Programmieren ohne Code: N8N
Ganz ohne Programmierung lassen sich kleine Projekte mit No-Code-Lösungen entwerfen und damit Aufgaben automatisieren. Dazu nutzt man ein Node-Netzwerk und greift auf zahlreiche externe Internet-Services zu. Mit der Open-Source-Software N8N gelingt der Einstieg sehr einfach.

- Programmieren ohne Code: N8N
- Mit eigenem Code in N8N arbeiten
Ein Trend bei der Entwicklung von Software ist der No-Code-Ansatz. Mithilfe eines grafischen Userinterfaces definiert der Anwender die einzelnen Arbeitsschritte und Einstellungen. Die Elemente werden miteinander für den Datenfluss verbunden. Mit der N8N Software lassen sich No-Code-Projekte realisi...
Ein Trend bei der Entwicklung von Software ist der No-Code-Ansatz. Mithilfe eines grafischen Userinterfaces definiert der Anwender die einzelnen Arbeitsschritte und Einstellungen. Die Elemente werden miteinander für den Datenfluss verbunden. Mit der N8N Software lassen sich No-Code-Projekte realisieren.
Die Plattform kann man auf einem eigenen Server als Open Source installieren oder die Version bei N8N nach einer Anmeldung gegen Bezahlung nutzen. Gratis und unkompliziert ist der Einsatz der Desktop-Lösung von N8N für Windows. Nach der Installation und dem Start meldet sich eine eventuell aktive Firewall. Geben Sie den Zugriff für N8N auf das Internet frei, damit die Software auf die unterstützten Services zugreifen kann.
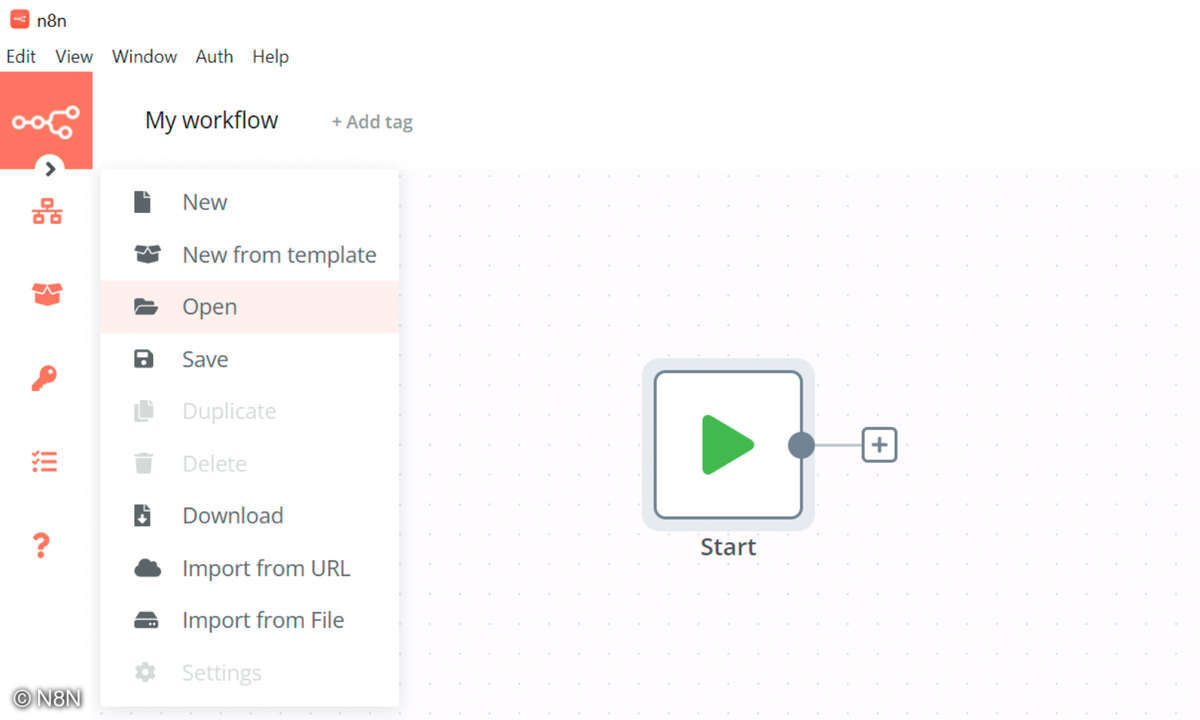
Im Startscreen zeigt das Programm eine Übersicht mit Beispielen an. Bewegen Sie die Maus links in die Werkzeugleiste auf das zweite Icon von oben, und wählen Sie im nun sichtbaren Menü New. Klicken Sie oben in das Feld My Workflow, um das Dokument umzubenennen. Die Start-Node befindet sich immer im Arbeitsbereich. Rechts oben finden Sie ein rotes Plus-Icon. Darüber setzen Sie weitere Elemente ein.
N8N stellt Hauptkomponenten und Services von Drittanbietern wie Google, Dropbox oder Amazon bereit. Mithilfe der Rubriken oder dem Suchfeld oben grenzen Sie die Anzeige für die Nodes ein. Nach der Auswahl positioniert N8N automatisch eine Funktionsbox. Wählen Sie einen beliebigen Eintrag und klicken Sie anschließend rechts auf das Pluszeichen an der Start-Node. Ziehen Sie mit der Maus, um die beiden Elemente miteinander zu verbinden. Wenn Sie in die Mitte des Pfeils gehen, erscheint ein Pluszeichen um eine weitere Node einzufügen, und ein Mülleimer-Icon zum Entfernen der Verbindung. Die Nodes lassen sich frei platzieren und mit der [Entf]-Taste löschen.
Start mit N8N: Wetterbericht per E-Mail verschicken
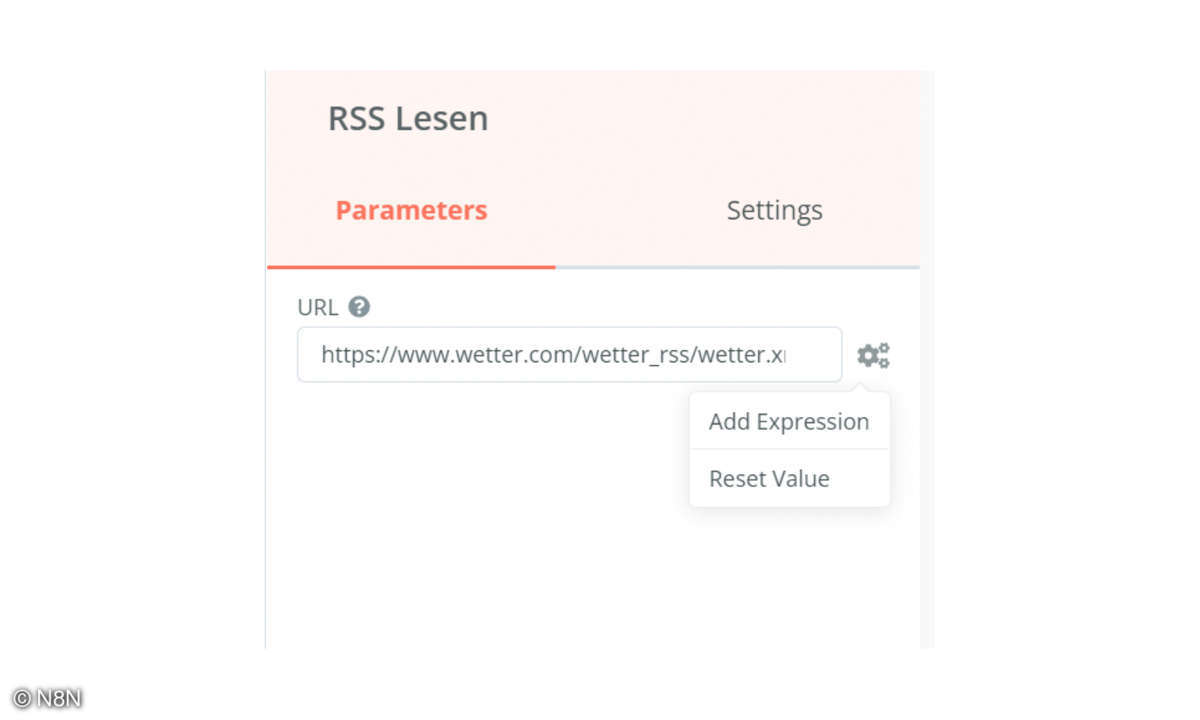
Das erste Beispiel zeigt, wie man sich von wetter.com aktuelle Wettermeldungen per RSS abholt und sie dann per E-Mail verschickt. Starten Sie ein neues Projekt, und fügen Sie eine RSS-Node in das Dokument ein. Verbinden Sie diese mit dem Startelement, und klicken Sie doppelt auf das News-Icon. In den Einstellungen im Feld URL tragen Sie anschließend die Adresse für den RSS-Feed von wetter.com ein: www.wetter.com/wetter_rss/wetter.xml Klicken Sie rechts oben auf den Knopf Execute Node für einen ersten Test. Im rechten Teil sehen Sie die Überschriften, den Wetterbericht und Links zu den Beiträgen von wetter.com. Die Daten liegen als Array für den Versand bereit.

Damit immer nur das aktuelle Wetter für Deutschland verschickt wird, muss der Satz begrenzt werden. Dazu benutzen Sie eine Node ItemsList. Hängen Sie diese an das RSS-Element an, und öffnen Sie mit einem Doppelklick die Einstellungen. Im Feld Operation aktivieren Sie den Eintrag Limit und setzen den Wert bei Max Items auf 1. Darunter wählen Sie im Drop-down-Menü First Items. Testen Sie mit Execute Node die Einstellungen. In der Liste dürfen ausschließlich die Daten für die Allgemeine Wetterlage zu sehen sein.
TIPP: Jedem Element in einem Node-Netzwerk kann man eine eigene Bezeichnung zuweisen. Damit behält man die Übersicht und erkennt die Funktion der Elemente schneller wieder. Klicken Sie doppelt auf eine Box. Im folgenden Fenster klicken Sie oben links auf die Bezeichnung und ändern den Namen.

Fügen Sie eine Node vom Typ Send Email zum Netzwerk hinzu. Öffnen Sie die Einstellungen. Im Feld Credentials for SMTP definieren Sie einen Mail-Server zum Verschicken der Nachricht. Mit Create New im Menü starten Sie die Einstellungen. Im nächsten Fenster benutzen Sie die Daten von Ihrem E-Mail-Provider zum Senden wie in einem E-Mail-Programm. Diese finden Sie in der Online-Dokumentation des Anbieters. Sie benötigen Ihren Nutzernamen (User) und das Passwort für Ihr Postfach.
Außerdem die Adresse des Mail-Servers (Host) und den Port, über den dieser die Daten verschickt. Mit Save speichern Sie die Einstellungen. Im Feld From Email geben Sie Ihre Adresse an und in To Email den Empfänger. Nutzen Sie für einen Probelauf Ihre eigene Mail-Adresse. Die beiden Felder darunter ignorieren Sie für einen ersten Test. Subject ist für den Betreff. Schreiben Sie hier Wetterbericht. Das Feld Text soll den Wetterbericht aus dem RSS-Feed enthalten. Klicken Sie rechts neben das Eingabefeld, und benutzen Sie Add Expression. Öffnen Sie links den Eintrag für Current Node mit einem Mausklick. Aktivieren Sie Input Data und dann JSON. Darunter finden Sie die Daten aus dem limitierten RSS-Feed.
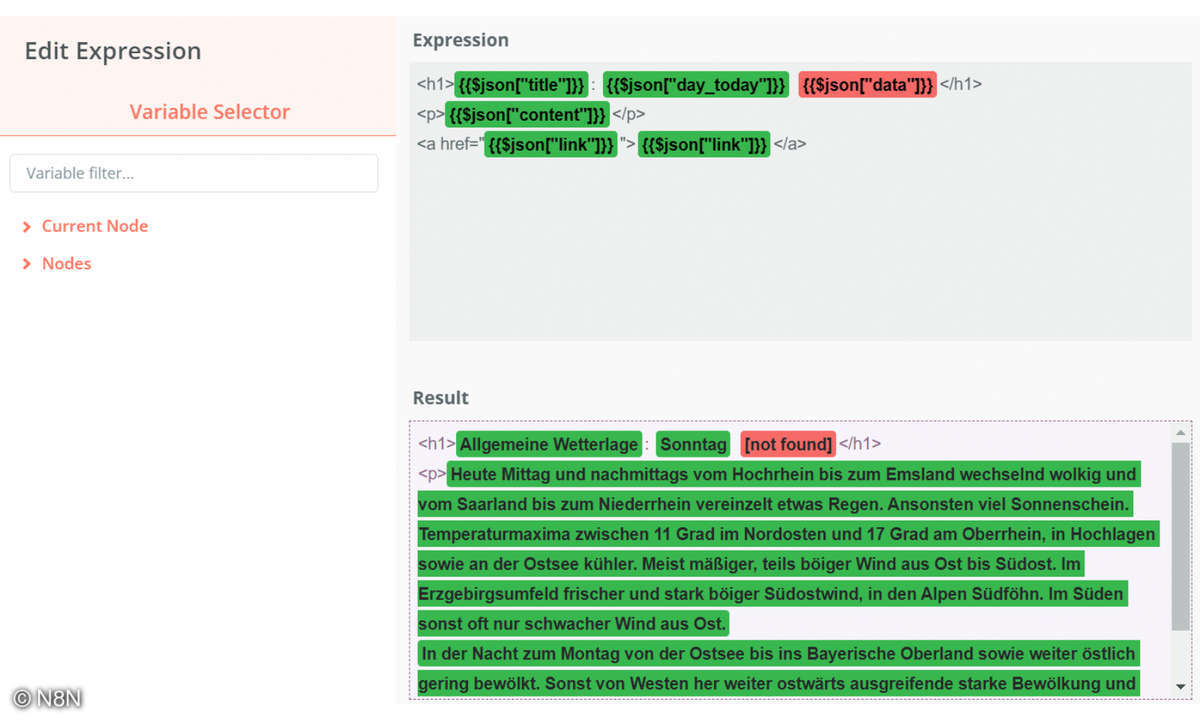
Klicken Sie auf title zum Einfügen der Überschrift, und erzeugen Sie mit der [Umschalttaste] einen Zeilenumbruch. Benutzen Sie dann den Eintrag content, um die aktuelle Wettermeldung in die E-Mail einzufügen. Wiederholen Sie das mit link. Im unteren Bereich sehen Sie das Ergebnis. Schließen Sie die Konfiguration, und scrollen Sie im Fenster links ganz nach unten. Aktivieren Sie den Schiebeschalter Ignore SSL Issues. Testen Sie die Eingaben in der Mail-Node in der Übersicht mit Execute Workflow.
Extras ins Beispiel einbauen
Damit Sie das Netzwerk nicht von Hand starten müssen, nutzen Sie eine Cron-Node. Sie verschickt die Informationen in regelmäßigen Abständen. Mehr Informationen zu diesem Programmblock finden Sie im Kasten Cron: Ablauf des Programms zeitlich steuern. Das Wetterbericht-Beispiel versendet in ausgewählten Abständen die Informationen per E-Mail. Leider steht weder im Betreff (Subject) noch im Nachrichtentext, für welchen Tag die Voraussage gilt. Mit drei zusätzlichen Nodes ergänzen Sie diese Angaben. Mit einem Function-Element ermitteln Sie das aktuelle Datum und den Wochentag.

Weitere Informationen liefert der Kasten Mit Code in N8N arbeiten. Mit dem kleinen Programm werden die Parameter ermittelt und in das Netzwerk eingespeist. Die Daten sind noch nicht formatiert. Hängen Sie der Function-Box eine Node Date & Time an. Öffnen Sie mit einem Doppelklick die Einstellungen. Unter Action wählen Sie Format a Date. Im Feld Value lesen Sie die Rückgabewerte (Datum und Wochentag) von Function. Nutzen Sie rechts das Icon und dort den Eintrag Add Expression. Unter Current Node/Input Data/JSON finden Sie die Werte.
Wählen Sie den Eintrag date_today. Klicken Sie auf die Eingabe bei To Format, und aktivieren Sie im Menü den Wert DD-MM-YYYY. Damit wird das Datum formatiert. Hängen Sie zwischen Items Lists und Send Email eine Merge-Node. Verbinden Sie den Strang mit der Zeitangabe mit dem zweiten Eingang von Merge. Öffnen Sie die Einstellungen, und stellen Sie bei Mode den Wert auf Merge by Index. Beim Parameter Join wechseln Sie zu Left Join.
TIPP: Die Node Send Email verschickt auch HTML-Nachrichten. Klicken Sie in das Feld Text, und kopieren Sie im erscheinenden Editor die Daten. Wechseln Sie zur Eingabe HTML, und fügen Sie über das Symbol rechts eine neue Expression hinzu. Setzen Sie den Text ein. Mit HTML-Markup formatieren Sie den Inhalt mit Tags für Überschrift, Nachricht und Links. N8N verschickt dann die Nachricht im HTML-Mode.

Gehen Sie zur Mail-Node zum Einfügen der zusätzlichen Informationen. Im Feld Subject klicken Sie rechts auf das Einstellungs-Icon und setzen mit Reset Value den Eintrag zurück. Fügen Sie mit Add Expression einen neuen Eintrag hinzu. Klicken Sie links nacheinander auf Current Node/Input Data/JSON. Wählen Sie current_date. Setzen Sie anschließend den Cursor im Feld rechts vor die zuvor erzeugte Expression. Tippen Sie Wetterbericht Deutschland: ein.
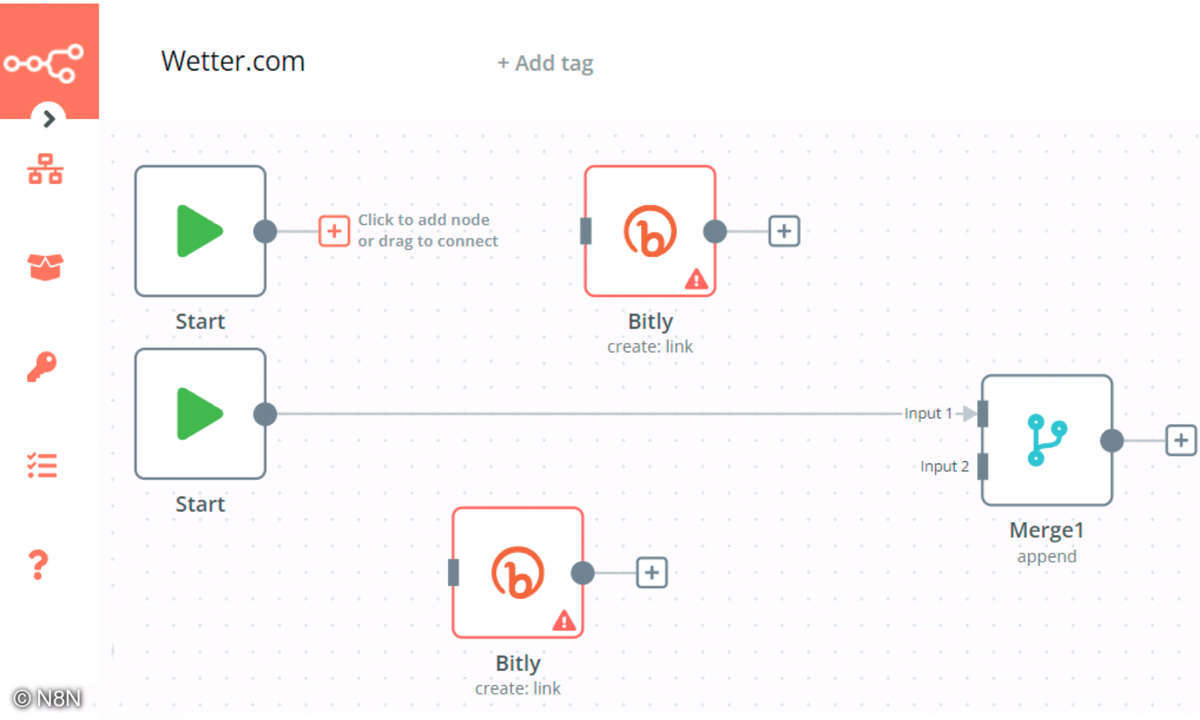
N8N erzeugt daraus den Betreff mit dem Datum. Das Ergebnis sehen Sie im unteren Feld. Analog können Sie den Nachrichtentext mit dem Datum versehen. Wenn Sie die Variable day_today benutzen, fügt N8N automatisch den passenden Wochentag ein. Das vorgestellte Beispiel soll beim Einstieg in die Arbeit mit N8N helfen. Alternativ kann man andere Quellen mithilfe der Nodes anzapfen und die Daten verarbeiten. Ein Lösungsansatz ist die Konvertierung von Daten aus einer Excel-Tabelle. So lässt sich eine Liste mit langen Internet-Adressen mit der Bitly-Node verkürzen und in einer neuen Spalte der Tabelle einfügen. Mehr Beispiele finden Sie auf der Projekt-Webseite.