumentes.
Noch kam Ihr Muster hier nicht zum Einsatz, es befindet sich lediglich im Bedienfeld "Farbfelder". Um es wieder bearbeiten zu können, müssen Sie es hier lediglich doppelt anklicken und schon wechselt Illustrator CS6 wieder in den Bearbeitungsmodus.
Musteroptionen: Muster gekonnt verfeinern
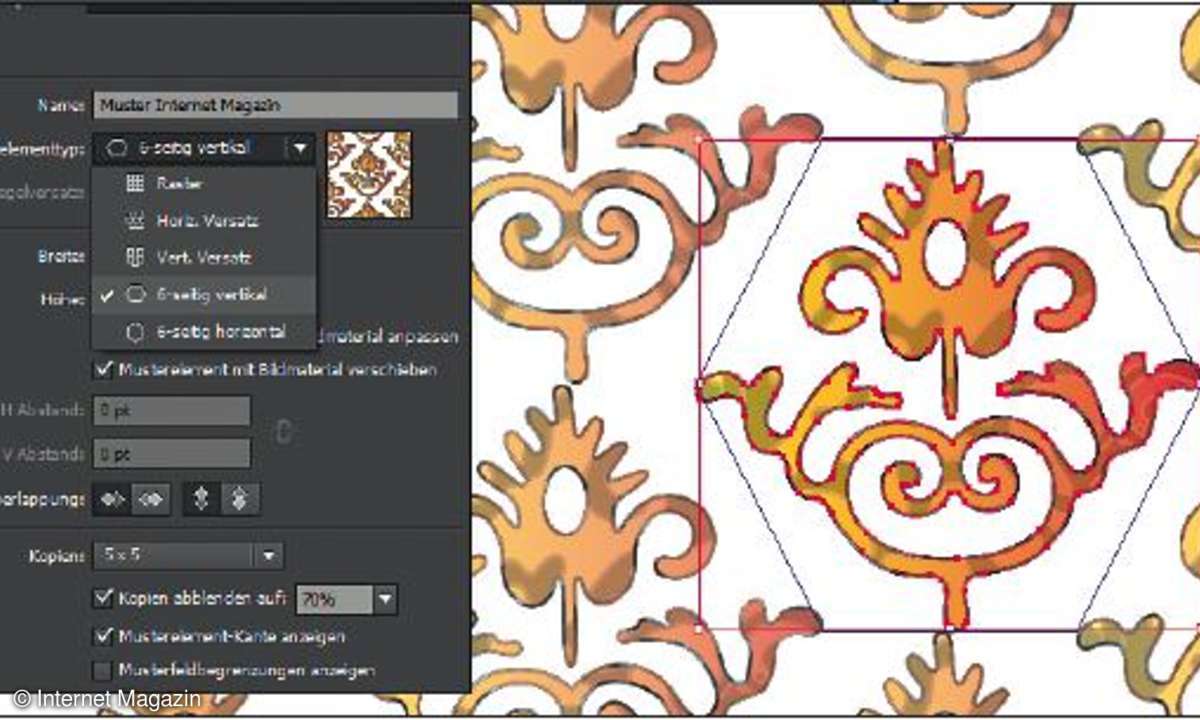
Zum Optimieren des Musters im Mustergenerator dient das Bedienfeld "Musteroptionen". Die wohl wichtigste Einstellung in diesem Bedienfeld trägt die Bezeichnung "Musterelementtyp" und bestimmt die Form des Rasters:
- "Horizontaler Versatz" beziehungsweise "vertikaler Versatz" erstellt ein Raster auf Basis von Rechtecken, die sich horizontal direkt nebeneinander oder direkt vertikal untereinander einreihen.
- Mit den Optionen "6-seitig vertikal" beziehungsweise "6-seitig horizontal" entsteht ein hexagonales Raster mit Bausteinen, die sich vertikal direkt untereinander oder horizontal direkt nebeneinander einreihen.
Die Option "Musterelement mit Bildmaterial verschieben" stellt sicher, dass das Muster mit der Grafik mitwandert. Die vertikalen und horizontalen Abstände lassen sich entweder per Tastatureingabe in den Feldern "H Abstand" und "V Abstand" festlegen oder, und das ist viel intuitiver, direkt auf der Arbeitsfläche mit Hilfe der Maus.
Um von der letzteren der beiden Möglichkeiten Gebrauch zu machen, aktivieren Sie ganz einfach das Musterelement-Werkzeug im oberen Bereich des Bedienfeldes der Musteroptionen. Illustrator stellt Ihnen dann die benötigten Steuerelemente direkt an der Hauptkachel des aktuellen Musters zur Verfügung. Indem Sie diese Steuerelemente greifen und verschieben, können Sie die Abstände zwischen den Ziegeln präzise regulieren.
Wenn Sie diese Abstände reduzieren, werden sich die einzelnen Kacheln überlappen. Ob und wie sich die einzelnen Kacheln überlappen sollen, das legen Sie mit den zugehörigen Symbolen im Bedienfeld der Musteroptionen fest. Beim Skalieren von Objekten mit Mustern in Illustrator CS6 sollten Sie unbedingt auf die korrekte Einstellung der Optionen des Skalierwerkkzeugs achten. Ein Doppelklick auf dieses Werkzeug in der Werkzeugleiste zeigt Ihnen was passiert, wenn Sie das betreffende Objekt transformieren.

Mehrere Instanzen einer Schaltfläche automatisch aktualisieren
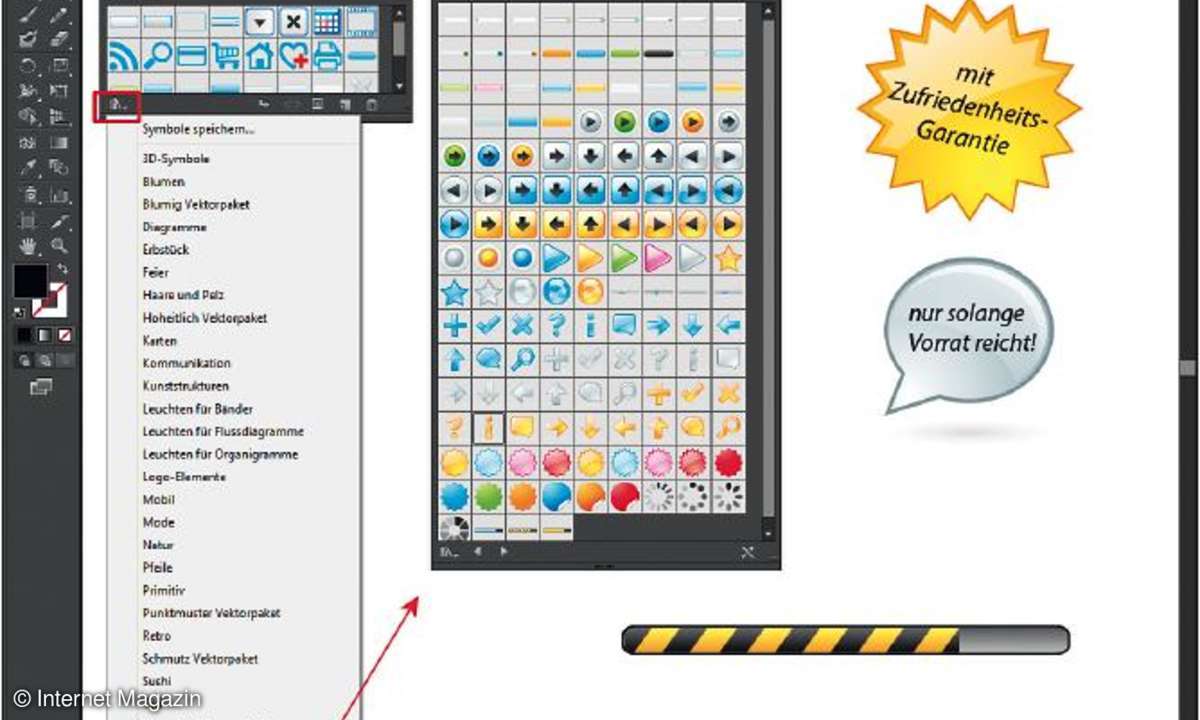
Alle Design-Elemente, die mehr als einmal zum Einsatz kommen, sollten in Illustrator als Symbole vorliegen. Wenn Sie ein Symbol bearbeiten, aktualisiert das Programm alle Instanzen des Symbols im ganzen Dokument, zum Beispiel alle Instanzen der "Weiter"-Schaltfläche. Falls Sie bestimmte Vorkommen eines Objektes von der Aktualisierung ausschließen möchten, müssen Sie einfach nur die logische Verknüpfung der jeweiligen Instanz mit dem zugehörigen Symbol aufheben - schon ist diese ein eigenständiges Designelement.
Illustrator bringt einige Bibliotheken nützlicher Symbole für Schaltflächen, Fortschrittsbalken und andere Seitenelemente mit. Die jeweils zugehörige Bibliothek können Sie aus dem Bedienfeld "Symbole" heraus aufrufen. Variablen in Illustrator sind ein mächtiges Werkzeug zur Automatisierung sich wiederholender Webdesign-Aufgaben. Insbesondere Textvariablen können die Erstellung von Webgrafiken wie Navigationsschaltflächen oder Werbebannern erheblich vereinfachen, denn Illustrator kann Datensätze aus XML-Variablenbibliotheken beziehen.
Dadurch erweitert das Programm die gestalterische Freiheit des Webdesigners und minimiert repetitive Aufgaben wie die Dateneingabe. Zum Erstellen einer dynamischen Designvorlage mit Variablenunterstützung greifen Sie auf das Bedienfeld "Variablen" aus dem Menü "Fenster" in Adobe Illustrator zurück. Wählen Sie das betreffende Objekt am besten mit einem Mausklick auf das Kreissymbol im Bedienfeld "Ebenen" aus und suchen Sie den passenden Befehl im Optionenmenü des Bedienfeldes "Variablen". Alternativ klicken Sie auf das Symbol "Dynamisch machen" in der unteren Leiste des Bedienfeldes.
Außer den Variablentypen Textstring zum Modifizieren von Textinhalten und Sichtbarkeit zum Ein- und Ausblenden von Elementen der Illustration unterstützt das Programm auch Variablen vom Typ Verknüpfte Datei für das dynamische Verlinken externer Objekte und Diagrammdaten zur dynamischen Umsetzung von Illustrator-Diagrammen.
Um einem Textabschnitt eine Variable vom Typ Textstring zuzuweisen, wählt man den zugehörigen Textrahmen aus und aktiviert die Schaltfläche "Text dynamisch machen". Das funktioniert jedoch nicht für einzelne Textzeichen, der Mauszeiger darf sich hierbei nicht im Textfeld befinden. Illustrator unterstützt sehr flexible Kombinationen von Variablen im Zusammenhang mit fast beliebigen Elementen der Vektorzeichnung. Dies betrifft insbesondere Sichtbarkeitsvariablen, die sowohl eine als auch mehrere Objektebenen beeinflussen können. Beim Einsatz von Variablen vom Typ Textstring im Webdesign sollten Sie beachten, dass der Textrahmen nachträglich nicht mehr an die eventuell geänderte Textlänge angepasst werden kann.Für Textstring-Variablen unterschiedlicher Länge gilt es daher, vorab für die maximale Textlänge zu planen. So können Sie zum Beispiel mehrere sich überlagernde Textrahmen erstellen und jeweils mit einer Text- und einer Sichtbarkeitsvariable versehen, damit man sie dann wahlweise ein- und ausblenden kann.
Erfassen von Datensätzen in und außerhalb von Illustrator CS6
Das Erfassen von Datensätzen in Adobe Illustrator ist sehr einfach. Verfügt das Dokument bereits über die benötigten Variablen, so genügt einfach ein Klick auf die Schaltfläche mit Kamerasymbol im Bedienfeld "Variablen", um die aktuellen Werte der Variablen aus der Illustrator-Datei als einen Datensatz zu erfassen.
Danach können Sie die gewünschten Änderungen an den betreffenden Objekten direkt auf der Leinwand vornehmen, indem Sie zum Beispiel den Variablentext bearbeiten und die Sichtbarkeit verstellen. Ein erneuter Klick auf das Kamerasymbol erfasst diese Einstellungen nun als einen neuen Datensatz. In Adobe Illustrator angelegte Datensätze lassen sich als XML-Datei exportieren, um sie in einer externen Applikation um zusätzliche Einträge zu erweitern. Ein Web-Entwickler könnte Datensätze zudem aus einer Datenbank über den XML-Import als Illustrator-Variablen einlesen.

Automatisierung repetitiver Webdesign-Aufgaben
Auf Grund fehlender Unterstützung für SVG-Objekte weiß Adobes Webentwicklungs-Flaggschiff Dreamweaver in der Version CS6 mit Illustrator-Variablen leider nichts anzufangen. Für Unternehmen bietet Adobe den Personalisierungsserver Scene7 zur Umsetzung von Variablen-basierten Automatisierungsvorgängen beim dynamischen Bereitstellen von Websites. Webdesigner können Variablen in Illustrator CS6 ohne Zusatzsoftware nutzen, um die Erstellung von Grafiken zu beschleunigen. Nutzen Sie hierzu ganz einfach die eingebaute Automatisierung in Illustrator CS6: das Bedienfeld "Aktionen" und die Stapelverarbeitung.
Schritt 1: Nach dem Zuweisen von Variablen zu Elementen der Illustration und dem Erfassen oder Importieren von Datensätzen zeichnen Sie eine Aktion am Beispiel eines einzigen der vorhandenen Datensätze auf.
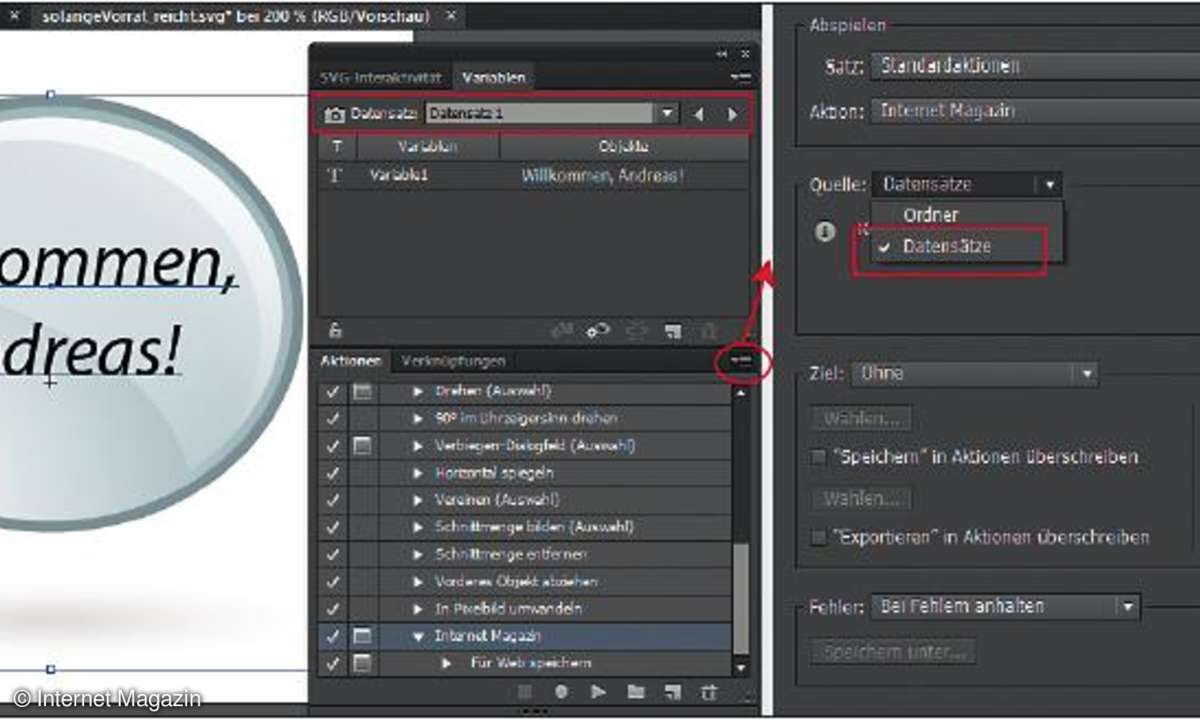
Schritt 2: Mit einem Befehl aus dem Optionenmenü des Bedienfeldes "Aktionen" öffnen Sie das Dialogfenster der Funktion Stapelverarbeitung. Im Abschnitt "Abspielen" wählen Sie hier die zuvor erstellte Aktion aus und aktivieren Sie die Option "Datensätze" im Menü "Quelle".
Schritt 3: Nach einer Bestätigung des Vorgangs durchläuft Illustrator alle Datensätze der aktuellen Datei und führt die gewünschte Aktion aus. Hierbei könnte es sich etwa um die Ausgabe einer einzelnen Illustrator-Grafik in mehreren Hundert Versionen im Format FXG (Flash XML Graphics), JPEG oder PNG handeln, oder auch um die Ausgabe der Zeichenfläche als ein HTML-Prototyp der Webseite in mehreren Sprachversionen.
Die Webvorschau in Illustrator
Um das entstehende Design im Detail in gerasterter Form einzusehen, so wie es ein Browser rendern würde, aktivieren Sie die Pixelvorschau mit dem Befehl "Ansicht > Pixelvorschau" und stellen Sie die gewünschte Zoomstufe ein. Mit dem Befehl "Fenster > Neues Fenster" können Sie eine zusätzliche Ansicht des aktuellen Dokumentes einrichten und die beiden Ansichten mit einem Befehl aus dem Menü "Fenster > Anordnen" neben- oder untereinander positionieren, um das Design in zwei Skalierungsstufen oder an zwei verschiedenen Stellen gleichzeitig zu überprüfen.

Datensätze simultan verarbeiten
Wer Illustrationen oder Multimedia-Daten in großen Stückzahlen erstellen möchte, hatte bisher nur zwei Optionen zur Auswahl. Der erste Weg bestand darin, die benötigten Daten manuell Schritt für Schritt zu erzeugen. Solange es sich lediglich um ein Dutzend Datensätze handelt, ist das Konzept zwar mühsam und zeitraubend, aber durchaus machbar. Was aber, wenn es mehr Datensätze sein müssen, wie etwa 100, 1.000 oder gar 100.000? Zwar könnte man mittels Aktionen in Adobe Illustrator CS6 das Problem zumindest teilweise vermeiden, aber eben doch nicht ganz.
Um ein Minimum an persönlicher Interaktion kommt man keinesfalls herum. Der zweite Weg bestünde in der Nutzung eines leistungsfähigen, aber kostspieligen Multimedia-Datenservers wie Adobe Scene7, doch dieser kommt sicher nur für eine Handvoll von Projekten in Betracht.
Zum Glück gibt es einen dritten Weg: Mittels der Funktion "Stapelverarbeitung..." mit der Option "Datensätze" können Sie praktisch beliebig viele Datensätze - jedoch nur vorab und nicht zur Laufzeit - mit Hilfe einer vorab erstellten Aktion bearbeiten. Wieviele personalisierte Webgrafiken Sie insgesamt erzeugen müssen, spielt so zum Glück keine Rolle. Für jeden, der ohnehin bereits über Illustrator CS6 im Rahmen der Creative Suite jeder beliebigen Edition oder über das monatliche Cloud-Abonnement verfügt, fallen keine Kosten an.