Webauftritt in einer Datei
Ein komplettes Internetangebot in einer einzigen Datei? Warum nicht? Plötzlich werden Effekte möglich, die vorher zu großen Problemen geführt hätten. Wir zeigen Ihnen, wie es funktioniert!

- Webauftritt in einer Datei
- Teil 2: Webauftritt in einer Datei
Wenn Sie Webdesigner sind und die Internetauftritte, die Sie gestalten, per Seitenpreis anbieten, dann sollten Sie diesen Webbaukasten nicht als Grundlage Ihrer zukünftigen Projekte einsetzen, Sie würden bitterarm! Denn in diesem Monat legen wir alle Daten eines Webauftritts in eine einzige Dat...
Wenn Sie Webdesigner sind und die Internetauftritte, die Sie gestalten, per Seitenpreis anbieten, dann sollten Sie diesen Webbaukasten nicht als Grundlage Ihrer zukünftigen Projekte einsetzen, Sie würden bitterarm! Denn in diesem Monat legen wir alle Daten eines Webauftritts in eine einzige Datei. Das machen wir nicht aus purer Freude, sondern um einen bestimmten Effekt zu realisieren.
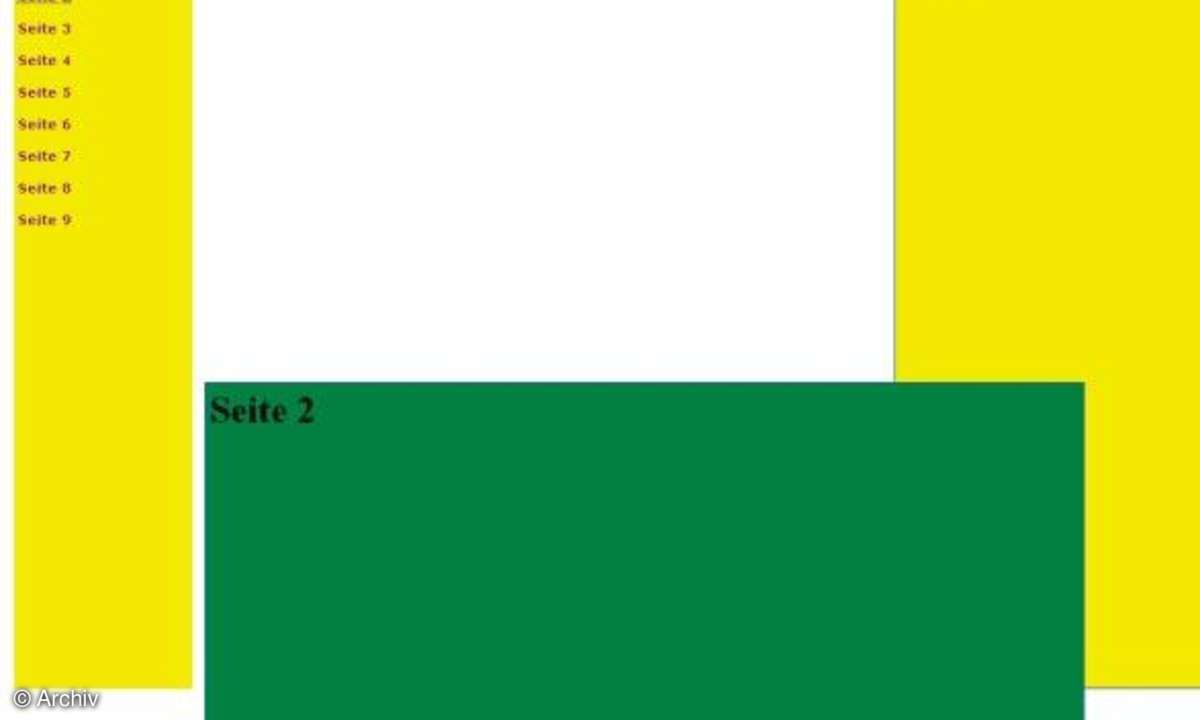
Die Internetseiten sollen zunächst wie in einem Frameset einen fixierten oberen - für die Titeldaten - und linken Block - für das Menu - besitzen. Die Inhalte des Auftritts liegen in einem dritten Block, der rechts von der Navigation zu finden ist. Wenn die Seiten durch einen Klick auf einen Menüpunkt gewechselt werden sollen, gleitet der Inhaltsbereich nach rechts aus dem Bild, der neue Inhaltsbereich von unten schwebt ins Bild.
Bewegte DIVs
Um die einzelnen Bereiche der Seite zu fixieren, arbeiten wir bei diesem Design mit DIVs, die über CSS-Klassen platziert werden. Für den Inhaltsbereich gilt Ähnliches. Jede Seite des Angebots findet in einem separaten DIV Platz. Das DIV, in dem die Elemente der Startseite stehen, wird nach Aufruf der Seite bereits an Ort und Stelle positioniert. Alle anderen DIVs werden mit den entsprechenden HTML-Daten gefüllt, so dass die Seiten des Angebots fix und fertig gestaltet sind. Allerdings werden diese DIVs so weit unten auf der HTML-Seite platziert, dass sie nicht sichtbar sind.

An dieser Stelle treten die JavaScript-Funktionen ihren Dienst an. Im linken Frame finden Sie die Navigation der Seite. Die einzelnen Menüpunkte sind mit einem Link versehen. Allerdings ruft dieser Link keine Seite aus dem Internet auf, sondern die Funktion "wechsel()". Als Übergabewert wird die ID der "Seite" übergeben, die auf dem Bildschirm sichtbar sein soll.
Die Funktion sorgt nun dafür, dass das aktuelle DIV langsam nach rechts von der Bildschirmfläche verschwindet und gleichzeitig das gewünschte DIV langsam von unten nach oben ins Bild schwebt und die Position des Inhaltsfensters übernimmt.
Deklaration und Aufruf
Im HTML-Code müssen Sie nur wenige Dinge beachten. Die Positionierungen der DIVs übernehmen die CSS-Klassen. Die Gestaltung übernehmen natürlich Sie! Stellen Sie einfach wie üblich die Seiten Ihres Angebots mit einem HTML-Editor zusammen. Konzentrieren Sie sich dabei auf den Inhaltsbereich. Die Navigation und das Hauptdesign werden in der endgültigen einzigen Seite definiert. Wenn Sie den Inhaltsbereich einer Seite fertig gestellt haben, kopieren Sie den Inhalt des BODYs in die Zwischenablage und fügen ihn in der Hauptdatei in das entsprechende DIV ein. Für die erste Seite gilt:

<div class="inh1" id="finh1">...
.HTML-CODE...</div>
Alle weiteren Seiten werden entsprechend in DIVs gelegt, wobei Sie die Ziffern am Ende des Klassen- bzw. ID-Namens jeweils um 1 erhöhen. Um die Seiten später aufzurufen, verlinken Sie die Einträge im Menü mit den Aufrufen der JavaScript-Funktion. Auch hier achten Sie auf die Übergabevariable, sie muss natürlich die richtige Endziffer besitzen:
<a href="javascript:wechsel(‘finh1‘)">
.Seite 1</a><br><br>