Teil 3: Chatsystem unter AJAX
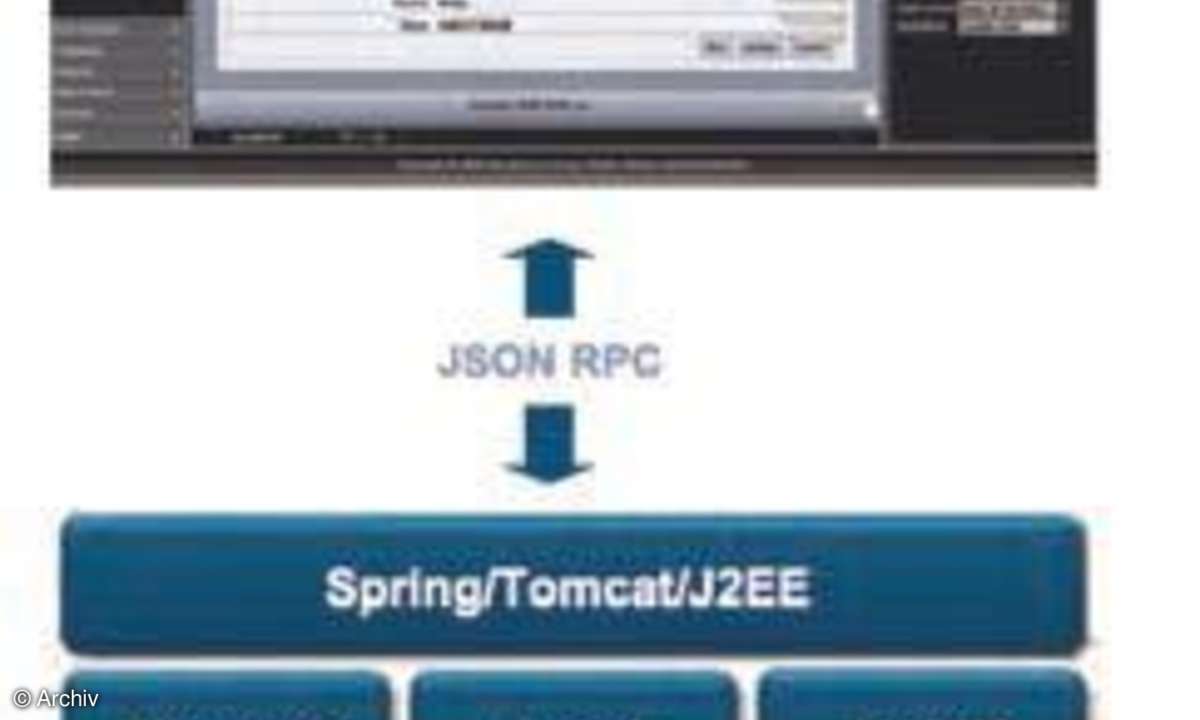
Unser Chat-Programm demonstriert das Potenzial von AJAX. Eine HTML-Seite gestaltet die Benutzeroberfläche. Dort gibt der Anwender Nachrichten ein, die Sie an das Chat- System übermitteln. Ein Eingabefeld und eine Schaltfläche auf der HTML-Seite übermitteln die Daten zum Server. Per Input-Tag def...
Unser Chat-Programm demonstriert das Potenzial von AJAX. Eine HTML-Seite gestaltet die Benutzeroberfläche. Dort gibt der Anwender Nachrichten ein, die Sie an das Chat- System übermitteln. Ein Eingabefeld und eine Schaltfläche auf der HTML-Seite übermitteln die Daten zum Server. Per Input-Tag definieren Sie Eingabekomponenten. Das Typ-Attribut legt fest, was für eine Komponente Sie anlegen. Das Beispiel begnügt sich mit einem Eingabefeld (text) und einer Schaltfläche (button). Zum Schluss definiert das onclick- Attribut, welche Methode (sendMessage) aufgerufen werden soll, wenn der Anwender die Schaltfläche anklickt.

Damit die HTML-Seite auf dasDWR-System zugreifen kann, brauchen Sie Deklarationen. Dabei müssen Sie der HTML-Seite mitteilen, welche JavaScripte das DWR zur Verfügung stellt. Die Hauptfunktionalität enthält dasScript engine. js, während die Hilfsfunktionen des DWRs mit dem Script util.js auskommen. Zum Schluss wollen Sie Ihre neue Javaklasse als JavaScript innerhalb der HTML-Seite verfügbar machen. Das DWR-System generiert dafür dynamisch das JavaScript Chat.js auf Basis der Javaklasse (Chat). Anschließend bauen Sie die Funktion sendMessage() ein. Diese ruft der Anwender per Schaltfläche auf.
In dieser Methode rufen Sie den Inhalt des Eingabefeldes mit der Methode getValue() ab. Danach weisen Sie dem Eingabefeld einen leeren Inhalt zu, damit es neue Eingaben aufnehmen kann. Zum Schluss bauen Sie in der Methode gotMessage() die neue Nachricht als String zusammen und fügen diesen per addMessage() einem Listen-Objekt hinzu. Die Liste verwaltet alle eingegangenen Nachrichten. Für die HTML-Seite speichern Sie vorläufig diese Nachrichten in der Variablen chatlog. Die HTML-Seite finden Sie im Listing1.html.