Navigationsmodelle
- Ans Ziel geführt - die richtige Navigation für die Website
- Suche als Navigation
- Navigationsmodelle
Navigation im Footer-Bereich Eine sinnvolle Ergänzung zur Header- oder Sidebar-Navigation sind Navigationselemente im Footer-Bereich. An dieser Stelle finden Sie oftmals Navigationspunkte, die zwar für eine Website wichtig sind, jedoch nicht das primäre Geschäft abdecken wie "Presse", "Impre...
Navigation im Footer-Bereich
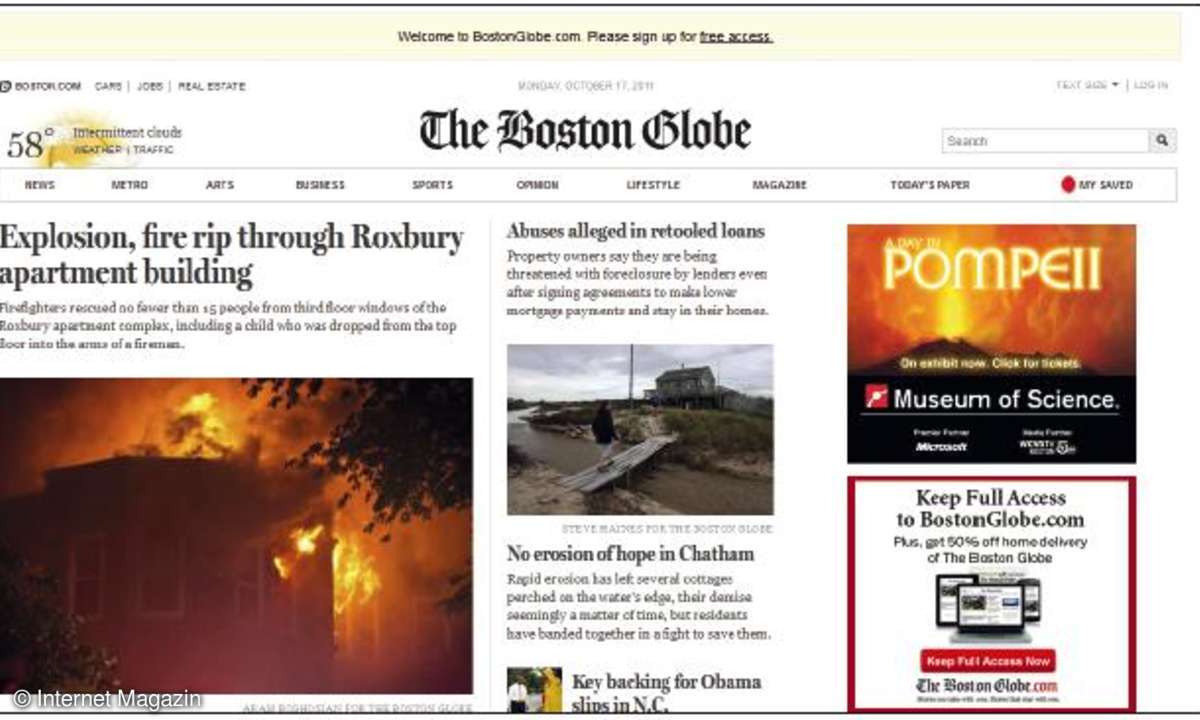
Eine sinnvolle Ergänzung zur Header- oder Sidebar-Navigation sind Navigationselemente im Footer-Bereich. An dieser Stelle finden Sie oftmals Navigationspunkte, die zwar für eine Website wichtig sind, jedoch nicht das primäre Geschäft abdecken wie "Presse", "Impressum" oder "Karriere", aber auch Verlinkungen zu Social-Network-Diensten wie Twitter oder Facebook.Diese Navigationsebene wird von den meisten Websites genutzt und fast alle Website-Betreiber bauen inzwischen darauf, dass Ihre Kunden bis zum Ende scrollen um alle Inhalte zu sehen. So finden Sie auf Adidas.de beispielsweise alle Quick Links sowie statische Verlinkungen zu den wichtigsten Produkt- und Themenwelten, dem Kundenservice sowie zum Shop.
Fazit
Es gibt heutzutage zahlreiche klassische Wege, um Besucher durch die Inhalte zu begleiten. Reichen diese nicht aus oder passt das Konzept Ihrer Website nicht zu einem dieser traditionellen Navigationsobjekte, benötigen Sie nur eine zündende Idee, um Ihre Informationen und Daten individuell für Ihre Website-Besucher aufzubereiten.
Beispiele einiger Unkonventioneller
Siebennull

Einen außergewöhnlichen Weg beschreitet die Karlsruher Agentur sieben:null (www.siebennull.com ). Auf der Website finden Sie keine klassischen Navigationselemente. Sie navigieren auf der Hauptseite mit der Maus zu den einzelnen Bestandteilen: auf der rechten Seite dem Vorgehen der Agentur bei einer Website-Erstellung, auf der linken Seite zu zahlreichen Referenzprojekten und zusätzlich quer verteilt über noch ein paar weitere Menüpunkte.Den Hintergrund bildet ein Zaun samt Briefschlitz für die Kontaktdaten, dem blauen Twitter-Vogel sowie einem Graffiti das in einem Informationsfenster kontextbezogen Informationen liefert. Diese Website zeigt, dass Sie auch ohne klare Navigationsstrukturen Ihre Informationen den Besuchern übermitteln können.Informationen zu TennesseeAuf der Website "Discover Tennessee Trails & Byways" (tntrailsandbyways.com ) finden Sie interessante Informationen rund um Wanderwege im amerikanischen Bundesstaat Tennessee.Aus Sicht der Navigation gehen die Betreiber der Website einen interessanten Weg. Anstelle einer klassischen Navigation von oben nach unten können Sie sich die einzelnen Sehenswürdigkeiten durch Bewegen der Maus nach links und rechts betrachten. Haben Sie einen interessanten Punkt gefunden, klicken Sie diesen mit der Maustas-te an und erhalten in einem Pop-up-Fenster weiterführende Daten. Im unteren Bereich der Website ist darüber hinaus die Navigation in einem mehrstufigen Menü möglich. Hier wird zuerst das Gebiet selektiert, anschließend der Wanderweg.Youzee

Hinter der Website Youzee (youzee.com ) scheint ein Streaming-Dienstleister zu stecken - allerdings hält sich dieser noch ziemlich bedeckt im Bezug auf sein Angebot. Dafür sind die Navigationselemente sehr interessant. Den Start stellt ein Einschaltknopf da. Nachdem Sie diesen gedrückt haben, scrollt die Seite nach unten und gibt die fünf Symbole frei, mit denen Sie zu den einzelnen Teilen der Website navigieren können. Diese Icons bleiben im weiteren Verlauf fest verankert am oberen Ende der Seite arretiert und bilden die Navigationselemente der Website.Die gesamte Website besteht aus nur einer einzigen Seite, die jedoch geschickt in einzelne Abschnitte unterteilt ist. Diese werden durch die Navigationselemente direkt angesteuert.
Navigatationsmodelle
In Schweden unterwegsDer schwedische Webdesigner Eric J stellt sich selbst auf seiner Website (www.ericj.se) als Roller fahrenden Bartträger vor. Auf der, wie er sie bezeichnet, normalen Website finden Sie keine Navigationspunkte im klassischen Stil, sondern lediglich am unteren Rand einen Schieber und die Hinweise auf Home, Portfolio und Contact. Bewegen Sie den Schieber nach rechts, setzt sich der Roller in Bewegung und fährt durch die Landschaft direkt auf eine Plakatwand zu, auf der das Portfolio des Künstlers zu sehen ist.Die Reise geht anschließend weiter bis hin zu einem weiteren Plakat mit den Kontaktdaten. Außerdem bietet der Designer in der rechten oberen Ecke noch eine erweiterte Ansicht, auf der er seine Arbeiten im klassischen Stil präsentiert.
Fantasiewelten

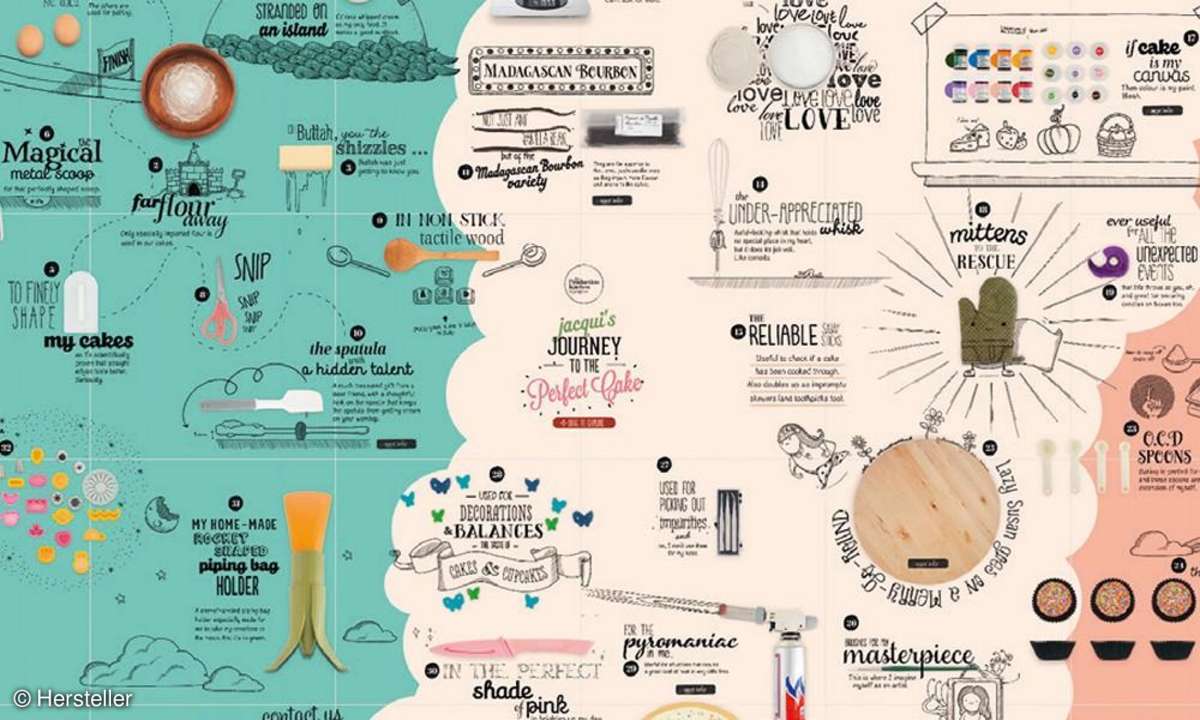
Robin C. Kuprella (www.fantasy-cartography.com/ ), ein deutscher Zeichner, der Fantasywelten kartographiert, hat sich für die Navigation auf seiner Website etwas Passendes ausgedacht. Die Navigationselemente verpackt er geschickt in einer Landkarte und setzt Dörfer und andere Symbole als Anker für Navigationspunkte ein. Einzelne Punkte, die in klassischen Karten als Städte fungieren, funktioniert der Künstler um in Navigationspunkte für die Darstellung seines Portfolios, aktuelle Neuigkeiten, Informationen über sich und zur Anzeige seiner Kontaktdaten.Weitere Elemente, wie kleine Skizzen von Dörfern oder Türmen, verzweigen auf andere Websites oder liefern zusätzliche Informationen. Ein interessanter Weg, der perfekt das Portfolio des Künstlers abbildet.