Geocoding
Fragt sich nur, wie Sie zu einer Adresse die entsprechenden Koordinaten erhalten. Dafür gibt es verschiedene Möglichkeiten: Sie können beispielsweise den entsprechenden Service von Google Maps nutzen.Nehmen wir an, Sie suchen die Koordinaten des Marienplatzes in München, so erstellen Sie eine UR...
Fragt sich nur, wie Sie zu einer Adresse die entsprechenden Koordinaten erhalten. Dafür gibt es verschiedene Möglichkeiten: Sie können beispielsweise den entsprechenden Service von Google Maps nutzen.Nehmen wir an, Sie suchen die Koordinaten des Marienplatzes in München, so erstellen Sie eine URL, die folgendermaßen aussieht:maps.google.com/maps/geo?q=Marienplatz,+Muenchen,+Bayern,+Deutschland&output=json&sensor=false&key=IHRKEY.
- Hinter q= schreiben Sie die gewünschte Adresse.
- output=json ist der Standard-Output
- sensor=false - an dieser Stelle müssen Sie wieder angeben, ob Sie einen Sensor nutzen oder nicht
- key=IHRKEY - hier wird schließlich Ihr Key erwartet.

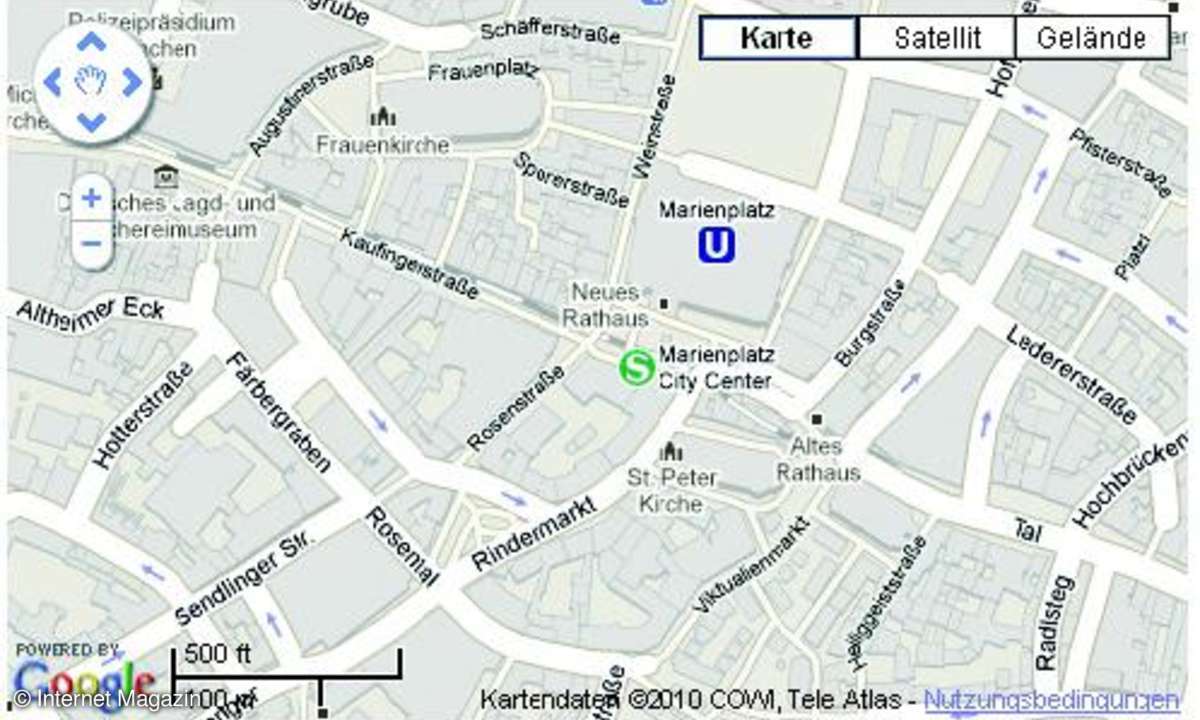
Haben Sie diese URL im Adressfeld des Browserfensters eingegeben und aufgerufen, erhalten Sie im JSON-Format alle Informationen, auf die Sie bei der Nutzung des Services zugreifen können. Wir benötigen Breitengrad und Längengrad, die Sie unten in der Antwortseite unter Point finden.Breiten- und Längengrad lassen sich auch noch auf einem anderen Wege recht praktisch ermitteln: Sie gehen zum normalen Google-Maps-Dienst (https://maps.google.de/ ) und geben die gewünschte Adresse an.

Durch eine Zusatzfunktion können Sie sich dann zu allen Punkten auf der Karte, über die Sie mit der Maus fahren, den jeweiligen Breiten- und Längengrad anzeigen lassen. Klicken Sie rechts oben auf den Punkt Neu, der neben einem Reagenzglas erscheint - dem Symbol für die Google Labs.Ein neues Bedienfenster öffnet sich, in dem Sie genauere Optionen für die Anzeige der Karte festlegen können. Wählen Sie LatLng-Kurzinfo aktivieren. Wenn Sie Änderung speichern gedrückt haben, wird jetzt immer der aktuelle Breiten- und Längengrad zur Mausposition angezeigt. Dies ist besonders hilfreich, wenn Sie genauere Koordinaten in der Umgebung einer Adresse brauchen. Alternativ können Sie zur Ermittlung der Koordinaten einen Online-Dienst nutzen wie etwa Travelgis (https://www.travelgis.com/geocode/ ).
Bedienelemente unter Kontrolle
In der ersten Beispielkarte wurden die Standardbedienelemente durch die folgende Zeile hinzugefügt:
map.setUIToDefault();
Sie können aber auch genau bestimmen, welche Elemente angezeigt werden sollen. Die wichtigsten Bedienelemente sind folgende:
- GLargeMapControl - großes Bedienelement zum Schwenken und Zoomen
- GSmallMapControl - kleineres Bedienelement zum Schwenken und Zoomen
- GSmallZoomControl - ein kleines Zoom-Bedienelement
- GScaleControl - Kartenmaßstab
- GMapTypeControl - Schaltflächen Umschalten zwischen den Kartentypen
- GOverviewMapControl - kleine Übersichtskarte in der Ecke des Bildschirms
Außerdem können Sie steuern, welcher Kartentyp angezeigt werden soll.
Die wichtigsten sind:
G_NORMAL_MAP - normale StraßenkarteG_SATELLITE_MAP - SatellitenbilderG_HYBRID_MAP transparente Ebene von Hauptstraßen auf SatellitenbildernG_PHYSICAL_MAP physische Eigenschaften wie Gelände und Vegetation.
Den Typ definieren Sie über setMapType().
Das folgende Beispiel erstellt eine Karte, bei der nur das Bedienfeld zum Zoomen und Verschieben in der linken oberen Ecke und die kleine Übersichtskarte in der rechten Ecke angezeigt werden. Außerdem wird als Kartentyp Satellitenbilder festgelegt.
var map = new GMap2(document. getElementById("karte")); map.addControl(new GSmallMapControl()); map.addControl(new GOverviewMapControl()); map.setMapType(G_SATELLITE_MAP); map.setCenter(new GLatLng(48.1371155, 11.5748594), 16);
Markierungen hinzufügen
Jetzt fehlt noch eine Markierung der Adresse oder des geografischen Punktes. Markierungen erstellen Sie über das GMarker-Objekt, dem Sie beim Aufruf den Punkt übergeben. Über addOverlay() wird die Markierung der Karte hinzugefügt. Soll die Markierung mit einer Sprechblase mit Text erscheinen, so rufen Sie die Methode openInfoWindowHtml() auf, der Sie den entsprechenden Text übergeben.
//Punkt definieren var point = new GLatLng(48.1371155, 11.5748594); //Markierung hinzufügen map.addOverlay(new GMarker(point)); //Sprechblase mit Infotext ergänzen map.openInfoWindowHtml(point, "Marienplatz in München");
Diese Sprechblase kann beliebigen HTML-Code enthalten und so lassen sich auch Bilder integrieren:
map.openInfoWindowHtml(point, "Marienplatz<br /><img src='bild.jpg' height='70' width='100' />");

Hierbei müssen Sie nur aufpassen, dass Sie die Anführungszeichen korrekt verwenden: Da der gesamte HTML-String von doppelten Anführungszeichen umgeben wird, können in diesem nicht weitere doppelte Anführungszeichen stehen. Sie müssen diese durch einfache ersetzen wie im Beispiel oder die doppelten Anführungszeichen durch einen Backslash maskieren.Derzeit wird das Infofenster direkt beim Aufruf der Seite angezeigt. Das Fenster kann aber auch erst bei Klick auf die Markierung geöffnet werden. Die API stellt nützliche Methoden zur Verfügung, um Ereignisse abzufangen, ohne dass Sie sich um die Browserunterschiede beim Eventhandling kümmern müssen.Sie geben zuerst das Element an, das auf das Ereignis reagieren soll, dann den Typ des Ereignisses und am Schluss in Form einer anonymen Funktion das, was geschehen soll:
GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml ("Marienplatz in München"); });