Webseiten gestalten und verwalten
Blogs ersetzen immer mehr traditionell gestaltete Homepages, wenn es um Kontakt mit dem Nutzer geht. Ideal dafür ist das kostenlose WordPress - es ist mächtig und einfach zugleich.

Um Blogs zu gestalten und - noch schwieriger - einfach und "stressfrei" zu verwalten, bietet sich ein Content Management System (CMS) an. Die bekannteste und weltweit verbreitetste kostenlose CMS-Software ist WordPress. Das CMS wird ständig weiterentwickelt. Bei Redaktionsschluss aktuell war Versio...
Um Blogs zu gestalten und - noch schwieriger - einfach und "stressfrei" zu verwalten, bietet sich ein Content Management System (CMS) an. Die bekannteste und weltweit verbreitetste kostenlose CMS-Software ist WordPress. Das CMS wird ständig weiterentwickelt. Bei Redaktionsschluss aktuell war Version 3.4.2, die wir für diesen Beitrag verwenden.
Download ohne Ärger
Suchen Sie dazu die Download-Adresse im Internet, finden Sie eine Vielzahl von Adressen, die zum größten Teil einen zwar kostenlosen, aber werbebelegten Zugang bieten. Nun ist Werbung nicht per se etwas Negatives. Aber es ist ärgerlich, wenn Sie durch grell hervorspringende Download-Button immer wieder zum Herunterladen von kostenpflichtiger Software verleitet werden sollen. Mit den von uns nachfolgend angegebenen Seiten vermeiden Sie solchen Ärger. Beachten Sie den Unterschied zwischen zwei Adressen:
- wordpress.com ist ein Blog-Service zur Einrichtung kostenloser Blog-Seiten.
- Unter wordpress.org dagegen finden Sie die Seite, von der Sie die Programmierumgebung WordPress herunterladen.
Mit dem Präfix de. schalten Sie jeweils auf die deutsche Seite: Von de.wordpress.org laden Sie die deutschsprachige WordPress-Version herunter. Alternativ steht wpde.org zur Verfügung. Diese Seite wird von einer deutschen Firma verwaltet, die kommerziell Blog-Erstellung und -Betreuung anbietet.
Für die Veröffentlichung Ihrer Webseite benötigen Sie zustätzlich noch entsprechenden Speicherplatz im Web.

Blog im Netz oder lokal entwickeln
Entwickeln Sie Ihren Blog im Netz, laden Sie nur noch den auf Ihrem Rechner entpackten Ordner WordPress mit der geänderten wp-config.php auf den Server. Danach starten Sie WordPress über <Serveradresse>/wordpress/wp-admin/index.php.
Arbeiten Sie dagegen auf dem lokalen Rechner, starten Sie vorher im XAMPP-Controlcenter den Apache-Server sowie die MySQL-Datenbank und verwenden Sie als Serveradresse https:// localhost. Sie können den Server auch durch Eingabe im Ausführen-Fenster starten. Wenn alles geklappt hat, befinden Sie sich jetzt auf der Anmeldeseite von WordPress.
Für den lokalen Server geben Sie den Benutzernamen admin und das von Ihnen vergebene Passwort ein. Beim Webserver gelten dessen Daten.
Nachdem Sie WordPress als admin gestartet haben, befinden Sie sich auf der Seite Dashboard im Administrator-Bereich, dem Backend Ihres WordPress-CMS. Von hier haben Sie den Zugriff auf die Texte und andere Gestaltungselemente.
Vorlagen konfigurieren
Für Sie geht es nun zunächst darum, aus dem Standard-Blog Ihren eigenen Blog zu entwickeln. Legen Sie Ihren Blog lokal auf localhost an, können Sie ihn vor der Veröffentlichung im Netz noch gründlich überprüfen. Das Heraufladen ist zwar nicht schwierig, es hindert Sie aber an einer voreiligen Freigabe Ihres Blog.
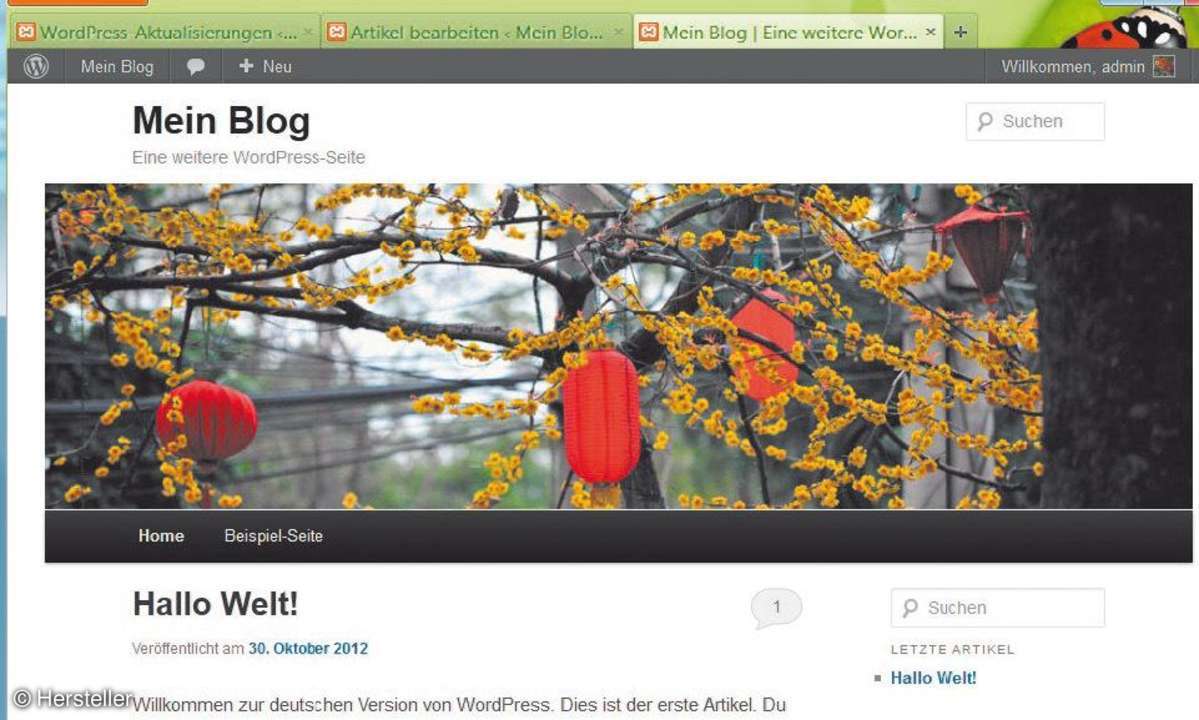
Sie haben über die im Textkasten Individuelle Einstellungen für WordPress-Blogs auf der vorangegangenen Seite dieses Beitrags beschriebenen Einstellungen Titel und Untertitel Ihres Blog entsprechend festgelegt? Machen Sie nun aus dem vorgefertigten Beitrag den ersten Ihres Blog.
Sie befinden sich im Dashboard? Dann gehen Sie über einen Doppelklick auf die Rubrik Artikel oder Artikel/Alle Artikel in der Menübar auf Artikel. Wechseln Sie hier auf die Zeile Mein Blog und klicken Sie auf Editieren. Im Editor ändern Sie die Themenüberschrift und schreiben Ihren Text. Vergessen Sie nicht, den Aktualisieren-Button anzuklicken.
Tipp: Klicken Sie nie auf den Schließen-Button des Browsers, in dem WordPress gestartet wurde, wenn Sie ihn im Tab-Modus betreiben. Mit dem Browser wird auch WordPress geschlossen. Schließen Sie immer erst die Reiter!
Sehen Sie sich zur Kontrolle noch Ihr Ergebnis an. Nicht schlecht, das Ganze, und das ohne eine einzige Codezeile zu schreiben. Weiteren Artikeln und zusätzlichen Seiten für Ihren Blog steht nichts mehr im Wege.
Design folgt Vorlage
Beachten Sie, dass Sie als Admin jederzeit Änderungen und Ergänzungen im Text und - begrenzt - am Design vornehmen können. Die Grenzen setzt die aktuelle Designvorlage. Wenn es Ihnen bisher nicht aufgefallen ist: WordPress hat automatisch eine Designvorlage vorgegeben. Alle Seiten entsprechen dem Schema dieser Vorlage. WordPress bezeichnet solche Designvorlagen als Themes. In der aktuellen WordPress-Version 3.4.2 sind zwei Themes integriert, Twenty Ten und das aktuellere Twenty Eleven. Letzteres ist aktiviert.
Farbschema und Position der Widget-Sidebar bestimmen
Das Theme bietet einige individuelle Einstellungen in der Menü-Sidebar. Klicken Sie auf Design und gehen Sie zu den Themes-Optionen. Sie können hier festlegen, welches Farbschema verwendet wird oder wo die Widget-Sidebar auf den Seiten erscheint.
Unter Kopfzeile erhalten Sie Möglichkeiten, die Kopfzeile zu verändern, zum Beispiel durch ein anderes Bild. Auch im Hintergrund können Sie ein Bild platzieren. Wenn Ihr Bild zu klein ist, wird es gekachelt. Statt eines Bildes haben Sie die Option, eine Farbe um Ihre Seiten laufen zu lassen. Mit den Widgets legen Sie fest, welche Informationen in der Sidebar zu sehen sind. Diese Einstellmöglichkeiten bietet das Thema Twenty Eleven.

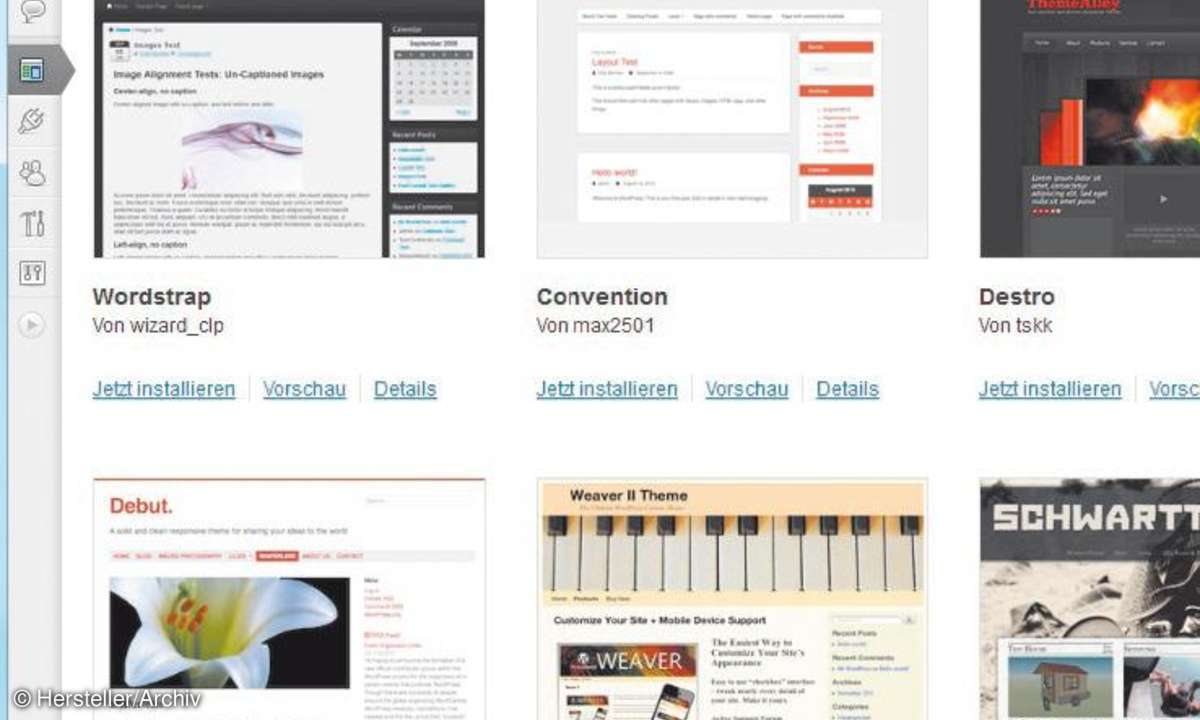
Themes hinzufügen
Sie können weitere Themes in Ihr WordPress einfügen. Dazu öffnen Sie Design/Themes und dann das Register Themes installieren. Die Installation läuft vollautomatisch ab. Installation bedeutet in diesem Zusammenhang Herunterkopieren des kompletten NameDesThemes-Unterordners in den wp-content/themes-Ordner von WordPress.
Manuell installieren Sie Themes, indem Sie sie entpacken und den kompletten Ordner in den /themes-Ordner kopieren. Zum Deinstallieren genügt demnach das Entfernen des Ordners aus /themes.
Blogmarketing: Geld verdienen mit Blogs
Die beschriebene Vorgehensweise gilt auch für alle anderen Erweiterungselemente von WordPress wie Plug-ins. Diese werden im WordPress-Ordner /plugins abgelegt.

Zugangsberechtigungen einstellen
Die Verwaltung Ihres Blog umfasst auch die Zugangsberechtigungen. Die allgemeinen Regeln dafür bestimmen Sie im Dashboard unter Einstellungen/Diskussion. Wollen Sie auch anderen Personen schreibende Zugangsrechte geben, müssen Sie dafür Benutzerprofile anlegen.
WordPress verwendet für die unterschiedlichen Berechtigungen das Rollen-Konzept und definiert dazu fünf Berechtigungsebenen: Administrator, Redakteur (Editor), Autor (Author), Mitarbeiter (Contributor) und Abonnent (Subscriber). Die englischen Namen sind genannt, weil sie oft noch in deutschen Veröffentlichungen erscheinen.
Der Administrator darf alles, der Redakteur eigene Beiträge veröffentlichen, diese und Fremdbeiträge sowie Kommentare bearbeiten. Der Autor darf eigene Beiträge veröffentlichen und bearbeiten, während der Mitarbeiter eigene Beiträge verfassen und bearbeiten, diese aber nicht veröffentlichen kann. Der Abonnent darf Beiträge lesen, Kommentare lesen und schreiben.
Bevor Sie Ihren Blog jetzt auf die Menschheit loslassen, sollten Sie sich noch ein paar Gedanken zum Thema Sicherheit machen. Haben Sie bisher im Localhost gearbeitet, ist Ihnen inzwischen vielleicht entfallen, dass Sie immer noch als der Benutzer admin auftreten. Sie sollten sich aber eine weitere Administrator-Identität zulegen. Das gilt besonders, wenn Sie bisher auf einem Webserver experimentiert haben.
Dazu gehen Sie im Dashboard auf Benutzer/ Neu erstellen. Geben Sie sich einen ungewöhnlichen Namen und wählen Sie ein ganz besonderes Passwort, das aus Groß-, Kleinbuchstaben gemischt mit Zahlen und Sonderzeichen besteht. Verwenden Sie eine andere Mailadresse als für die bisherigen WordPress-Versuche. Sie erhalten sonst die Meldung: Diese E-Mail-Adresse wurde bereits registriert....
Legen Sie Ihre Rolle als Administrator fest, damit Sie mit der neuen Identität auch wieder alles tun dürfen bei Ihrem WordPress-Konto. Vergessen Sie nicht, auf den Button Neuen Benutzer hinzufügen zu klicken. Loggen Sie sich zuletzt aus und direkt unter den neuen Zugangsdaten wieder ein.
Individuelle Einstellungen für Wordpress-Blogs
Gleiche Grundeinstellungen für alle Seiten eines Blog helfen Ihnen beim Umgang mit WordPress und Ihrem Leser beim Erfassen Ihrer Seiten. Die mit WordPress mitgelieferten Einstellungen sind in der Regel schon dahingehend optimiert. Aber es gibt ein paar Stellen, an denen Sie individuelle Änderungen vornehmen können, ja sogar sollten. WordPress erlaubt nämlich eine Vielzahl von Änderungen über die Submenüs in Einstellungen.
Auf jeden Fall prüfen und anpassen sollten Sie Blogtitel und Untertitel. Durchlesen sollten Sie ebenfalls die Rubrik Diskussion. Wissenswert ist es beispielsweise, dass Bilder, etc. in den Ordner wp-content/uploads kommen. Klicken Sie stets vor dem Verlassen der Menüs auf den Übernehmen-Button.

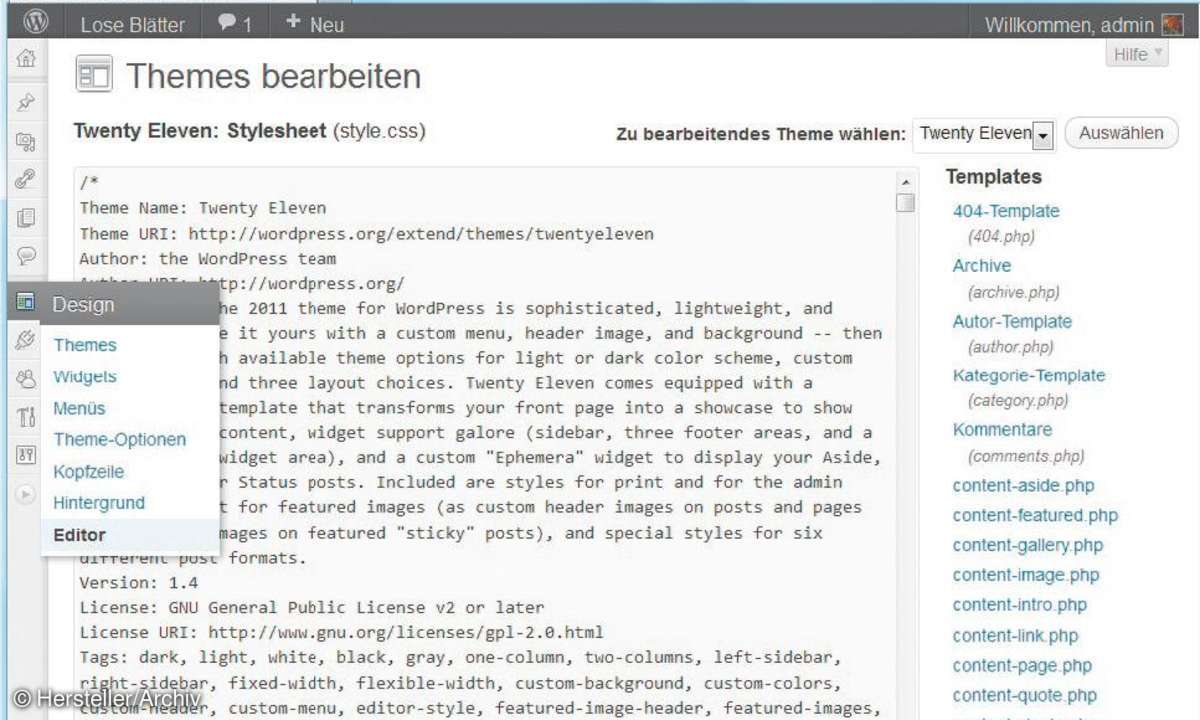
Wordpress-Themes bearbeiten
Die Themes sind in PHP programmierte Cascading Stylesheeds (CSS ). Deshalb ist es auch recht einfach, den Code vorgefertigter Themes problemlos zu bearbeiten.
Wer den Code fertiger Themes anpassen will, sollte dazu Vorkenntnisse haben und in jedem Fall Änderungen nie direkt am Original vornehmen.
Über das Menü Design/Editor öffnen Sie den Editor. Er ist ein einfacher Texteditor ohne Formatierungsmöglichkeiten.
Sie können den Code aus dem Editor in Ihren eigenen komfortableren HTML/PHP-Editor kopieren. Alternativ gehen Sie direkt in den Ordner wordpress/wp-content und dann zu /themes. Dort finden Sie die Ordner der aktuell in Ihrer Entwicklungsumgebung vorhandenen Themes. Auch hier sollten Sie nicht an den Originalen arbeiten, wenn Sie nicht über einschlägige Erfahrung verfügen. Aber Sie können den Ordner des Themes kopieren und mit der Kopie arbeiten.
Beachten Sie, dass der kopierte Ordner zusätzlich im Themes-Vorlagenfenster (Design/Themes) angezeigt wird. In der ComboBox oben rechts wählen Sie das Theme, das Sie bearbeiten wollen. Klicken Sie danach auf die Auswählen-Schaltfläche.