Teil 2: Pflegeleichte Textmenüs
- Pflegeleichte Textmenüs
- Teil 2: Pflegeleichte Textmenüs
Die Links des Menüs erscheinen bisher noch unterstrichen und in der typischen blauen Standardfarbe. Peppen Sie sie mit CSS-Befehlen auf. Geben Sie für die unterschiedlichen Linkzustände beispielsweise die folgenden Stile ein:...
Die Links des Menüs erscheinen bisher noch unterstrichen und in der typischen blauen Standardfarbe. Peppen Sie sie mit CSS-Befehlen auf. Geben Sie für die unterschiedlichen Linkzustände beispielsweise die folgenden Stile ein:

#hauptnavi a:link, #hauptnavi a:
.visited {color: #000; background-
.color: #CCC;}
#hauptnavi a:hover {color: #FFF;
.background-color: #999;}
#hauptnavi a:active {color: #000;
.background-color: #CCC;}
Es kommt dabei auf die Reihenfolge der Befehle im Quelltext an. Ersetzen Sie Farbwerte durch beliebige eigene Codes. Im Beispiel ändern die Schaltflächen ihre Farben lediglich beim Mausüberfahren. Mit dem folgenden Format entfernen Sie die Unterstreichung für alle vier Zustände gemeinsam.
#hauptnavi a {text-decoration:none;}
Auch einfache zweidimensionale Buttons lassen sich in beeindruckende 3D-Schaltflächen verwandeln. Ein Beispiel dazu finden Sie auf der Heft-CD: horizontales_menue_mousever_ 2.html
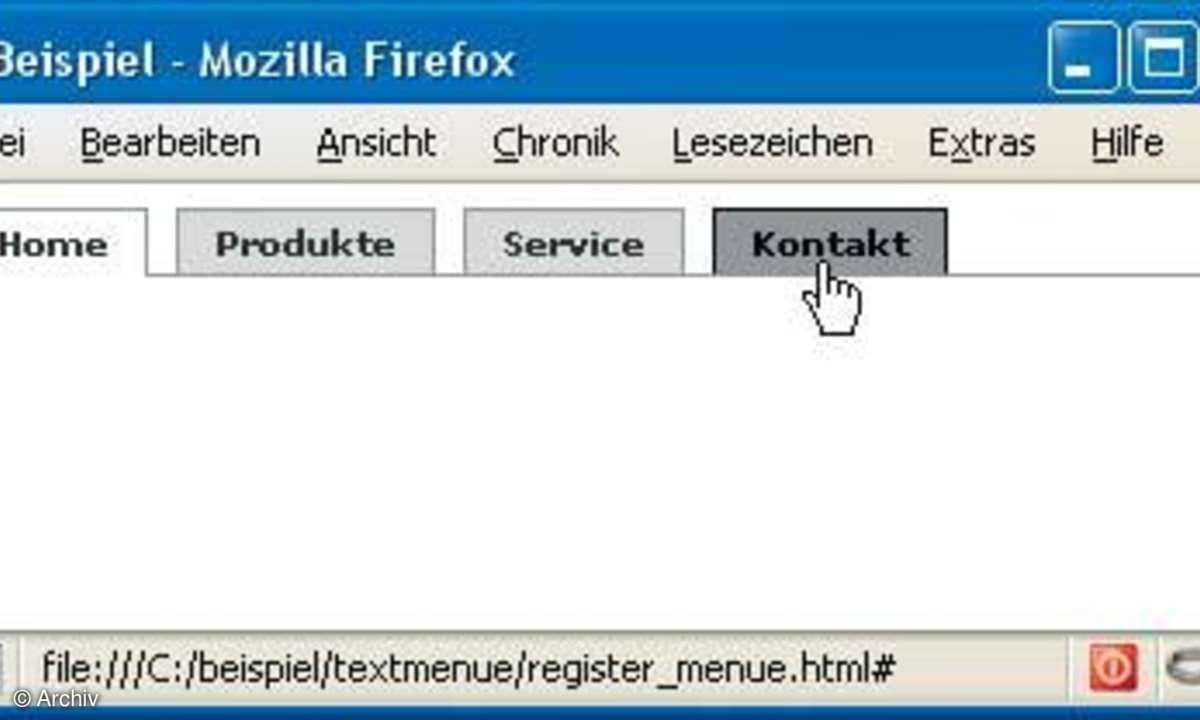
Menü in Registeroptik
Sehr beliebt sind derzeit Navigationsleisten in Form eines horizontalen Registers. Ein solches Tab-Menü lässt sich mit der HTML-Liste und entsprechenden CSS-Befehlen anlegen. Heben Sie dabei den aktuell ausgewählten Eintrag im Menü optisch hervor. Weisen Sie dazu beispielsweise dem ersten Menüpunkt nach dem folgenden Muster einen Namen zu:

<li><a href="#" id="aktuell">Home</a>
.</li>
Formatieren Sie danach die gesamte Liste mit der folgenden CSS-Angabe:
#hauptnavi
{
font: bold 10px Verdana, sans-serif;
margin-left: 0px;
padding: 3px 0px;
border-bottom: 1px solid #999;
}
Mit "border-bottom" ziehen Sie über die gesamte Breite einen dünnen Strich unterhalb des Registers. Die Einträge ordnen Sie mit dem Befehl
#hauptnavi li {margin: 0; display:
.inline; list-style: none;}
nebeneinander an. Jeder Menüpunkt stellt einen Reiter in der Tab-Leiste dar. Formatieren Sie die Einträge mit:
#hauptnavi a
{
text-decoration: none;
background: #DDD;
padding: 3px 10px;
margin-left: 5px;
border: 1px solid #999;
border-bottom: none;
}
Mit der Eigenschaft "border" ziehen Sie eine Linie um den gesamten Link herum und mit "border-bottom:none" löschen Sie diese direkt wieder an der Unterkante. Formatieren Sie die Menütexte und fügen Sie einen Hover-Effekt mit den folgenden Formaten hinzu:
#hauptnavi a:link, #hauptnavi a:
.visited { color: #333; }
#hauptnavi a:hover {color: #000;
.background-color: #999; border-
.color: #000;}
Ergänzen Sie schließlich noch das Format für den aktuell ausgewählten Registereintrag - fertig ist die ansprechende Registerleiste:
#hauptnavi a#aktuell {border-bottom:
.1px solid white; background-color:
.#FFF;}