Social Media auf der eigenen Website
Mehr zum Thema: GoogleDie Anbindung der eigenen Website an soziale Netzwerke wie z. B. Facebook liegt im Trend. Wir zeigen, wie sich die Integration von Social-Media-Modulen umsetzen lässt.

Soziale Medien sind aus dem Internet-Alltag nicht mehr wegzudenken. Facebook kann alleine in Deutschland auf derzeit 21,6 Millionen Benutzer unter den 81,5 Millionen Einwohnern verweisen. Mit 26,5 Prozent ist im Schnitt also praktisch jeder vierte Bundesbürger Mitglied bei Facebook. Weltweit kommt ...
Soziale Medien sind aus dem Internet-Alltag nicht mehr wegzudenken. Facebook kann alleine in Deutschland auf derzeit 21,6 Millionen Benutzer unter den 81,5 Millionen Einwohnern verweisen. Mit 26,5 Prozent ist im Schnitt also praktisch jeder vierte Bundesbürger Mitglied bei Facebook. Weltweit kommt Facebook auf 800 Millionen aktive Benutzer. Am 21. Juli 2010, also vor etwa zwei Jahren, durchbrach Facebook gerade einmal die 500-Millionen-Marke.
Module und APIs
Auch das zweitgrößte soziale Netzwerk, das Mikroblogging-Portal Twitter, erfreut sich genauso wie Facebook durchschlagenden Erfolges. Am 9. Dezember 2010 hatte Twitter noch den 100-Millionsten Anwender gefeiert, jetzt verzeichnet das Netzwerk bereits 300 Millionen aktive Mitglieder und damit hat sich die aktive Twitter-Nutzergemeinde binnen eines Jahres gleich verdreifacht.

Die erfolgreichsten sozialen Netze sind nicht nur im sozialen Kontext, sondern vor allem auch auf der API-Ebene sehr integrativ. Gut dokumentierte APIs und die (meist kostenlose) Abwicklung von API-Zugriffen haben dazu geführt, dass Webapplikationen und -module zur Anbindung von Websites an soziale Netze sowohl zahlreich als auch vielfältig - um nicht zu sagen unüberschaubar - sind.
Facebook nennt die eigenen Website-Module "Social Plug-ins"; diese Erweiterungen beinhalten unter anderem die Schaltfläche Empfehlen sowie Module zur Registrierung, Anmeldung und zum Abschicken und Moderieren von Kommentaren. Twitter bietet dem Benutzer eine Handvoll so genannter Widgets ; Google bietet unter anderem die Google-Plus-Schaltfläche.
Vor der Anbindung einer Website an soziale Medien empfiehlt es sich, ein klares Ziel zu definieren, zum Beispiel die Maximierung eingehender Zugriffe auf die Website, die Erhöhung des Engagements in Kommentaren oder Foren oder automatisches Veröffentlichen von Social-Media-Updates. Indem Sie ein klar definiertes Ziel vor Augen haben, fällt es deutlich leichter, aus der Vielzahl verfügbarer Module die richtige Wahl zu treffen.
Besucherengagement
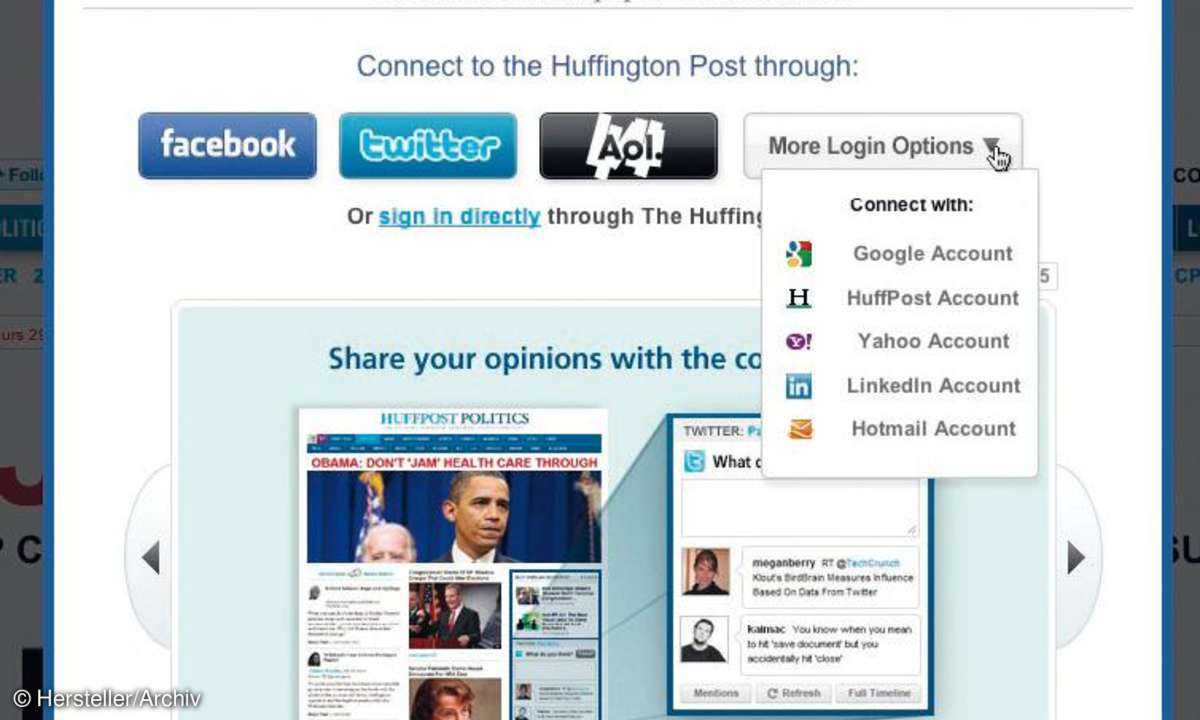
Wer Registrierungsseiten vor praktisch jeden interessanten Inhalt schaltet, lässt viel zu viele Benutzer am Login-Formular abprallen. Um das Abgeben legitimer Kommentarbeiträge zu erleichtern, den Kommentarspam zu minimieren und die Bounce-Rate zu senken, können Sie zur Authentifizierung Ihrer Besucher soziale Netze einspannen (zum Beispiel die Anmeldung über Facebook oder Twitter). Diese Methode bewährt sich, denn sie erlaubt eine stressfreie Anmeldung, identifiziert den Benutzer und baut gleichzeitig Vertrauen zu der Seite auf.
Einige Webdienste wie Laterbro.com nutzen im Übrigen ausschließlich diese Methode der Benutzerauthentifizierung. Eine weitere Methode zum Steigern der Besucherzahlen besteht im Einsatz von Schaltflächen, die es Besuchern erlauben, für einzelne Beiträge auf Ihrer Website in sozialen Medien die Werbetrommel zu rühren (Twittern/Empfehlen). Dadurch können Besucher Ihre Website durch virales Marketing weiterempfehlen.
Andererseits können Sie Ihre Besucher einladen, sich Ihrem sozialen Netzwerk anzuschließen (Folgen Sie uns auf Twitter), um Besucherströme in die andere Richtung zu lenken. Dadurch können Sie mit Ihren Besuchern eine dauerhafte Beziehung aufbauen, die Ihnen wiederholte Folgezugriffe beschert, wann immer Sie einen Backlink zu Ihrer Website über soziale Netze veröffentlichen. Diese Aufgabe können Sie im Übrigen dank der Anbindung Ihrer Website an Dienste wie dlvr.it automatisch erledigen.
Social Media auf Autopilot
Durch die Anbindung Ihrer Website an Zustellungsdienste wie dlvr.it und twitterfeed.com können Sie Kurznachrichten über neue Website-Inhalte völlig automatisch in sozialen Netzen veröffentlichen, die ohne zusätzlichen Arbeitsaufwand für regelmäßige Besucherströme sorgen.
Um diese Strategie umzusetzen, ist nicht einmal ein Plug-in für die verwendete CMS-Engine erforderlich. Webdienste wie onlywire.com, twitterfeed.com und dlvr.it erlauben es Ihnen, die Einsendung von Blogbeiträgen aus dem RSS-Feed Ihres CMS zu automatisieren und eine Vielzahl von sozialen Netzen gleichzeitig mit Updates zu beliefern.

Der Zustellungsdienst onlywire.com kann Beiträge in über 40 verschiedenen sozialen Netzen automatisch veröffentlichen. Der Dienst ist grundsätzlich kostenpflichtig; die Preise sind gestaffelt und richten sich nach der Anzahl der API-Zugriffe. Wer das Logo des Anbieters auf seiner Website anbringt, bekommt einen vollwertigen kostenlosen Account mit bis zu 300 Einsendungen pro Monat.
Wenn Sie mehr Einsendungen pro Monat benötigen und weniger soziale Netze ansprechen, könnte ein neuer Dienst namens dlvr.it genau das Richtige für Sie sein. Dieser erst noch in der Betaphase befindliche Service kann Ihre Inhalte in verschiedenen Medien völlig automatisch und zeitgesteuert veröffentlichen, er kann automatisch Ihre verschiedenen Blogs anzapfen und daraus selbst Einsendungen stricken, die von Ihren eigenen Beiträgen nicht zu unterscheiden sind.
Sie können die Aktivitäten von dlvr.it auf ein Zeitfenster beschränken und die Beiträge nach einem Terminkalender abschicken, den Sie an einer zentralen Stelle konfigurieren.
Der Dienst dlvr.it kann sogar die Nachrichten automatisch erstellen, indem er an den jeweiligen RSS-Eintrag Ihres CMS nach vorab definierten Kriterien ein Präfix und/oder Suffix anfügt, URLs an den Kürzungsdienst Ihrer Wahl übergibt, Wörter ersetzt und Inhalte filtert. Außerdem werden neben Twitter und Facebook auch Tumblr, Linkedin, Myspace, Google Buzz und Foursquare unterstützt. Der Dienst ist noch in der Beta-Phase, aber die gebotenen Funktionen sind bereits sehr ausgereift. Für jeden Distributionskanal können Sie außerdem einen eigenen Dienst zur URL-Minimierung benutzen.
Webanalyse
Die Anbindung Ihrer Website an soziale Netze beschert dem Website-Betreiber neue Analytics-Einblicke in soziale Aktivitäten rund um die Webpräsenz. Mit dem Facebook-Plug-in Insights können Sie auch solche Aktivitäten von Facebook-Benutzern erfassen, die im Facebook-Ökosystem auch außerhalb Ihrer Domains und Ihrer eigenen Web-Apps erfolgen.
Folgt ein Benutzer einer Webverknüpfung auf eine Website aus einer spezialisierten Twitter-, Facebook-, oder Linkedin-Anwendung (häufig der Fall auf mobilen Geräten), so weist der Zugriff unter Umständen keinen Referrer auf. Der Vorgang erhöht zwar den Webtraffic in den Logdateien Ihres Webservers, lässt sich aber dem betreffenden sozialen Netzwerk nicht korrekt zuordnen.

Doch der ganze Sinn einer Webanalyse besteht ja gerade darin, zu ermitteln, wie die Zugriffe zustandekommen. Um dieses Ziel zu erreichen, müssen Sie den Referrer mit Hilfe einer Kennung identifizieren können, die Sie innerhalb der URL übergeben. Tools und Dienste, die Ihre Blogbeiträge in sozialen Netzen automatisch veröffentlichen, bieten oft entsprechende Funktionen.
Kaufberatung: Shared-Webhosting-Anbieter
So können Sie etwa bei dlvr.it durch die Angabe eines Präfixes eine Kennung über die URL übergeben, wenn Sie Ihre Beiträge automatisch veröffentlichen. Außerdem sollten Sie in Ihrer Analytics-Software administrative Zugriffe der Bots des betreffenden Netzwerks korrekt klassifizieren. Dabei sind allerdings auch noch rechtliche Aspekte von Web-Analytics zu berücksichtigen - dies betrifft vor allem den Datenschutz.
Datenschutz
Social Media-Module wie die +1-Schaltfläche von Google Plus können die IP-Adresse des Website-Besuchers sowie verschiedene Merkmale des verwendeten Geräts auf Ihrer Website erheben. Deutsche Datenschutzbehörden stehen auf dem Standpunkt, dass es sich bei der IP-Adresse um personenbezogene Informationen handelt, deren Erfassung unter den gegebenen Bedingungen einen Datenschutzverstoß darstellt.
Dienste wie Google oder Facebook könnten nämlich rein technisch gesehen auch ohne einen gerichtlichen Vorgang die Identität eines nicht angemeldeten Mitglieds in vielen Fällen feststellen, da sie die Besucheraktivitäten mit zum Teil persistenten Cookies auch außerhalb der eigenen Portale mitverfolgen. Für diesen Datenschutzverstoß haftet auch der jeweilige Website-Betreiber mit. Sollten in der Datenschutzerklärung Hinweise auf die Datenerfassung fehlen, läge ein weiterer Datenschutzverstoß vor.
Wenn Sie Social-Media-Module in Ihre Website integrieren, sollten Sie daher unbedingt die Funktionsweise dieser Lösungen in Ihrer Datenschutzerklärung offen legen und sich von den Aktivitäten der Dienste explizit distanzieren. Dabei ist zu beachten, dass auch CMS-Plug-ins wie Sharethis oder Akismet von Web-Analytics Gebrauch machen. Facebook anonymisiert die Daten eigenen Aussagen zufolge erst nach Ablauf von 90 Tagen. Google sichert wiederum zu, von nicht angemeldeten Benutzern und Nichtmitgliedern keine personenbezogenen Daten zu erheben.
Facebook- und Google-Plus-Integration
Zur Integration von sozialen Medien in Ihre Website können Sie einen der offiziellen Module des jeweiligen Anbieters oder einen der zahlreichen externen Dienste und Plug-ins verwenden. Die offiziellen Facebook-Module, die so genannten Social Plug-ins finden Sie auf der Facebook-Homepage .

Um eines dieser Module in Ihre Website zu integrieren, wechseln Sie hier zur Detailseite der gewünschten Erweiterung und stellen Sie die wichtigsten Parameter unter Verwendung des integrierten Widgets ein. Mit der Schaltfläche Get Code erhalten Sie so den benötigten Code für mehrere alternative Methoden der Anbindung (HTML5, XFBML und/oder iFrame). Weitere Anpassungen des Moduls können Sie vornehmen, indem Sie den Code in einem Quelltexteditor entsprechend der Detailanleitung anpassen.
Die einfachsten Facebook-Plug-ins basieren auf einem iFrame, den Sie ganz einfach in Ihre Website einbinden; einige Module verwenden wiederum XFBML-Elemente (eXtended Facebook Markup Language) und setzen das JavaScript SDK voraus. Bei diesen Modulen müssen Sie von Facebook eine App-ID (appId) erhalten, indem Sie Ihre Website als eine Facebook-Applikation registrieren.
Dabei handelt es sich um einen Eintrag Ihrer Website in der Facebook-Datenbank; Sie brauchen nicht wirklich eine Applikation zu entwickeln. Die so erzeugte App-ID müssen Sie in dem Code-Abschnitt der Website eintragen, der das JavaScript SDK initialisiert. Um die GooglePlus-Schaltfläche (+1) in eine Website einzubauen, nutzen Sie den Assistenten, den Google bereitstellt .