Transparenz-Effekte mit Xara XS
Das Zeichenprogramm Xara gilt als Geheimtipp. Neben professionellen Vektorgrafik-Tools überzeugen Performance und der Umgang mit Transparenzen. In unserem Workshop lernen Sie Xaras einzigartige Transparenzunterstützung zu nutzen.

Das Zeichenprogramm Xara gilt als Geheimtipp. Neben den Tools professioneller Vektorgrafik-Software überzeugen Performance und der Umgang mit Transparenzen. In unserem Workshop lernen Sie Xaras einzigartige Transparenzunterstützung zu nutzen....
Das Zeichenprogramm Xara gilt als Geheimtipp. Neben den Tools professioneller Vektorgrafik-Software überzeugen Performance und der Umgang mit Transparenzen. In unserem Workshop lernen Sie Xaras einzigartige Transparenzunterstützung zu nutzen.

Xaras einzigartige Transparenzunterstützung nutzen Sie, um eine leuchtende Glühbirne zu konstruieren. Das Leuchtglas besteht nur aus einem Kreis und einem Rechteck, die mit einer Überblendung versehen werden. Drücken und halten Sie die Strg-Taste, um den Kreis aufziehen. Das Rechteck erzeugen Sie mit dem Rectangle Tool. Der Kreis beschreibt die Wölbung, das Rechteck den Hals der Glühbirne, der bis ca. zur Mitte des Kreises reicht. Beide markieren Sie und richten Sie über die Palette Objekt Alignment (Ctrl-Umschalt-L) horizontal mittig aus. Das Rechteck sollte über dem Kreis schweben. Dazu markieren Sie ihn. Mit Strg-F bringen Sie ihn nach vorne.
Geben Sie dem Rechteck mit dem Fill Tool eine Verlaufsfüllung, indem Sie in der Infobar Linear eingeben und mit dem Pfeil im Rechteck die Verlaufsrichtung von ganz oben nach ganz unten definieren. Dazu verschieben Sie die Griffpunkte des Pfeils an die Endpunkte des Verlaufs. Diesen Endpunkten weisen Sie im Color editor (Strg-E) oben einen Gelbton (ca. 20 %) und unten Weiß zu. Den Kreis drehen Sie um 45 Grad. Aktivieren Sie den Kreis und tippen Sie 45 Grad in der Infobar ein.
Geben Sie dem Kreis einen circularen Farbverlauf von innen Weiß nach außen ca. 15 % Gelb. Klicken Sie mit dem Blend Tool auf den Kreisrand. Ziehen Sie bei gehaltener Maustaste auf das Rechteck, wo Sie loslassen.
Das Blend Tool muss noch aktiv sein. In der Infobar stellen Sie die Zahl der Zwischenschritte auf 100 Steps, um eine scheinbar weiche Kante der Glühbirne zu erhalten. Entfernen Sie die Umrisslinien, indem Sie im Color editor oben auf Local line color wechseln und unten auf das Icon Set no color klicken.
Gewinde einschrauben
Legen Sie ein Rechteck an und weisen diesem eine mehrstufige lineare Verlaufsfüllung mit Grautönen zu. Um die zusätzlichen Farbpunkte zu setzen, setzen Sie mit Klicks auf den Pfeil der Verlaufsdefinition Markierungen, denen Sie mit dem Color editor Farben zuweisen.

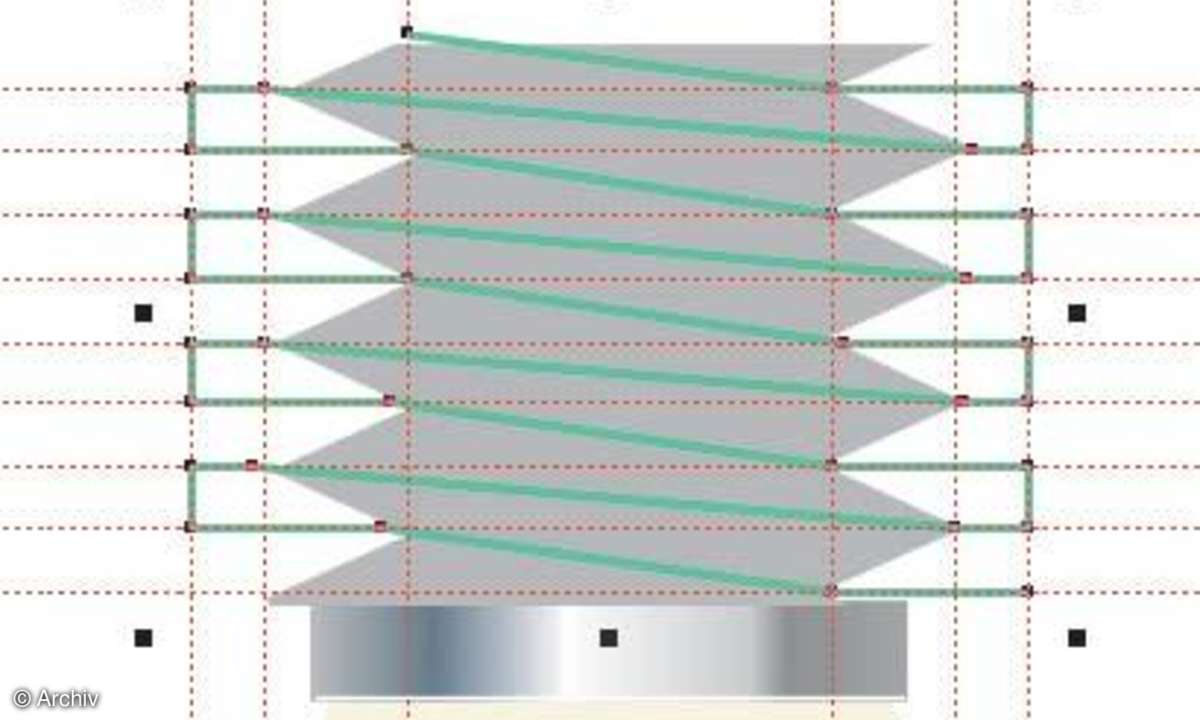
Mit Strg-L holen Sie die Lineale an den Rand der Arbeitsfläche. Wenn Sie auf diese klicken und bei gehaltener Maustaste auf die Arbeitsfläche ziehen, erzeugen Sie Hilfslinien. Damit legen Sie ein Raster wie im Screenshot gezeigt an und erstellen mit dessen Hilfe sowie dem Pen Tool aus der Werkzeugleiste den grauen Gewindekörper als Form. Wichtig ist, dass Sie eine geschlossene Form erhalten, d.h. der letzte Punkt wird auf den Anfangspunkt gesetzt nur so kann eine Füllung zugewiesen werden.
Markieren Sie den Gewindekörper mit der im Screenshot grünen und zusätzlich erstellten (offenen) Schnittlinie. Über Arrange/Combine Shapes/Slice (cut) Shapes zerlegen Sie den Gewindekörper in die einzelnen "Gewindegänge". Weisen Sie diesen mehrstufige, lineare Graustufenverläufe zu, so dass der Eindruck von Metall entsteht. Als Abschluss setzen Sie ein Trapez ans Gewinde mit dem Pen Tool (Umschalt-F5) oder mit dem Rechteckwerkzeug. Im zweiten Fall lösen Sie die feste Form mit Strg-Umschalt-5 und greifen mit dem Auswahlwerkzeug (Leertaste-V) die oberen beiden Punkte und verlegen diese zur Mittelachse.

Am Ende des Trapezes legen Sie mit zwei sehr schmalen Ellipsen den Bodenkontakt und dessen Isolation der Glühbirne an. Die Isolation ist dunkel, der Kontakt selbst metallisch Grau. Sie können auch hier mit Verläufen die Räumlichkeit, bzw. den metallischen Charakter des Kontakts betonen. Mit Strg-B setzen Sie die markierte Isolation nach hinten.
Markieren Sie alles, indem Sie einen Auswahlrahmen um alle Teile ziehen. Gruppieren Sie die komplette Glühbirne mit Strg-G.

Um den Schein der Birne anzulegen, erstellen Sie einen Kreis (Durchmesser ca. die 1,5-fache Höhe des Glaskörpers) und bringen ihn mit Strg-B nach hinten. Der Mittelpunkt des Kreises sollte in etwa mit dem Zentrum des Glaskörpers zusammen liegen. Dieser Kreis erhält einen circularen Verlauf mit innen ca. 30% Gelb und außen 100% Schwarz mit 80% Gelb unterlegt. Legen Sie ein Rechteck als Hintergrund hinter alle Objekte mit Strg-B. Weisen Sie auch 100 % Schwarz mit 80 % Gelb zu.
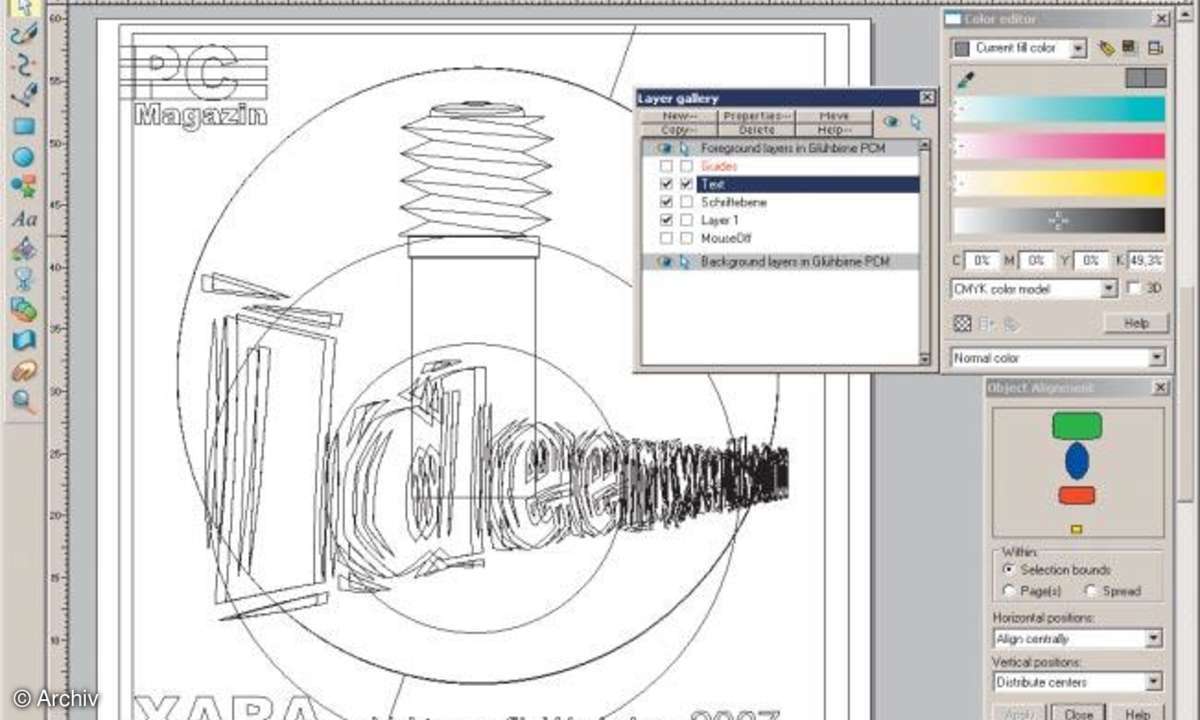
Öffnen Sie mit F10 die Ebenenpalette und klicken auf New. Die bisherige Ebene Layer 1 sperren Sie gegen versehentliches Bearbeiten, indem Sie das Häckchen aus der zweiten Spalte entfernen. Den Schriftzug Ideenwerkstatt erstellen Sie mit der favorisierten Schrift. Beseitigen Sie die Umrisslinie über den Color editor wie beschrieben. Umschalt-F6 aktiviert das Hüllenwerkzeug Mould Tool in der Werkzeugleiste. Um Ideen zu betonen, haben wir in der Infobar die Hülle Left perspective angewendet. Mit dem Auswahlwerkzeug (Leertaste- V) wurde nochmals mit den Griffpunkten die Verzerrung nachgearbeitet, um mehr Dynamik in den Schriftzug zu bringen.
Den Schriftzug duplizieren Sie mit Strg-D zweimal. Eine Kopie legen Sie zur Seite. Eine andere bekommt eine dunkelrote, die dritte eine hellere weinrote Füllung. Diese positionieren Sie leicht versetzt zueinander. Mit dem Blend Tool erstellen Sie eine Überblendung und erhöhen die Zwischenschritte auf ca. 50. Den dritten Schriftzug füllen Sie mit einem circularen Verlauf von einem kräftigen Orangerot mit 90% Rot, 100% Gelb außen zu einem hellen Gelb mit ca. 35 % und legen ihn so auf die erstellte Überblendung, dass er präzise auf deren obersten Schriftzug platziert ist.
Der Schriftzug erhält einen weißen Umriss. Dazu gehen Sie im Color editor oben auf Local line Color und stellen als Farbe Weiß ein. In der Standard Bar weisen Sie der Linie im Feld Set line width eine geringe Strichstärke zu (im Beispiel 0,2 pt). Mit Strg-A markieren Sie die Schrift, mit Strg-G gruppieren Sie diese.
Tipp: Bars (de)aktivieren Sie unter Window/Control Bars.
Mit einem neuen Rechteck verdecken Sie alle bisherigen Objekte. Setzen Sie einen Kreis darüber. Den Kreis kopieren Sie mit Strg- D einmal und legen ihn beiseite. Das Rechteckund den ersten Kreismarkieren Sie. Mit Arrange/Combine Shapes/Subtract Shapes ziehen Sie den Kreis vom Rechteck ab, so dass die Glühbirne durchscheint.
Eine schräge Linie erzeugen Sie mit dem Pen Tool. Markieren Sie diese Linie mit dem neuen Objekt. Sie dient als Schnittlinie, um die Form in zwei Teile zu zerlegen. Den zwei Teilen weisen Sie unterschiedliche Blaugrau-Farbtöne zu. Legen Sie den beiseite gelegten Kreis so über den Kreisausschnitt, dass die beiden deckungsgleich übereinander liegen. Diesem Kreis nehmen Sie die Füllung, indem Sie bei aktivem Current fill color (oben) im Color editor auf Set no color (unten links) klicken. Der Kreis erhält als Umrissfarbe Weiß und eine Strichstärke über Standard Bar/Set line width. F4 aktiviert das Shape Editor Tool (in der Werkzeugleiste). In der Infobar aktivieren Sie mit Cusp join/der Taste Z. Klicken Sie auf die weiße Kreislinie, um diese an den Punkten zu zerlegen, an denen die Schräge der vorherigen Schnittlinie den Kreis berührt.
Den Schriftzug holen Sie mit Strg-F vor. Markieren Sie die linke Hälfte der zerschnittenen Form und das darüber liegende Kreisbogensegment und holen diese mit Strg-F nach vorne. Der Schriftzug scheint hinter den Ausschnitt nach vorne in die Tiefe zu verlaufen.
Für weitere Texte legen Sie erneut eine Ebene an. Die grauen Balken sind Rechtecke, die positioniert wurden. Die Schrift erstellen Sie mit dem Text Tool, das Sie mit der Werkzeugleiste oder durch Tippen von T aktivieren. Die Parameter für die markierten Schriftteile beeinflussen Sie in der Infobar. Wenn Sie diese Elemente angeordnet haben, aktivieren Sie den Text und setzen ihn mit dem Transparency Tool /F6 auf eine gewünschte Transparenz. In der Infobar definieren Sie die Art der Transparenz, das Mischverhalten usw. Ähnlich dem Farbverlaufswerkzeug steuern Sie die Transparenzverläufe über die Griffpunkte an den Vektorpfeilen.












